파일 생성
src > html 폴더에 임의로 test_file.njk 파일을 생성하면
Gulp는 html task로 빌드하여 dist 폴더에 test_file.html 파일을 생성합니다. (아래 영상 참고)

요약 설명
파일이 변경되거나 업데이트되면 반드시 빌드 과정을 거쳐야 변경사항이 결과물에 반영됩니다.
Gulp의watch기능을 이용하면 파일 변경을 자동으로 감지하여 변경된 파일과 연관된 task를 실행하여 빌드한 후, 브라우저에 실시간으로 변경사항을 반영할 수 있습니다.
터미널에서 아래 명령을 실행하여 path를 설치합니다.
path는 Node.js에 기본으로 포함된 모듈로, 파일 경로와 폴더 경로를 다룰 때 사용하는 유틸리티입니다.
Gulp에서 watch 기능을 사용하다 보면 src 폴더의 파일이 삭제될 때,
대응되는 dist 폴더의 빌드된 파일도 함께 삭제해야 하는 경우가 있습니다.
이때 path 모듈을 활용해 원본 파일의 경로를 분석하여 dist 폴더 내 대응 경로를 계산할 수 있습니다.
※ gulp.watch는 Gulp의 내장 기능이므로 별도의 패키지 설치가 필요 없습니다. path 모듈은 Node.js 내장 모듈이지만, 명시적으로 import하기 위해 설치합니다.
gulpfile.babel.js 파일의 코드를 아래처럼 추가 및 수정합니다. (영역별 설명은 주석으로 표시합니다.)
변경이 없는 부분은 생략되며,
추가된 부분과 수정, 삭제된 부분의 코드만 표시됩니다.
또한 변경 없음,
추가된 부분,
수정, 삭제된 부분을 표시하는 텍스트는 마우스로 드래그해도 선택되지 않으므로 코드를 편리하게 복사할 수 있습니다.
전체 코드는 에디터 오른쪽의 [View full code]를 클릭하여 확인할 수 있습니다.
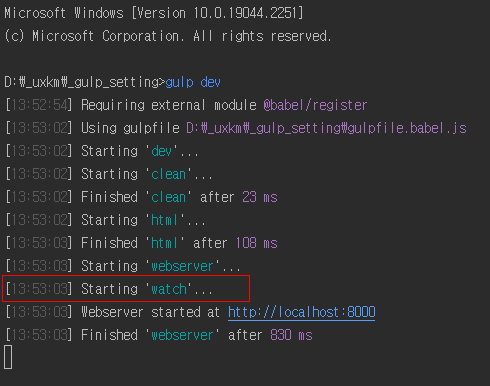
gulpfile.babel.js 파일을 세팅한 후 터미널에서 아래 명령을 실행합니다.
Gulp가 실행되고 터미널에 Gulp의 작업 내용이 출력됩니다.

watch가 실행되는 것을 확인할 수 있고,
watch는
Gulp 프로세스를 종료할 때까지 계속해서 지정한 파일을 감시해야 하기 때문에 종료되지 않습니다.
src > html 폴더에 임의로 test_file.njk 파일을 생성하면
Gulp는 html task로 빌드하여 dist 폴더에 test_file.html 파일을 생성합니다. (아래 영상 참고)
방금 생성한 src > html 폴더의 test_file.njk 파일을 삭제하면 gulp-watch는 이를 감지하여 dist 폴더의 test_file.html 파일을 삭제합니다. (아래 영상 참고)
index.njk 파일에 코드를 추가하고 저장(Ctrl + s 또는 Command + s)하면 Gulp는 빌드를 진행하고 변경된 내용을 브라우저에 실시간으로 반영합니다.