반복 입력 정보 - by. UXKM
- A11Y
- A11y Creation Tech
- 웹 접근성 제작 기법
- 반복 입력 정보
요약 설명관련 지침 : 반복되는 입력 정보는 자동 입력 또는 선택 입력할 수 있어야 한다.
사용자가 동일한 정보를 반복해서 입력해야 하는 경우, 이전에 제공한 정보를 재입력할 필요 없이 자동 입력 또는 선택을 통해 사용할 수 있어야 하며, 이는 인지적 부담을 줄이고 접근성을 향상시키는 핵심 항목입니다.
예를 들어, 온라인 구매에서 주문자와 수령자 주소가 동일한 경우, 이전 단계에서 입력한 주문자 주소를 수령자 주소에 재입력 없이 선택하여 자동으로 채울 수 있습니다.
다만, 패스워드와 같이 보안 목적 등으로 재입력이 필수적인 경우는 예외로 간주됩니다.
관련 WCAG 2.2 성공 기준
기대효과
기억 또는 인지 기능에 어려움을 겪는 사용자의 특정 정보에 대한 반복적인 입력으로 인한 스트레스와 실수 발생 가능성을 줄일 수 있습니다.
또한, 움직임에 제약이 있는 사용자(예: 스위치 콘트롤 또는 음성 입력 사용자)의 텍스트 입력 부담을 줄여줄 수 있습니다.
필요성
여러 단계에 걸쳐 정보를 입력할 때, 동일한 내용을 반복해서 입력하도록 요구하면 모든 사용자에게 번거로울 뿐만 아니라,
인지적 부담이 큰 사용자는 중도에 입력을 중단하거나 실수할 가능성이 높습니다.
음성 명령, 한 손 입력 등 다양한 대체 입력 방식을 사용하는 경우에도 반복 입력은 시간과 노력을 크게 늘립니다.
반복 입력을 최소화하면 사용자의 인지 부담을 줄이고 입력 과정을 단순화하여 사용자 만족도를 높일 수 있습니다.
이를 위해 이미 입력한 정보를 재사용하거나 자동 완성 기능을 제공하며,
불필요한 반복 입력 요청을 제거하는 방식을 적용합니다.
- 반복 입력은 인지적 과부하와 피로도를 유발하며, 특히 인지 장애가 있는 사용자나 고령 사용자에게는 진입 장벽이 될 수 있습니다.
- 폼 자동완성 및 이전 입력 활용1)은 사용성을 높이는 데 도움이 됩니다.
사용자가 이전에 입력한 정보를 기억하고,
이를 바탕으로 새로운 입력을 더 빠르고 쉽게 할 수 있도록 도와주는 기능을 의미합니다.
예를 들어, 웹 폼에서 사용자가 한 번 입력한 이메일 주소나 이름을 자동으로 제시하거나,
자동완성 기능을 통해 사용자가 다시 입력할 필요 없이 빠르게 선택할 수 있게 해주는 것들이 이에 해당합니다.
대상
- 사용자 유형
- 이유
-
인지장애인
복잡한 입력 절차는 부담이 됨
-
고령자
기억 기반 입력 반복은 오류 유발 가능
-
지체장애인
반복된 타이핑은 신체적 피로를 유발
-
저시력 사용자
반복된 입력 시 포커스 이동이 어려울 수 있음
체크리스트
- 같은 정보를 반복적으로 묻는 항목이 있는가?
- 이전 단계에서 입력한 값을 재사용할 수 있는가?
- 브라우저 자동완성 속성이 설정되어 있는가?
- "이전 정보 사용" 또는 "같은 정보 사용" 선택지가 제공되는가?
테스트 방법
- 다단계 입력 폼에서 같은 정보를 2회 이상 입력해야 하는가?
- 키보드로 전체 입력 없이 선택 입력 또는 자동 완성이 가능한가?
- 스크린 리더로 자동입력 선택이 올바르게 전달되는가?
QA 지표
- 중복 입력 항목 개수
- 자동완성 및 선택입력 제공률
- 사용자 테스트 중 반복입력 피드백 발생률
개발방법
-
입력된 정보 재사용
사용자에게 동일한 정보를 다시 입력하도록 요구하는 대신, 이전 단계에서 입력한 정보를 활용합니다.
-
자동 및 선택 입력 기능 제공
이전에 입력한 정보를 자동 완성하거나, 사용자가 선택하여 다시 입력할 수 있는 기능을 제공합니다.
-
반복 입력 요청 제거
동일한 정보를 여러 번 입력하도록 요구하는 단계를 제거합니다.
브라우저의 자동 완성 기능만으로는 반복 입력 문제를 완전히 해결할 수 없습니다.
이 기능은 과거의 입력 데이터에 의존하므로 정확하지 않거나 현재 입력 흐름과 맞지 않을 수 있습니다.
따라서 웹사이트는 자체적으로 정보를 제공하고 중복 입력을 방지할 책임이 있습니다.
단, 비밀번호 재입력이나 새로운 프로세스 시작으로 인해 이전 정보가 무효해지는 경우는 예외로 인정됩니다.
Vue 예시
React 예시
점검 기준
- 반복 입력이 강제되지 않고, 대체 입력 수단이 있는가?
- 선택형 UI(체크박스 등) 또는 자동완성 지원이 구현되었는가?
점검 방법
- 입력 단계마다 동일한 정보를 다시 입력해야 하는지 테스트합니다.
- 동일 입력 여부를 확인할 수 있는 UI가 존재하는지 확인합니다.
- 또한, 보조 기술을 사용하더라도 해당 기능을 이용할 수 있는지 확인합니다.
준수/미준수 사례
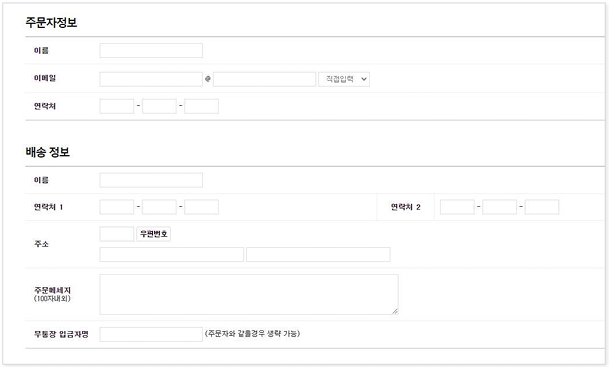
미준수 사례
동일한 정보를 재사용할 수 없는 경우
쇼핑몰 주문서 작성 과정에서 주문자 정보와 받는 사람 정보가 동일함에도 이를 다시 입력해야 한다면,
불필요한 반복 입력으로 시간과 노력이 낭비됩니다.
특히 대체 입력 도구를 사용하는 사용자는 입력 실수나 중도에 포기할 가능성이 더 높습니다.

