Font 속성 - by. UXKM
- Publishing
- CSS
- CSS 초급
- Font 속성
요약 설명CSS의
font속성은 텍스트의 글꼴을 제어하는 속성들로 구성됩니다.
글꼴의 종류(font-family), 크기(font-size), 두께(font-weight), 스타일(font-style), 줄 간격(line-height) 등을 개별적으로 설정하거나,font축약형 속성을 사용하여 한 번에 설정할 수 있습니다.
font-family 속성
폰트를 지정하는 속성입니다. 다만 컴퓨터에 해당 폰트가 설치되어 있지 않으면 적용되지 않습니다.
font-family 속성은 하나의 글꼴만 설정할 수도 있고, 여러 개의 글꼴을 함께 설정할 수도 있습니다.
여러 개의 글꼴을 설정하면 웹 브라우저는 앞에서부터 순서대로 글꼴을 확인합니다.
첫 번째 글꼴이 없으면 다음 글꼴을 확인하고, 이런 식으로 존재하는 글꼴을 찾아 해당 글꼴로 표시합니다.
글꼴 이름이 한 단어 이상이면 반드시 따옴표로 감싸야 하고,
여러 개의 글꼴을 나열할 때는 쉼표(,)로 구분합니다.
Serif, Sans Serif, Display, Handwriting, Monospace 등)font family : 특정 글꼴 집합 (
"Roboto", "Noto Sans KR", "Nanum Gothic" 등)
font-style 속성
font-style 속성은 주로 이탤릭체를 표현할 때 사용하며, 다음과 같이 4가지 속성값을 가집니다.
- normal : 기본값으로 텍스트에 스타일을 적용하지 않습니다.
- italic : 텍스트를 이탤릭체로 표시합니다.
- oblique : 비스듬한 모양으로 지정합니다.
italic과 매우 유사하지만 지원하는 브라우저가 거의 없습니다. - inherit : 부모 요소의 값을 상속 받습니다.
font-size 속성
font-size 속성은 텍스트의 크기를 설정합니다.
웹 디자인에서 텍스트 크기는 매우 중요한 요소지만, 제목을 표현할 때는 텍스트 크기만 키우면 안 됩니다.
제목을 표현할 때는 <h1>부터 <h6> 같은 제목용 HTML 요소를 사용해야 합니다.
font-size 속성값은 절대 크기와 상대 크기로 나눌 수 있습니다.
절대 크기는 명시된 크기 그대로 설정되며, 모든 웹 브라우저에서 같은 크기로 표현됩니다.
상대 크기는 주변 HTML 요소의 크기에 따라 텍스트 크기도 함께 변하고,
사용자가 웹 브라우저를 통해 텍스트 크기를 직접 변경할 수도 있습니다.
자주 사용되는 크기 단위는 백분율(%), 배수(em), 픽셀(px)입니다.
- length(길이) : 부동 소수점 숫자 뒤에 절대 단위(
cm,mm,in,pt,pc) 또는 상대 단위(em,ex,px)를 붙여서 사용합니다. - %(퍼센트) : 퍼센트 부호(
%)가 뒤에 오는 정수를 지정합니다. - initial : 기본값을 지정합니다.
- inherit : 부모 요소의 값을 상속 받습니다.
font-weight 속성
글꼴의 두께를 지정하는 속성입니다.
font-weight 속성으로 텍스트를 얼마나 두껍게 표현할지 설정할 수 있습니다.
lighter, normal, bold, bolder 같은 키워드를 사용하거나,
100, 200, 300, ... , 900 같은 숫자로도 두께를 설정할 수 있습니다.
- normal : 기본값으로 보통 두께를 지정합니다.
- bold : 굵은 글꼴을 지정합니다.
- bolder : 기본
bold보다 더 굵은 글꼴을 지정합니다. - lighter : 보통보다 얇은 글꼴을 지정합니다.
- 100, 200, 300, 400, 500, 600, 700, 800, 900 :
100이 가장 얇고 숫자가 커질수록 더 굵어집니다.400은normal과 같고,700은bold와 같습니다.
font-variant 속성
글꼴을 작은 대문자로 지정하는 속성입니다.
font-variant 속성값을 small-caps로 설정하면 텍스트의 모든 소문자가 작은 대문자로 변경됩니다.
