전맹 사용자
시각을 통해 화면의 이미지 정보를 인식하기 어려워서 화면의 텍스트를 음성으로 읽어주는 화면 낭독 프로그램(스크린 리더)를 이용합니다.
웹 접근성을 고려한 콘텐츠 제작 방법 요약설명
- UXKM에서 다루는 웹 접근성은 기본 개요와 화면낭독기에 대한 간략설명 및 한국형 웹 콘텐츠 접근성 지침 2.1(KWCAG 2.1) 과 WCAG 2.1에 대한 설명을 다루고 있습니다.
- 웹 접근성은 Publishing 과정에 필수로 해야하는 작업입니다.
- UXKM에서는 웹 접근성에 대해서 초안을 작업하고 점점 더 보완하면서 부족한 부분에 대한 내용은 채워나가려고 합니다.
요약 설명정보 접근성은 모든 사용자가 특정 환경이나 신체적 장애에 상관없이 웹 사이트나 애플리케이션에서 제공하는 모든 정보에 동등하게 접근하고 이용할 수 있도록 보장해 주는 것입니다.
장애인뿐만 아니라 고령자, 비장애인도 접근성의 대상이 되며 4가지 핵심 원리는 다음과 같습니다.
각 지침을 4가지 원칙의 범주로 분류하여 제공합니다. 인식 가능하고, 조작 가능하며, 이해할 수 있고, 견고해야 합니다.
크게 4가지 원칙 기준에 맞추어서 제작을 하며, 제작한 평가는 진단도구를 활용하여 진행합니다.
질문 : 시/청각 장애를 가진 사용자가 서비스를 인식하는데 문제가 없습니까?
질문 : 마우스 없이 서비스를 이용할 수 있고, 성공적으로 수행할 수 있습니까?
질문 : 명확하고 이해하기 쉬운 콘텐츠를 제공하고 있습니까?
질문 : 특정 운영체제 또는 브라우저에서만 서비스를 이용할 수 있지 않나요?
접근성 가이드라인의 자세한 내용은 WCAG 2.1 (UXKM) 페이지에서 확인할 수 있습니다.
시각을 통해 화면의 이미지 정보를 인식하기 어려워서 화면의 텍스트를 음성으로 읽어주는 화면 낭독 프로그램(스크린 리더)를 이용합니다.
특정한 색 또는 색상 구별 자체가 어려워 색으로만 구분자를 표시할 경우 인지하기 어렵습니다.
통상적인 크기의 폰트는 인식하기 어려워 폰트 확대 기능 또는 프로그램이 필요합니다.
동영상의 음성, 오디오, 알람과 같은 청각 콘텐츠는 인식할 수 없습니다.
마우스와 같은 포인팅 장치를 이용하지 않는 사용자는 키보드만으로도 모든 정보의 접근 및 조작이 가능해야 합니다.
사고로 인해 일시적으로 신체의 일부를 활용하지 못하거나 갑자기 극심한 불안감을 느껴 발작을 일으키는 사용자도 고려해야 합니다.
눈으로 화면을 볼 수 없는 경우, 이미지에 대한 설명을 대체 텍스트로 입력하여 스크린리더를 통해 정보를 인식하게 도와줍니다.
텍스트 아닌 콘텐츠는 그 의미나 용도를 인식할 수 있도록 대체 텍스트를 제공해야 합니다.
음성을 귀로 듣지 못할 경우, 시각을 이용해서 내용을 이해하므로 멀티미디어 콘텐츠에는 자막, 대본 또는 수화를 제공해야 합니다.
특정한 색을 구별할 수 없는 사용자나 흑백 디스플레이 사용자와 같이 색상만으로 콘텐츠를 구분하지 못할 경우, 다양한 감각을 통해서 인식하므로 화면에 표시되는 모든 정보는 두 가지 이상의 구분자가 필요합니다.
저시력자, 고령자 등도 인식할 수 있도록 콘텐츠와 배경 간의 명도 대비는 4.5:1 이상이어야 합니다.
마우스와 같은 포인팅 장치를 이용하기 어려운 시각/지체 장애 사용자는 키보드만으로도 모든 정보의 접근 및 조작이 가능해야 하기 때문에 키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 합니다.
손떨림이 심하여 미세한 조작이 어려운 경우와 같이 운동 장애가 있는 경우에도 사용자 입력 및 컨트롤은 조작이 가능하도록 제공되어야 합니다.
손떨림이 심하여 미세한 조작이 어려운 경우와 같이 운동 장애가 있는 경우에도 사용자 입력 및 컨트롤은 조작이 가능하도록 제공되어야 합니다.
