Web Server - by. UXKM
- Gulp
- Web Server & Watching Files
- Web Server
요약 설명
gulp-webserver는 Gulp 작업 중에 간단한 로컬 웹 서버를 실행해주는 플러그인으로, 별도의 복잡한 서버 설정 없이 로컬 개발 환경을 구축할 수 있게 도와줍니다.
gulp.watch를 이용해 파일의 변경이나 업데이트를 감지하면 브라우저에 실시간으로 반영하는 Live Reload 시스템을 구현할 수 있고, 이 Live Reload 기능이 정상적으로 작동하는지 확인하려면 먼저gulp-webserver의 세팅이 선행되어야 합니다.
5.1.1. gulp-webserver 설치
터미널에서 아래 명령을 실행하여 gulp-webserver를 설치합니다.
5.1.2. gulpfile.babel.js 세팅
gulpfile.babel.js 파일의 코드를 아래처럼 추가 및 수정합니다. (영역별 설명은 주석으로 표시합니다.)
변경이 없는 부분은 생략되며,
추가된 부분과 수정, 삭제된 부분의 코드만 표시됩니다.
또한 변경 없음,
추가된 부분,
수정, 삭제된 부분을 표시하는 텍스트는 마우스로 드래그해도 선택되지 않으므로 코드를 편리하게 복사할 수 있습니다.
전체 코드는 에디터 오른쪽의 [View full code]를 클릭하여 확인할 수 있습니다.
gulp-webserver의 상세한 옵션은 npm gulp-webserver#options 에서 확인 가능합니다.
5.1.3. gulp dev 실행
gulpfile.babel.js 파일을 세팅한 후 터미널에서 아래 명령을 실행합니다.
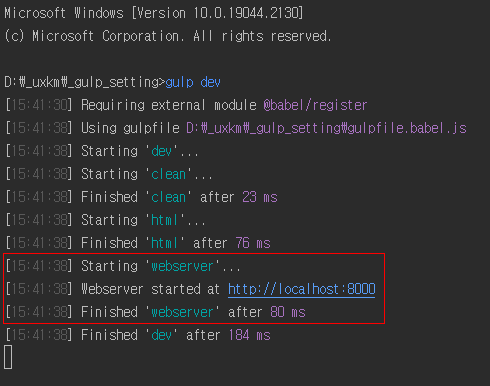
Gulp가 실행되고 터미널에 Gulp의 작업 내용이 출력됩니다.

Gulp 실행 후 두 가지 변경 사항을 확인할 수 있습니다.
-
기존까지는
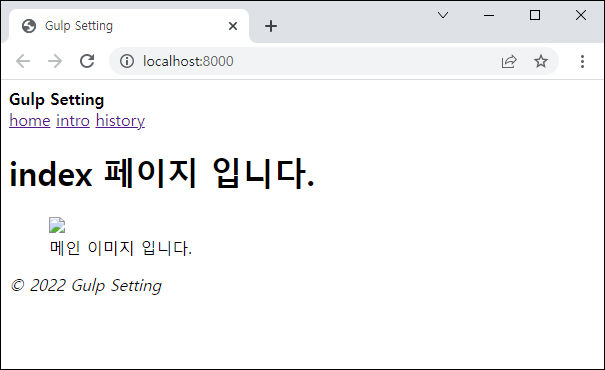
build series까지만 실행되었기 때문에dev가 종료되면 Gulp도 종료되어 명령어를 입력할 수 있는 상태로 돌아갔지만, 지금은build series실행 후live series에서 webserver가 실행되고dev는 종료되지만 webserver 동작을 위해 Gulp 프로세스는 유지됩니다. - Gulp의 작업 내용에 webserver 시작과 종료(빨간색 박스)가 추가되고, 아래처럼 localhost:8000 주소로 브라우저가 자동으로 열립니다.

아직 css task와 image task를 세팅하지 않았기 때문에 CSS가 적용되지 않고 이미지가 보이지 않는 것이 정상입니다.
5.1.4. gulp 프로세스 종료
위 [gulp dev 실행]에서 확인했듯이 현재 시점에서 gulp dev를 실행하면
프로세스가 유지되고 명령어를 입력할 수 없습니다.
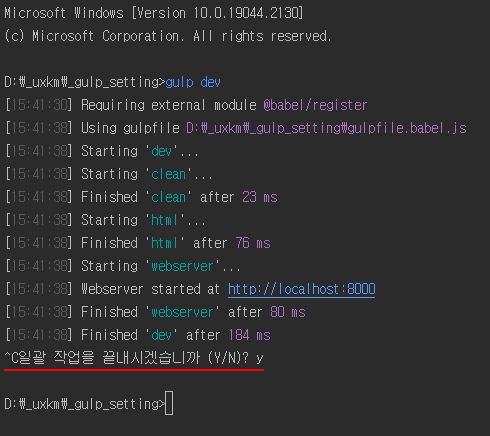
이때, Gulp 프로세스를 종료하려면 터미널에서 Ctrl + C (Mac의 경우 Command + C)를 입력한 후 y를 입력해야 합니다.

Gulp가 종료되고 webserver도 종료되었기 때문에 브라우저에서는 '사이트에 연결할 수 없음' 메시지가 표시됩니다.