이때 대문자는 기존 크기 그대로 유지되고, 소문자만 작은 대문자로 바뀝니다.
작은 대문자(small-caps)는 기존 대문자보다 약간 작은 크기의 대문자를 의미합니다.
font-variant 속성은 한글에는 적용되지 않고 영문자에만 적용됩니다.
small-caps를 지원하는 기본 폰트가 적기 때문에,
font-size: 0.8em과 text-transform: uppercase를 함께 사용하면 비슷한 효과를 얻을 수 있습니다.
- normal : 기본값으로 보통 글꼴을 지정합니다.
- small-caps : 작은 대문자 글꼴을 지정합니다.
- inherit : 부모 요소의 값을 상속 받습니다.
font-stretch 속성
CSS3에 추가된 속성으로, 글자의 폭(너비)을 넓게 늘이거나 좁게 축소할 수 있습니다.
font-stretch 속성은 처음에 CSS2에서 정의되었지만,
브라우저 구현 부족으로 CSS2.1에서 삭제되고 CSS3에서 다시 정의되었습니다.
- ultra-condensed : 할 수 있는 한 폭을 좁힙니다.
- extra-condensed :
condensed보다 좁지만ultra-condensed보다는 넓습니다. - condensed :
semi-condensed보다 좁지만extra-condensed보다는 넓습니다. - semi-condensed :
normal보다 좁지만condensed보다는 넓습니다. - normal : 기본값으로 글꼴을 넓히거나 좁히지 않습니다.
- semi-expanded :
normal보다 넓지만expanded보다는 좁습니다. - expanded :
semi-expanded보다 넓지만extra-expanded보다는 좁습니다. - extra-expanded :
expanded보다 넓지만ultra-expanded보다는 좁습니다. - ultra-expanded : 할 수 있는 한 폭을 넓힙니다.
- inherit : 부모 요소의 값을 상속 받습니다.

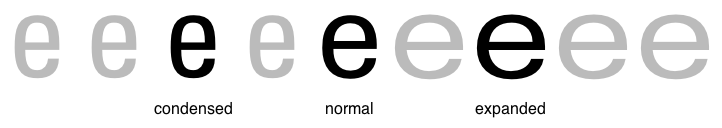
font-stretch 예시 [이미지 참조 : W3C CSS Fonts Module Level 3]font-size-adjust 속성
소문자의 높이에 따라 글꼴 크기를 조정하는 속성입니다.
작은 크기에서 글꼴의 가독성은 대문자보다 소문자 크기에 의해 결정되기 때문에 유용합니다.
CSS3에 추가된 속성으로, 소문자와 대문자 사이의 비율을 유지하면서
font-size 값을 조정해 글꼴에 관계없이 가독성을 일정하게 유지합니다.
일반적으로 font-family에 따라 글꼴 크기가 달라질 수 있는데,
font-size-adjust 속성으로 이를 예방할 수 있습니다.
대소문자 사이의 비율은 font x-height / font size 값으로 계산됩니다.
font-size-adjust은 처음에 CSS2에서 정의되었지만 CSS 2.1에서 삭제되고
CSS3에서 새롭게 정의되었습니다.
최신 브라우저에서는 대부분 지원되지만, 일부 구형 브라우저에서는 지원하지 않을 수 있습니다.
- number(숫자) : 사용할 비율을 지정합니다.
- none : 기본값으로 글꼴 크기를 변경하지 않습니다.
- inherit : 부모 요소의 값을 상속 받습니다.

line-height 속성
line-height 속성은 텍스트의 줄 간격을 설정합니다.
font 속성을 축약형으로 사용할 때는 font-size/line-height 형식으로 함께 사용할 수 있습니다.
축약형 속성
font 속성을 축약형(Shorthand font property) 방식으로 사용하면 모든 font 속성을 한번에 지정할 수 있습니다.
축약형으로 사용할 때는 line-height 속성도 함께 사용할 수 있습니다.
Font 속성 예제
