width 속성
요소의 가로 크기를 설정하는 속성입니다.
기본값은 auto로, 브라우저가 자동으로 너비를 설정합니다.
CSS 초급 요약 설명
- CSS 초급 과정에서는 CSS 단위(상대 길이, 절대 길이)와 선택자(기본 선택자, 복합 선택자, 가상 클래스 등)를 학습합니다. 선택자 우선순위(specificity)를 이해하여 스타일이 적용되는 방식을 파악합니다.
- 텍스트와 콘텐츠 스타일링을 위해 색상, 글꼴, 텍스트 정렬 및 장식, 리스트, 테이블 등의 속성을 다룹니다. 배경 이미지와 색상을 설정하고, 박스 모델(마진, 패딩, 테두리)을 활용하여 요소의 크기와 여백을 조절합니다.
- 레이아웃을 구성하기 위해
display,position,float등의 속성을 사용하며, 요소의 시각적 효과(box-shadow,border-radius,overflow등)와 사용자 인터페이스 속성(outline,cursor)을 다룹니다.
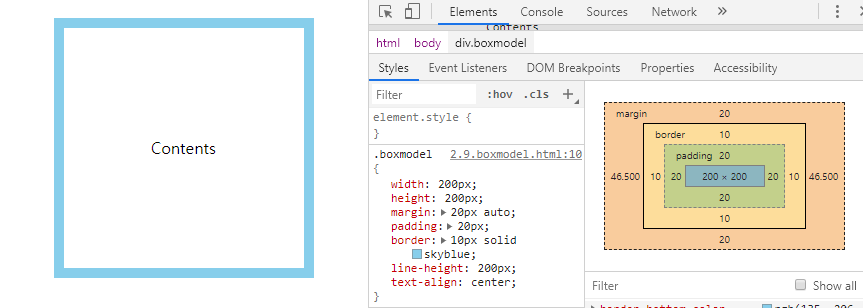
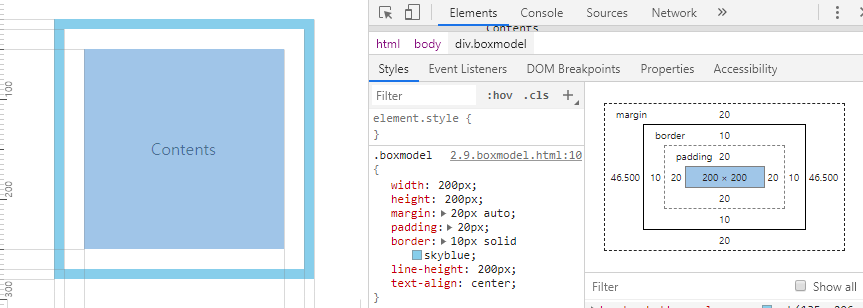
요약 설명박스 모델(Box Model)은 CSS가 모든 HTML 요소를 사각형 박스로 취급하여 배치하는 기본 개념입니다.
각 요소는 내용(content), 내부 여백(padding), 테두리(border), 외부 여백(margin) 영역으로 구성되며, 이 영역들을 조합하여 요소의 최종 크기와 위치를 결정합니다.박스 모델을 이해하면 요소의 크기(
width,height), 여백(margin,padding), 테두리(border) 등을 정확하게 제어할 수 있으며, 레이아웃을 구성하는 데 필수적인 개념입니다.
요약 설명박스 모델 속성 part-1에서는
- 박스 크기(
width,height) 속성- 박스 외부 여백(
margin) 속성- 박스 내부 여백(
padding) 속성- 논리적 프로퍼티(Logical Properties)에 대한 내용을 다룹니다.

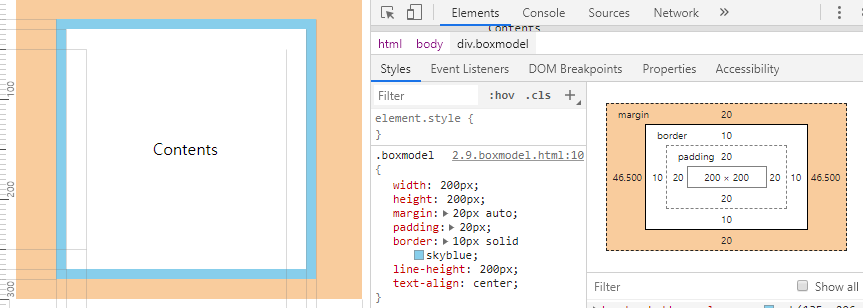
width : width + right padding + left padding + right border + left border + right margin + left marginheight : height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
width:200px;
height:200px;
margin:20px auto;
padding:20px;
border:10px solid skyblue;