- 개선 방법
- “주문자와 동일” 체크 상자를 제공하여, 한 번 입력한 정보를 재사용할 수 있도록 합니다.
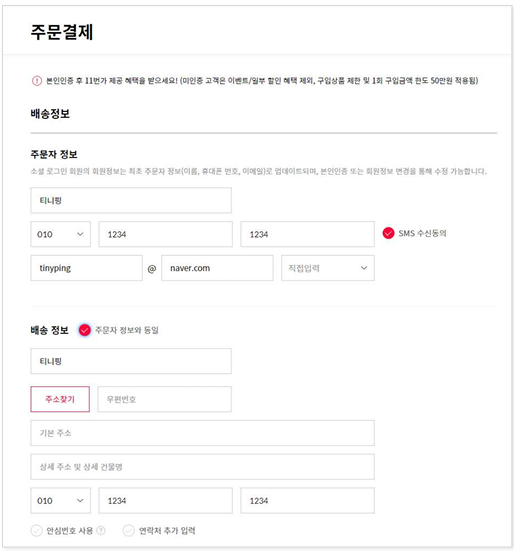
준수 사례
이전에 입력한 정보를 자동으로 채우는 기능 제공
상품 주문 과정에서 주문자와 배송지가 동일한 경우, “주문자 정보와 동일” 체크 상자를 제공하여 이름, 이메일, 휴대폰 번호 등 이미 입력한 정보를 자동으로 배송 정보에 반영할 수 있도록 합니다.