시각이나 청각 장애가 있는 사용자가 직접 마우스로 클릭하거나 키보드로 입력하지 않고도 자동으로 팝업 창이
오픈되거나 새로운 기능이 실행되면 그것을 인지하기 어렵습니다.
그러므로 사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 합니다.
화면 낭독 프로그램을 이용하는 (시각 장애) 사용자의 경우, 입력 오류가 발생했을 때 무엇이 잘못되었는지 알 수가
없어서 입력 전체를 포기할 가능성이 있습니다.
그러므로 입력 오류가 발생할 경우 이를 쉽게 찾아서 정정할 수 있는 방법을 제공해야 합니다.
컴퓨터나 모바일을 사용할 때 화면에 표시되는 입출력 정보를 음성으로 알려주는 프로그램입니다.
전경 색과 배경색의 명도 차이를 비교할 수 있게 도와주는 확장 프로그램과 화면을 고대비로 전환할 수 있는 프로그램입니다.
접근성을 개선이 필요한 부분을 자동으로 검출해 주는 프로그램입니다.
웹 콘텐츠 구성 요소를 탐색할 수 있으며 대부분의 브라우저가 지원합니다.
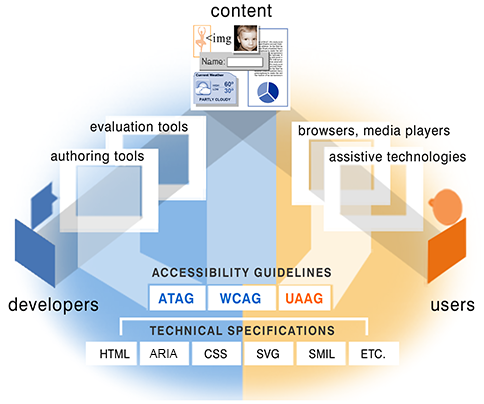
요약 설명웹 접근성과 관련된 구성요소(Components)로는 크게 7가지로 이러한 구성요소는 독단적으로 떨어져 있기보다는 서로 상호 관계를 맺고 있습니다.
구성요소를 자세히 살펴보면 다음과 같습니다.
콘텐츠(Contents) : 웹상의 정보로 텍스트, 이미지, 음성, 구조나 표현을 위한 마크업 또는 코드
웹 브라우저, 미디어 플레이어 및 사용자 도구(UserAgent) : 웹상의 콘텐츠를 사용자들이 이용할 수 있도록 도와주는 도구
보조기술(Assistive Technologies) : 화면낭독 프로그램(Screen reader), 대체 키보드, 스위치, 스캐닝 소프트웨어, 화면 확대 프로그램 등
사용자(Users) : 웹을 이용하는 사람(장애인, 노인 등 포함)
개발자(Developers) : 디자이너, 코더(Coder), 저작자 등
저작도구(Authoring Tools) : 웹 사이트를 제작할 수 있는 소프트웨어
평가도구(Evaluation Tools) : 웹 접근성 평가도구로 HTML Validators, CSS Validators 등이 포함이러한 다양한 구성요소를 파악하고 W3C에서는 3가지 분야의 기술 가이드라인(ATAG, WCAG, UAAG)을 제시하고 있으며,
웹 접근성 기술 가이드라인의 기본이 되는 웹 관련 기술(HTML, XML, CSS, SVG, SMIL 등)에 대한 접근성 기술 명세서(Technical Specification)를 제공하고 있습니다.
웹 사이트를 제작할 수 있게 도와주는 소프트웨어
웹 접근성 평가도구, HTML/CSS 타당성 검사기 등
웹 접근성 준수 여부 평가도구
웹상의 콘텐츠를 사용자들이 이용할 수 있도록 도와주는 도구
화면낭독 프로그램(Screen reader), 대체 키보드, 스위치, 스캐닝 소프트웨어, 화면 확대 프로그램 등
웹 페이지 또는 웹 어플리케이션에 있는 정보
텍스트, 이미지, 소리 정보와 같은 자연적인 정보 (natural information)
구조와 표현 등을 정의하는 코드나 마크업
웹 콘텐츠 접근성 가이드라인(WCAG, Web Content Accessibility Guidelines)
저작 도구 접근성 가이드라인(ATAG, Authoring Tool Accessibility Guidelines)
사용자 도구 접근성 가이드라인(UAAG, User Agent Accessibility Guidelines)
웹 접근성을 지원하기 위한 기술 사양
HTML, XML, CSS, SVG, SMIL 등