단일 포인터 입력 지원 - by. UXKM
- A11Y
- A11y Creation Tech
- 웹 접근성 제작 기법
- 단일 포인터 입력 지원
요약 설명관련 지침 : 다중 포인터 또는 경로기반 동작을 통한 입력은 단일 포인터 입력으로도 조작할 수 있어야 한다.
터치 기반 기기에서 두 손가락 이상을 요구하거나 특정 경로를 따라야 하는 제스처가 필요한 경우에도, 사용자가 한 손가락만으로 최소한의 동작으로 콘텐츠와 상호작용할 수 있도록 보장하기 위함입니다.
관련 용어 설명
-
포인터 입력
마우스, 펜 또는 터치 접촉과 같이 화면에서 특정 좌표(또는 좌표 세트)를 대상으로 삼는 입력
-
단일 포인터(single pointer)
단일 탭과 클릭, 더블 탭과 클릭, 길게 누르기 등을 포함하여, 화면과 접촉하는 한 지점에서 작동하는 포인터 입력
-
다중 포인터(multipoint gesture)
핀치 줌, 멀티 터치 회전, 세 손가락 탭 등 두 개 이상의 포인터를 이용해서 입력해야 하는 입력 방식
-
경로기반 동작(path-based gesture)
직선 그리기, Z 자 그리기와 같이 사용자가 화면에서 특정한 경로나 모양을 그리는 동작
관련 WCAG 2.2 성공 기준
2.5.1 Pointer Gestures (Level A) WAI - Understanding Pointer Gestures MDN - Touch events
단일 포인터 입력 지원 예외 상황
두 개 이상의 손가락을 동시에 사용해야 하는 다중 포인터(예: 핀치 줌, 두 손가락 탭 등) 또는 쓸어 넘기기 등의 경로 기반 동작(예: 스와이프, 끌기와 놓기, 그리기 등)을 통한 입력으로 작동하는 모든 기능은 단일 포인터 입력으로도 조작할 수 있는 대체 수단이 제공되어야 합니다.
- 구체적인 대체 방법 예시 :
- 두 손가락 핀치 줌 기능 대신, 한 손가락으로 조작 가능한 +, - 버튼을 제공
- 회전 제스처 대신 회전 버튼 제공
- 파일이나 항목 끌기(drag) 대신, “선택” 후 “이동” 버튼 제공
- 특정 모양을 그려야 하는 동작 대신, 동일한 기능을 실행하는 버튼 제공
이러한 대체 수단은 사용자가 쉽게 발견할 수 있어야 하며, 원래 제스처나 끌기(drag) 동작과 동등한 기능을 제공해야 합니다.
- 다만, 다음의 경우에는 예외로 인정됩니다.
-
필수적인 경우
피아노 애플리케이션에서 건반을 동시에 눌러야 하거나, 서명 기능처럼 사용자의 자유로운 손 움직임이 핵심 기능에 필수적인 경우
-
운영체제·브라우저 기본 제공 동작
두 손가락으로 화면 스크롤, 핀치 줌 아웃, 엣지 스와이프 등 표준 제스처는 예외로 간주됩니다.
기대효과
- 한 손가락 또는 스틱 포인팅 장치를 사용하거나 다중 포인터 동작을 통한 입력이 불가능하거나 어려운 사용자도 해당 장치나 동작을 통한 입력을 할 수 있습니다.
- 손떨림, 시각장애 등으로 끌기 동작이나 복잡하거나 정교한 동작, 또는 그리기 동작을 통한 입력이 어려운 사용자도 해당 동작을 통한 입력을 적절하게 수행할 수 있습니다.