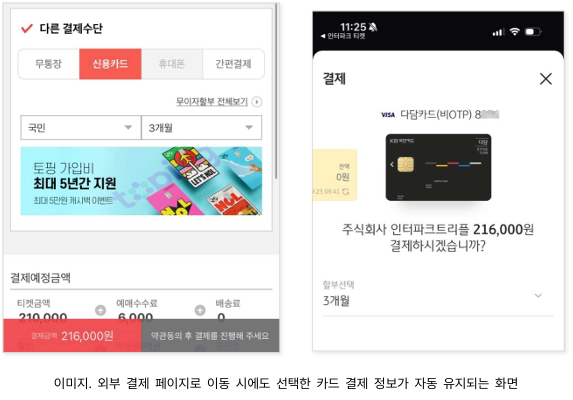
이전에 입력한 선택 정보 유지
결제 단계에서 선택한 결제 방식(카드사, 할부 정보 등)이 외부 결제 페이지로 넘어가더라도 동일한 정보가 자동으로 반영되도록 합니다.

관련 영상
출처 : 리베하얀
접근성 테스트 도구 활용 점검방법
요약 설명웹 및 모바일 애플리케이션의 접근성을 평가하고 개선하기 위한 다양한 도구와 방법을 소개합니다.
Lighthouse와 WAVE와 같은 웹 접근성 분석 도구를 사용하면 웹 페이지의 접근성을 점검할 수 있고, Android와 iOS에서 활용되는 접근성 도구를 통해 앱의 접근성을 테스트하고 개선할 수 있습니다.
여러 접근성 테스트 도구를 활용하고 웹 및 앱을 지속적으로 개선함으로써, 장애인을 포함한 모든 사용자에게 보다 편리한 환경을 제공할 수 있습니다.
Lighthouse
Lighthouse는 구글에서 제공하는 웹 페이지 품질 개선을 위한 오픈 소스로 자동화 도구입니다.
Lighthouse는 사이트의 성능, 접근성, SEO 등에 대한 전반적인 진단을 해줍니다.
상세 설명 :
Lighthouse Overview 공식 문서 참조
참고
- Lighthouse 모바일의 경우 네트워크 속도를 최대 4배정도 느리게 측정하기 때문에 모바일 Performance가 비교적 낮게 나옵니다.
- Metric 별로 어떤 성능 점수가 나는지 Lighthouse 계산기를 통해서 자세히 확인할 수 있습니다.
카테고리가 측정하는 내용
-
Performance
웹 페이지의 로딩 속도 등 실제 성능을 측정. 성능의 측정항목은 6가지 Metric으로 정의되며, 각 Metric들은 페이지가 로드되는 속도를 다양한 측면에서 측정합니다.
상세 설명 : Lighthouse Performance Audits. -
Best practices
Best practices를 따라 개발되었는지 확인
-
Accessibility
접근성 확인. 폰트 사이즈, 메뉴간 간격 등을 측정
-
Progressive Web App (PWA)
웹과 네이티브 앱의 기능 모두의 이점을 가지도록 만들어진 서비스인지 체크
-
SEO
Search Engine Optimization의 약자로 검색 엔진 수집 최적화 측정
사용법
- Google Chrome에서 웹 페이지를 엽니다.
- DevTools (F12)를 열고 ‘Lighthouse’ 탭을 선택합니다. (단축키 맥:Cmd⌘+Option⌥+I / 윈도우:Ctrl+Shift+I)
-
‘Accessibility’ 항목을 선택하고 우측 상단의 ‘Analyze page load’를 클릭하여 보고서를 생성합니다.

[Lighthouse를 활용한 검사] -
Lighthouse는 접근성 점수와 함께 개선이 필요한 부분을 제시합니다.

[Lighthouse를 활용한 검사]
WAVE
WAVE는 WebAIM에서 만든 확장 프로그램으로 현재 화면의 각 요소가 접근성을 준수하는지 평가합니다. 각 요소가 위반한 내용에 대한 이유와 해결 방법을 제시하여 접근성을 준수하는 개발을 쉽게 할 수 있도록 돕습니다.
사용법
-
Chrome 브라우저에서 WAVE 확장 프로그램을 설치합니다.

[WAVE를 활용한 검사] -
페이지를 열고 WAVE 확장 프로그램을 실행하여 분석을 시작합니다.