HTML 요소의 크기를 설정하는 속성입니다.
width는 가로 크기, height는 세로 크기를 설정합니다.
요소의 가로 크기를 설정하는 속성입니다.
기본값은 auto로, 브라우저가 자동으로 너비를 설정합니다.
요소의 세로 크기를 설정하는 속성입니다.
기본값은 auto로, 브라우저가 자동으로 높이를 설정합니다.
요소가 가질 수 있는 최소 가로 크기를 설정하는 속성입니다.
기본값은 0이며, 요소의 너비가 설정한 값 이하로 줄어들지 않습니다.
브라우저 크기가 줄어들어도 요소의 너비는 최소값 이하로 줄어들지 않고 수평 스크롤바가 생성됩니다.
요소가 가질 수 있는 최소 세로 크기를 설정하는 속성입니다.
기본값은 0이며, 요소의 높이가 설정한 값 이하로 줄어들지 않습니다.
요소가 가질 수 있는 최대 가로 크기를 설정하는 속성입니다.
기본값은 none이며, 브라우저 크기에 맞춰 자동으로 조정됩니다.
width와 달리 반응형으로 동작하여 브라우저 크기가 줄어들면 요소의 너비도 함께 줄어듭니다.
요소가 가질 수 있는 최대 세로 크기를 설정하는 속성입니다.
기본값은 none이며, 요소의 높이가 설정한 값보다 클 경우 수직 스크롤바가 생성됩니다.
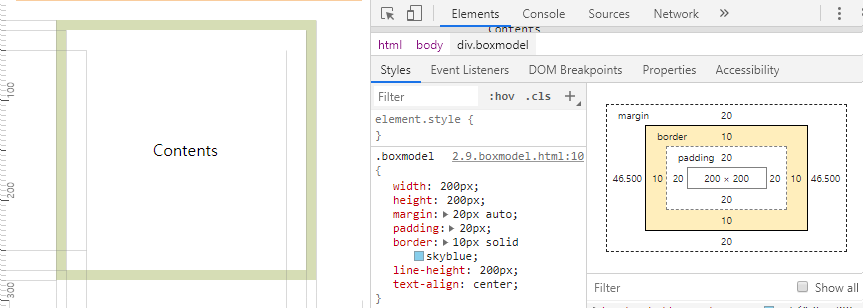
요소의 외부 여백을 설정하는 속성입니다.
테두리와 이웃하는 요소 사이의 간격을 설정하며, 배경색의 영향을 받지 않습니다.
방향별로 따로 설정할 수 있으며, 음수값으로 설정하면 요소를 겹치게 할 수 있습니다.

margin을 각각 방향별로 설정할 수 있습니다.
모든 margin 속성을 한 줄에 축약형으로 설정할 수 있습니다.
값이 동일한 경우 4가지 방식으로 사용할 수 있으며, auto로 설정하면 수평 방향 마진이 자동으로 설정되어 요소가 가운데 정렬됩니다.
좌/우의 값이 같으면 하나로 명시하여 지정이 가능합니다.
상/하의 값이 같고, 좌/우의 값이 같으면 하나로 명시하여 지정이 가능합니다.
이 때 좌/우의 값을 auto로 지정하면 가운데로 정렬이 가능합니다.
상/우/하/좌의 값이 같으면 하나로 명시하여 지정이 가능합니다.
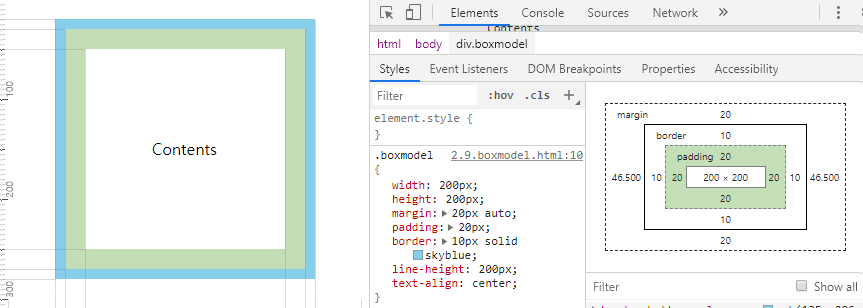
요소의 내부 여백을 설정하는 속성입니다.
내용과 테두리 사이의 간격을 설정하며, 배경색의 영향을 받습니다.
방향별로 따로 설정할 수 있습니다.

padding을 각각 방향별로 설정할 수 있습니다.
모든 padding 속성을 한 줄에 축약형으로 설정할 수 있습니다.
값이 동일한 경우 4가지 방식으로 사용할 수 있습니다.
좌/우의 값이 같으면 하나로 명시하여 지정이 가능합니다.
상/하의 값이 같고, 좌/우의 값이 같으면 하나로 명시하여 지정이 가능합니다.
상/우/하/좌의 값이 같으면 하나로 명시하여 지정이 가능합니다.
논리적 프로퍼티는 물리적 방향(left, right, top, bottom)이 아닌 문서의 쓰기 모드(writing mode)에 따라 자동으로 적응하는 CSS 속성입니다.
한국어나 영어처럼 좌에서 우로 쓰는 언어(LTR)와 아랍어처럼 우에서 좌로 쓰는 언어(RTL), 또는 일본어처럼 세로로 쓰는 언어에서도 동일한 스타일을 유지할 수 있습니다.
논리적 프로퍼티는 CSS Logical Properties and Values Level 1에 정의되어 있으며, 다국어 웹사이트나 양방향 레이아웃을 구현할 때 필수적입니다.
논리적 프로퍼티는 다음과 같은 방향 키워드를 사용합니다:
inline-start / inline-end: 텍스트가 시작하는 방향 / 끝나는 방향 (LTR: 좌/우, RTL: 우/좌)block-start / block-end: 블록이 시작하는 방향 / 끝나는 방향 (LTR: 상/하, 세로 쓰기: 우/좌)물리적 프로퍼티와 논리적 프로퍼티의 대응 관계:
margin과 padding의 논리적 프로퍼티는 인라인 방향과 블록 방향으로 구분됩니다.
width와 height 대신 inline-size와 block-size를 사용할 수 있습니다.
position 속성과 함께 사용하는 top, right, bottom, left 대신 inset 논리적 프로퍼티를 사용할 수 있습니다.
쓰기 모드에 따라 자동으로 적응하는 카드 레이아웃 예제입니다.