- 복잡한 조작 과정이나 수단을 통한 입력을 이해하기 어려운 인지 또는 학습장애 사용자도 해당 조작 과정이나 수단을 통한 입력을 보다 쉽게 수행할 수 있습니다.
필요성
두 손가락으로 쓸어내리는 동작이나 다중 포인터 기반 입력은, 일부 장애가 있거나 한 손가락만 사용할 수 있는 사용자에게는 수행이 어렵습니다.
또한, 스와이프 제스처나 끌기(drag) 기반 조작은 손떨림이나 근력 약화, 정밀 조작이 어려운 사용자에게 큰 부담이 될 수 있습니다.
따라서 모든 기능은 단일 입력 방식으로도 작동할 수 있어야 하며, 다음과 같은 대체 수단을 제공할 필요가 있습니다:
- 스와이프 대신 버튼이나 슬라이더 형태로 제공
- 끌기와 놓기 기능을 버튼 클릭으로 대체
- 핀치 줌이나 회전 기능을 각각 확대/축소 버튼, 회전 버튼으로 대체
대상
- 사용자 유형
- 이유
-
지체 장애 사용자
다중 입력 불가 또는 복잡한 제스처 수행 어려움
-
시각장애인
스크린 리더 사용 시 제스처 수행 불가능
-
고령자
정밀한 손동작 조작이 어려움
체크리스트
- 핀치 확대/축소 또는 회전 등의 기능이 단일 입력으로도 제공되는가?
- 다중 경로를 요구하는 기능에 대체 UI 또는 단일 입력 방식이 있는가?
- 스와이프 등의 제스처가 버튼, 슬라이더 등으로 대체 가능한가?
테스트 방법
- 핀치 줌 또는 회전 기능을 단일 포인터로 수행 가능한지 확인합니다.
- 다중 손가락 제스처 대신 버튼이나 UI 구성요소로 대체되어 있는지 확인합니다.
- 스크린 리더 사용 또는 한 손가락 입력만으로 기능 사용 가능 여부를 테스트 합니다.
QA 지표
- 단일 포인터 대체 기능 제공률
- 제스처 기반 기능의 접근 가능한 UI 제공률
- 다중 제스처 사용이 요구되는 기능 수
개발방법
Vue 예시 – 제스처 대신 버튼 UI 제공
React 예시 – 확대/축소 버튼 제공
점검 기준
- 다중 포인터 또는 제스처 기반 기능에 단일 입력 대안이 있는가?
- 사용자가 단일 손가락/마우스 입력으로도 조작 가능하도록 되어 있는가?
점검 방법
- 핀치 줌이나 회전 제스처를 단일 클릭 또는 버튼으로 대체 가능한지 확인해야 합니다.
- UI 내 확대, 축소, 슬라이드 등 기능에 접근 가능한 대체 요소 존재 여부를 확인해야 합니다.
준수/미준수 사례
미준수 사례
다중 포인터 동작을 대체할 수 있는 단일 포인터 입력 미지원
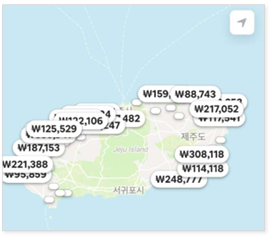
다음은 숙소 서비스에서 핀치 줌 인/아웃 기능으로 확대 및 축소할 수 있는 지도 기반 검색 기능 사례입니다.
핀치 줌 인/아웃은 동시에 두 손가락으로 조작해야 하기 때문에, 손가락을 사용할 수 없거나
원하는 대로 움직일 수 없는 사용자의 경우에는 이 조작이 매우 어려울 수 있습니다.
음성 명령 사용자도 핀치 줌 조작을 명령할 수 없기 때문에 확대/축소 행위를 할 수 없습니다.