[WAVE를 활용한 검사] -
WAVE 페이지에서 발견된 접근성 문제를 제시합니다.

[WAVE를 활용한 검사]
Accessibility Scanner (Android)
Accessibility Scanner는 Android 기기에서 접근성 문제를 탐지하는 Google Play의 앱입니다.
사용법
-
Android 기기에 Accessibility Scanner 앱을 설치합니다.

[Accessibility Scanner 활용한 검사] -
앱을 실행하고 분석하려는 화면에서 스캔을 시작합니다.

[Accessibility Scanner 활용한 검사] -
앱은 화면에서 발견된 접근성 문제를 보고하고 개선 방법을 제시합니다.


[Accessibility Scanner 활용한 검사]
접근성 트리 뷰(Accessibility Tree)
스크린 리더와 같은 보조 기술은 크로미움의 접근성 API를 사용해 웹콘텐츠와 상호 작용합니다.
접근성 API의 기본 모델은 접근성 트리입니다. 접근성 객체의 트리를 통해 보조 기술은 각 속성과 실제 속성값을 탐색하고 필요한 작업을 수행할 수 있습니다.
웹 개발자는 주로 HTML에서 ARIA 속성과 같은 DOM 속성값을 통해 접근성 트리를 만들고 이를 다룹니다.
크롬 개발자 도구에서는 개발자에게 콘텐츠가 보조 기술에 어떤 식으로 전달되는지 이해할 수 있게 접근성 창을 제공하고 있습니다.
DOM 트리 뷰어에서 노드를 선택하면 해당하는 접근성 노드의 속성 정보가 상위 노드, 직계 자식 노드와 함께 창에 표시됩니다.

사용법
-
개발자 도구에서 Elements 항목을 선택하고 오른쪽 창에서
Accessibility를 선택하면 “Enable full-page accessibility tree” 항목을 체크합니다.

[Accessibility Tree 활용한 검사] -
해당 노드 선택 후 검사

[Accessibility Tree 활용한 검사]
VSCode 확장 접근성 검사(axe Accessibility Linter)
VSCode 사용 시 별도 확장 설치 후 소스 코드에서 잘못 작성된 부분을 사전에 감지하여 수정할 수 있습니다.

eslint-plugin-jsx-a11y(ReactJS + ESLint)
접근성 오류 부분이 있는지 분석해 주는 플러그인이며 서비스 개발 환경이 React라면
실시간으로 JSX 요소에 대한 접근성 규칙을 확인하고 준수할 수 있도록 돕는 패키지를 설치해 개발할 수 있습니다.
기본적으로 추천되는 규칙 외에 예외로 사용하고 싶은 부분이 있다면 같이 서비스를 개발하는 개발자들과 협의하면서
lint 규칙을 만들어가다 보면 접근성을 준수하는 서비스 개발에 도움이 될 것입니다.
상세 설명 :
jsx-eslint/eslint-plugin-jsx-a11y
사용법
-
eslint를 전역 설치했다면, eslint-plugin-jsx-a11y 플러그인도 전역으로 설치합니다.
-
.eslintrc.json 파일에 다음과 같이 추가합니다.
iOS : Accessibility Inspector
iOS 앱 개발도구인 xcode에는 Accessibility Inspector 툴을 통해 접근성을 수동 검사할 수 있습니다.
사용법
-
Xcode에서 Accessibility Inspector 툴을 실행합니다. (Xcode > Open Developer Tool > Accessibility Inspector)

[출처 : NULI] -
테스트할 장치를 선택합니다. 개발 중인 앱을 Simulator로 빌드 하셨다면 Simulator를 선택하여 진단하실 수 있습니다.


[출처 : NULI] -
Accessibility Inspector 툴 오른쪽 상단에서 audit 버튼을 선택합니다. Run Audit 버튼을 선택합니다.

[출처 : NULI] -
결과 이슈 목록을 선택하거나 눈 버튼을 선택하시면 해당 항목을 보여줍니다.
장치를 보면 노란색으로 표시되고, 물음표 버튼를 선택하면 해당 이슈를 해결할 수 있는 방법을 알려줍니다.

[출처 : NULI] -
물음표 버튼를 선택하면 해당 이슈를 해결할 수 있는 방법을 알려줍니다.