- 개선 방법
- 단일 포인터 입력만으로 확대/축소가 가능하도록 확대/축소 버튼을 제공합니다. 버튼으로 제공된 컨트롤은 보조기기 등을 통해서도 조작할 수 있습니다.
끌기와 놓기를 대체할 수 있는 단일 포인터 입력 미지원
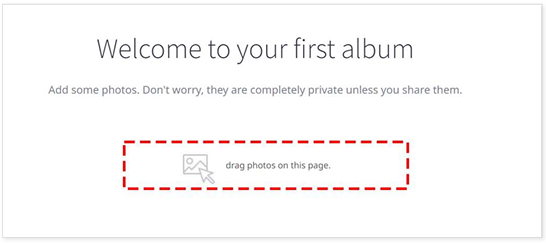
다음은 끌기와 놓기를 통한 이미지 업로드를 제공하는 웹 앨범 서비스 사례입니다.
끌기와 놓기 동작으로만 파일 첨부가 가능한 사용자 인터페이스의 경우,
마우스나 터치 스크린과 같은 포인팅 기기를 사용하기 어려운 사용자
또는 화면을 볼 수 없는 사용자는 파일을 첨부하기 매우 어렵습니다.

- 개선 방법
- ‘파일선택’ 버튼 등을 제공하여 끌어다 놓는 동작이 아닌 단순 버튼 클릭만으로도 파일을 선택하여 파일 첨부가 가능하도록 제공합니다.
경로 기반 동작을 대체할 수 있는 단일 포인터 입력 미지원
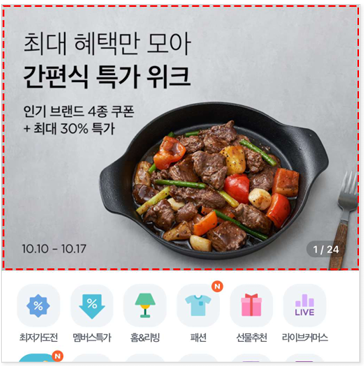
다음은 쇼핑몰에서 작은 화면에 여러 추천 상품을 노출하기 위해 스와이프 동작을 통해 이전/다음 콘텐츠를 보여주는 사례입니다.
좌에서 우 또는 우에서 좌로의 경로를 그려 이전/다음 콘텐츠를 표시하는 경우,
화면을 볼 수 없는 사용자 또는 손 떨림이 심한 사용자 등은 올바른 경로를 그리기 어렵기 때문에 기능을 이용하기 어려울 수 있습니다.

- 개선 방법
- 단일 포인터 입력만으로 이전/다음 콘텐츠를 노출할 수 있는 버튼을 제공합니다.
- 특정 순서의 콘텐츠를 바로 노출할 수 있는 컨트롤(예를 들어, 페이지 입력 상자 또는 인디케이터 등)을 제공합니다.
- 전체 콘텐츠를 한 번에 펼쳐 볼 수 있는 버튼을 제공합니다.
준수 사례
다중 포인터 동작을 단일 포인터 동작으로 조작할 수 있는 버튼 제공
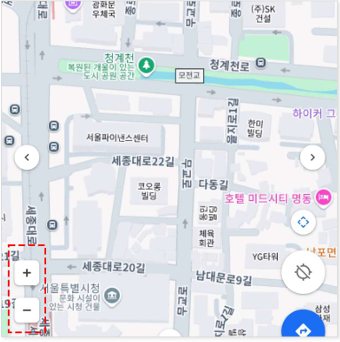
다음은 지도 서비스로 두 손가락 핀치 줌 인/아웃 기능이 제공되는 사례입니다.
한 손가락으로 조작 가능한 + / - 버튼을 제공함으로써,
다중 포인터 동작이 어렵거나 불가능한 사용자도 쉽게 지도를 확대하고 축소할 수 있습니다.

경로 기반 동작을 단일 포인터 동작으로 조작할 수 있도록 제공
다음은 스와이프 제스처로 이전/다음 콘텐츠를 볼 수 있는 기능입니다.
스와이프 동작뿐만 아니라 한 손가락으로 조작 가능한 이전/다음 버튼으로도 제공함으로써,
스와이프 동작이 어려운 사용자도 쉽게 콘텐츠를 탐색할 수 있습니다.

관련 영상
출처 : 리베하얀
접근성 테스트 도구 활용 점검방법
요약 설명웹 및 모바일 애플리케이션의 접근성을 평가하고 개선하기 위한 다양한 도구와 방법을 소개합니다.
Lighthouse와 WAVE와 같은 웹 접근성 분석 도구를 사용하면 웹 페이지의 접근성을 점검할 수 있고, Android와 iOS에서 활용되는 접근성 도구를 통해 앱의 접근성을 테스트하고 개선할 수 있습니다.
여러 접근성 테스트 도구를 활용하고 웹 및 앱을 지속적으로 개선함으로써, 장애인을 포함한 모든 사용자에게 보다 편리한 환경을 제공할 수 있습니다.
Lighthouse
Lighthouse는 구글에서 제공하는 웹 페이지 품질 개선을 위한 오픈 소스로 자동화 도구입니다.
Lighthouse는 사이트의 성능, 접근성, SEO 등에 대한 전반적인 진단을 해줍니다.
상세 설명 :
Lighthouse Overview 공식 문서 참조
참고
- Lighthouse 모바일의 경우 네트워크 속도를 최대 4배정도 느리게 측정하기 때문에 모바일 Performance가 비교적 낮게 나옵니다.
- Metric 별로 어떤 성능 점수가 나는지 Lighthouse 계산기를 통해서 자세히 확인할 수 있습니다.
카테고리가 측정하는 내용
-
Performance
웹 페이지의 로딩 속도 등 실제 성능을 측정. 성능의 측정항목은 6가지 Metric으로 정의되며, 각 Metric들은 페이지가 로드되는 속도를 다양한 측면에서 측정합니다.
상세 설명 : Lighthouse Performance Audits. -
Best practices
Best practices를 따라 개발되었는지 확인
-
Accessibility
접근성 확인. 폰트 사이즈, 메뉴간 간격 등을 측정
-
Progressive Web App (PWA)
웹과 네이티브 앱의 기능 모두의 이점을 가지도록 만들어진 서비스인지 체크
-
SEO
Search Engine Optimization의 약자로 검색 엔진 수집 최적화 측정
사용법
- Google Chrome에서 웹 페이지를 엽니다.
- DevTools (F12)를 열고 ‘Lighthouse’ 탭을 선택합니다. (단축키 맥:Cmd⌘+Option⌥+I / 윈도우:Ctrl+Shift+I)
-
‘Accessibility’ 항목을 선택하고 우측 상단의 ‘Analyze page load’를 클릭하여 보고서를 생성합니다.

[Lighthouse를 활용한 검사] -
Lighthouse는 접근성 점수와 함께 개선이 필요한 부분을 제시합니다.

[Lighthouse를 활용한 검사]
WAVE
WAVE는 WebAIM에서 만든 확장 프로그램으로 현재 화면의 각 요소가 접근성을 준수하는지 평가합니다. 각 요소가 위반한 내용에 대한 이유와 해결 방법을 제시하여 접근성을 준수하는 개발을 쉽게 할 수 있도록 돕습니다.
사용법
-
Chrome 브라우저에서 WAVE 확장 프로그램을 설치합니다.

[WAVE를 활용한 검사] -
페이지를 열고 WAVE 확장 프로그램을 실행하여 분석을 시작합니다.

[WAVE를 활용한 검사] -
WAVE 페이지에서 발견된 접근성 문제를 제시합니다.

[WAVE를 활용한 검사]
Accessibility Scanner (Android)
Accessibility Scanner는 Android 기기에서 접근성 문제를 탐지하는 Google Play의 앱입니다.
사용법
-
Android 기기에 Accessibility Scanner 앱을 설치합니다.

[Accessibility Scanner 활용한 검사] -
앱을 실행하고 분석하려는 화면에서 스캔을 시작합니다.

[Accessibility Scanner 활용한 검사] -
앱은 화면에서 발견된 접근성 문제를 보고하고 개선 방법을 제시합니다.