[출처 : NULI] -
목록에서 주의 깊게 봐야 할 이슈는 description에 대한 이슈입니다.
대체 텍스트 이슈는 접근성 사용자에게 매우 크리티컬한 이슈이면서 해결 방법이 매우 수월한 이슈입니다.


[출처 : NULI] - Xcode의 Identity Inspector 탭의 Accessibility 패널에 대체 텍스트를 넣어주세요.
-
대체 텍스트 외에도 명도대비, 작은 터치영역등 다양한 접근성 이슈를 체크해주고 있습니다.

[출처 : NULI] -
각 요소별 접근성 항목을 확인할 수 있고, iOS 스크린리더인 VoiceOver 음성으로 들어볼 수 있습니다.

-
스피커
현재 초점이 위치한 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
이전 요소 탐색
현재 초점이 위치한 곳에서 이전 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
자동 탐색
현재 초점이 위치한 곳에서 모든 요소를 자동으로 탐색하며 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
다음 요소 탐색
현재 초점이 위치한 곳에서 다음 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
직접 탐색
마우스로 요소를 직접 선택하여 탐색합니다.
-
현재 초점이 위치한 요소의 접근성 항목을 나타냅니다.
항목은 Label(대체 텍스트), Value(값), Traits(유형 정보), Identifier(식별자), Hint(힌트 정보), User Input Labels(사용자 입력 텍스트 정보)입니다.
[출처 : NULI] -
스피커
Android : Lint
Android 앱 개발도구인 Android Studio 의 Lint를 통해 개발과정에서 접근성을 수동 검사할 수 있습니다.
사용법
-
Analyze > Inspect Code를 실행합니다.

[출처 : NULI] -
Android Studio 4.1.1. 버전을 사용합니다.
Android Studio Electric Eel 2022.1.1 Patch 2버전이면 Code 메뉴에 inspect Code가 보입니다.

[출처 : NULI] -
Inspection profile에서 더보기 버튼을 실행합니다.

[출처 : NULI] - Inspections 창에서 Lint > Accessibility 항목 중 “Image without contentDescription” 항목과 “Missing accessibility label”을 체크합니다.
- Android에서 Accessibility 항목 중 주의 깊게 봐야 할 이슈는 바로 이미지 대체 텍스트와 입력 서식 라벨에 대한 이슈입니다.
-
Severity를 Error로 체크해 주세요. Error 이슈를 해결하기 전까지는 빌드 성공을 할 수 없습니다.

[출처 : NULI] -
진단 범위도 설정해야 합니다. 모든 범위 [In All Sccopes]

[출처 : NULI] -
OK를 누르고 코드를 확인합니다.
contentDescription 이 없는 ImageView 또는 ImageButton에 빨간색으로 표시된 것을 확인할 수가 있습니다.
labelFor 또는 hint가 없는 EditText 역시 빨간색으로 표시된 것을 볼 수 있습니다.


[출처 : NULI] -
이슈 해결 : ImageView 클래스에 contentDescription을 코드에서 추가합니다. 빨간색으로 표시되었던 코드가 노란색 코드로 변경됩니다.

[출처 : NULI] -
이슈 해결 : EditText 역시 hint 코드를 추가합니다. 빨간색으로 표시되었던 코드가 노란색 코드로 변경됩니다.

[출처 : NULI]
결론
접근성은 시작은 있지만 끝이 없는 작업입니다.
오류 항목을 정기적으로 점검하여 접근성 개선을 한다면 점차 검사를 할 항목이 줄어들게 될 것입니다.
모두가 차별 없이 서비스를 이용할 수 있도록 접근성 유지를 위한 모두의 노력이 필요합니다.
무엇보다 접근성 작업은 서비스를 제공한다면 선택이 아닌 필수로 지켜야하는 항목임을 잊지 말아야 합니다.
접근성 작업 시 점검 필수사항
- 접근성 가이드(WCAG, KWCAG, WAI-ARIA) 내용 숙지
- 접근성 체크리스트 작성
- 접근성 자동 및 수동 검사(스크린리더) 진행
- 접근성 검사 툴(Lighthouse Accessibility 등) 활용 오류 항목 개선 및 내용 정리
- 접근성 사용자 테스트
- 접근성 정기적인 모니터링