[Accessibility Scanner 활용한 검사]
접근성 트리 뷰(Accessibility Tree)
스크린 리더와 같은 보조 기술은 크로미움의 접근성 API를 사용해 웹콘텐츠와 상호 작용합니다.
접근성 API의 기본 모델은 접근성 트리입니다. 접근성 객체의 트리를 통해 보조 기술은 각 속성과 실제 속성값을 탐색하고 필요한 작업을 수행할 수 있습니다.
웹 개발자는 주로 HTML에서 ARIA 속성과 같은 DOM 속성값을 통해 접근성 트리를 만들고 이를 다룹니다.
크롬 개발자 도구에서는 개발자에게 콘텐츠가 보조 기술에 어떤 식으로 전달되는지 이해할 수 있게 접근성 창을 제공하고 있습니다.
DOM 트리 뷰어에서 노드를 선택하면 해당하는 접근성 노드의 속성 정보가 상위 노드, 직계 자식 노드와 함께 창에 표시됩니다.

사용법
-
개발자 도구에서 Elements 항목을 선택하고 오른쪽 창에서
Accessibility를 선택하면 “Enable full-page accessibility tree” 항목을 체크합니다.

[Accessibility Tree 활용한 검사] -
해당 노드 선택 후 검사

[Accessibility Tree 활용한 검사]
VSCode 확장 접근성 검사(axe Accessibility Linter)
VSCode 사용 시 별도 확장 설치 후 소스 코드에서 잘못 작성된 부분을 사전에 감지하여 수정할 수 있습니다.

eslint-plugin-jsx-a11y(ReactJS + ESLint)
접근성 오류 부분이 있는지 분석해 주는 플러그인이며 서비스 개발 환경이 React라면
실시간으로 JSX 요소에 대한 접근성 규칙을 확인하고 준수할 수 있도록 돕는 패키지를 설치해 개발할 수 있습니다.
기본적으로 추천되는 규칙 외에 예외로 사용하고 싶은 부분이 있다면 같이 서비스를 개발하는 개발자들과 협의하면서
lint 규칙을 만들어가다 보면 접근성을 준수하는 서비스 개발에 도움이 될 것입니다.
상세 설명 :
jsx-eslint/eslint-plugin-jsx-a11y
사용법
-
eslint를 전역 설치했다면, eslint-plugin-jsx-a11y 플러그인도 전역으로 설치합니다.
-
.eslintrc.json 파일에 다음과 같이 추가합니다.
iOS : Accessibility Inspector
iOS 앱 개발도구인 xcode에는 Accessibility Inspector 툴을 통해 접근성을 수동 검사할 수 있습니다.
사용법
-
Xcode에서 Accessibility Inspector 툴을 실행합니다. (Xcode > Open Developer Tool > Accessibility Inspector)

[출처 : NULI] -
테스트할 장치를 선택합니다. 개발 중인 앱을 Simulator로 빌드 하셨다면 Simulator를 선택하여 진단하실 수 있습니다.


[출처 : NULI] -
Accessibility Inspector 툴 오른쪽 상단에서 audit 버튼을 선택합니다. Run Audit 버튼을 선택합니다.

[출처 : NULI] -
결과 이슈 목록을 선택하거나 눈 버튼을 선택하시면 해당 항목을 보여줍니다.
장치를 보면 노란색으로 표시되고, 물음표 버튼를 선택하면 해당 이슈를 해결할 수 있는 방법을 알려줍니다.

[출처 : NULI] -
물음표 버튼를 선택하면 해당 이슈를 해결할 수 있는 방법을 알려줍니다.

[출처 : NULI] -
목록에서 주의 깊게 봐야 할 이슈는 description에 대한 이슈입니다.
대체 텍스트 이슈는 접근성 사용자에게 매우 크리티컬한 이슈이면서 해결 방법이 매우 수월한 이슈입니다.


[출처 : NULI] - Xcode의 Identity Inspector 탭의 Accessibility 패널에 대체 텍스트를 넣어주세요.
-
대체 텍스트 외에도 명도대비, 작은 터치영역등 다양한 접근성 이슈를 체크해주고 있습니다.

[출처 : NULI] -
각 요소별 접근성 항목을 확인할 수 있고, iOS 스크린리더인 VoiceOver 음성으로 들어볼 수 있습니다.

-
스피커
현재 초점이 위치한 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
이전 요소 탐색
현재 초점이 위치한 곳에서 이전 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
자동 탐색
현재 초점이 위치한 곳에서 모든 요소를 자동으로 탐색하며 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
다음 요소 탐색
현재 초점이 위치한 곳에서 다음 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
직접 탐색
마우스로 요소를 직접 선택하여 탐색합니다.
-
현재 초점이 위치한 요소의 접근성 항목을 나타냅니다.
항목은 Label(대체 텍스트), Value(값), Traits(유형 정보), Identifier(식별자), Hint(힌트 정보), User Input Labels(사용자 입력 텍스트 정보)입니다.
[출처 : NULI] -
스피커
Android : Lint
Android 앱 개발도구인 Android Studio 의 Lint를 통해 개발과정에서 접근성을 수동 검사할 수 있습니다.
사용법
-
Analyze > Inspect Code를 실행합니다.

[출처 : NULI] -
Android Studio 4.1.1. 버전을 사용합니다.
Android Studio Electric Eel 2022.1.1 Patch 2버전이면 Code 메뉴에 inspect Code가 보입니다.

[출처 : NULI] -
Inspection profile에서 더보기 버튼을 실행합니다.

[출처 : NULI] - Inspections 창에서 Lint > Accessibility 항목 중 “Image without contentDescription” 항목과 “Missing accessibility label”을 체크합니다.
- Android에서 Accessibility 항목 중 주의 깊게 봐야 할 이슈는 바로 이미지 대체 텍스트와 입력 서식 라벨에 대한 이슈입니다.
-
Severity를 Error로 체크해 주세요. Error 이슈를 해결하기 전까지는 빌드 성공을 할 수 없습니다.

[출처 : NULI] -
진단 범위도 설정해야 합니다. 모든 범위 [In All Sccopes]

[출처 : NULI] -
OK를 누르고 코드를 확인합니다.
contentDescription 이 없는 ImageView 또는 ImageButton에 빨간색으로 표시된 것을 확인할 수가 있습니다.
labelFor 또는 hint가 없는 EditText 역시 빨간색으로 표시된 것을 볼 수 있습니다.


[출처 : NULI] -
이슈 해결 : ImageView 클래스에 contentDescription을 코드에서 추가합니다. 빨간색으로 표시되었던 코드가 노란색 코드로 변경됩니다.

[출처 : NULI] -
이슈 해결 : EditText 역시 hint 코드를 추가합니다. 빨간색으로 표시되었던 코드가 노란색 코드로 변경됩니다.

[출처 : NULI]
결론
접근성은 시작은 있지만 끝이 없는 작업입니다.
오류 항목을 정기적으로 점검하여 접근성 개선을 한다면 점차 검사를 할 항목이 줄어들게 될 것입니다.
모두가 차별 없이 서비스를 이용할 수 있도록 접근성 유지를 위한 모두의 노력이 필요합니다.
무엇보다 접근성 작업은 서비스를 제공한다면 선택이 아닌 필수로 지켜야하는 항목임을 잊지 말아야 합니다.
접근성 작업 시 점검 필수사항
- 접근성 가이드(WCAG, KWCAG, WAI-ARIA) 내용 숙지
- 접근성 체크리스트 작성
- 접근성 자동 및 수동 검사(스크린리더) 진행
- 접근성 검사 툴(Lighthouse Accessibility 등) 활용 오류 항목 개선 및 내용 정리
- 접근성 사용자 테스트
- 접근성 정기적인 모니터링