iOS
-
색상 필터 활성화
설정 > 접근성 > 디스플레이 및 텍스트 크기 > 색상 필터를 사용해 앱의 콘텐츠가 색각 이상 사용자에게 어떻게 보이는지 테스트합니다.
-
VoiceOver 활성화
텍스트나 기호를 통해 충분히 설명이 제공되고 있는지 확인합니다.
- 상세 가이드
인식의 용이성(Perceivable)
모바일 접근성 제작 기법 요약 설명
- 접근성 콘텐츠 제작 기법은 모든 사용자, 특히 장애가 있는 사용자가 웹과 모바일 콘텐츠에 접근하고 사용할 수 있도록 보장하는 방법이며, 웹 접근성 지침(WCAG: Web Content Accessibility Guidelines)과 모바일 접근성 표준을 따르는 것이 중요합니다.
- 모바일 앱 접근성 콘텐츠 제작 기법이란, 사용자가 장애를 갖고 있거나 특정 기능에 제약이 있어도 모바일 앱을 원활하게 이용할 수 있도록 지원하는 방법을 말합니다. 접근성을 고려한 콘텐츠 제작은 다양한 사용자들의 요구를 반영해 앱의 전반적인 사용성을 크게 향상시킵니다.
요약 설명관련 지침 : 화면에 표시되는 모든 정보는 색에 관계없이 인식될 수 있어야 한다.
모바일 앱에서 제공되는 콘텐츠는 색에 의존하지 않고 모든 정보가 전달될 수 있어야 합니다. 사용자가 색각 이상, 시각 장애, 또는 기타 이유로 색 구분이 어려운 상황에서도 정보를 인식할 수 있도록 콘텐츠를 구성해야 합니다.
색각 이상이나 시각 장애를 가진 사용자는 색상 구분이 어려울 수 있습니다.
이들이 중요한 정보를 놓치지 않도록 색상 외에도 텍스트, 기호, 패턴 등을 사용해 정보를 제공해야 합니다.
색에 의존하지 않는 정보 제공은 접근성을 보장하고, 사용자 경험을 개선하며, 법적 요구사항을 충족하는 데 필수적입니다.
색을 구분하기 어려운 사용자.
색 정보를 인식할 수 없는 사용자.
색 인식 능력이 저하된 사용자.
화면의 가시성 문제나 기기 설정으로 인해 색 구분이 어려운 사용자.
중요한 정보나 상태를 색상 외의 방법(예: 텍스트, 기호)으로도 전달하고 있는가?
색을 통해 상태나 피드백을 제공하는 경우, 추가적인 텍스트나 아이콘으로 설명이 제공되는가?
텍스트와 배경색 간의 충분한 색 대비를 통해 모든 사용자가 정보를 인식할 수 있는가?
색각 이상 사용자들에게 어떻게 보일지 시뮬레이션 테스트가 이루어졌는가?
설정 > 접근성 > 디스플레이 및 텍스트 크기 > 색상 필터를 사용해 앱의 콘텐츠가 색각 이상 사용자에게 어떻게 보이는지 테스트합니다.
텍스트나 기호를 통해 충분히 설명이 제공되고 있는지 확인합니다.
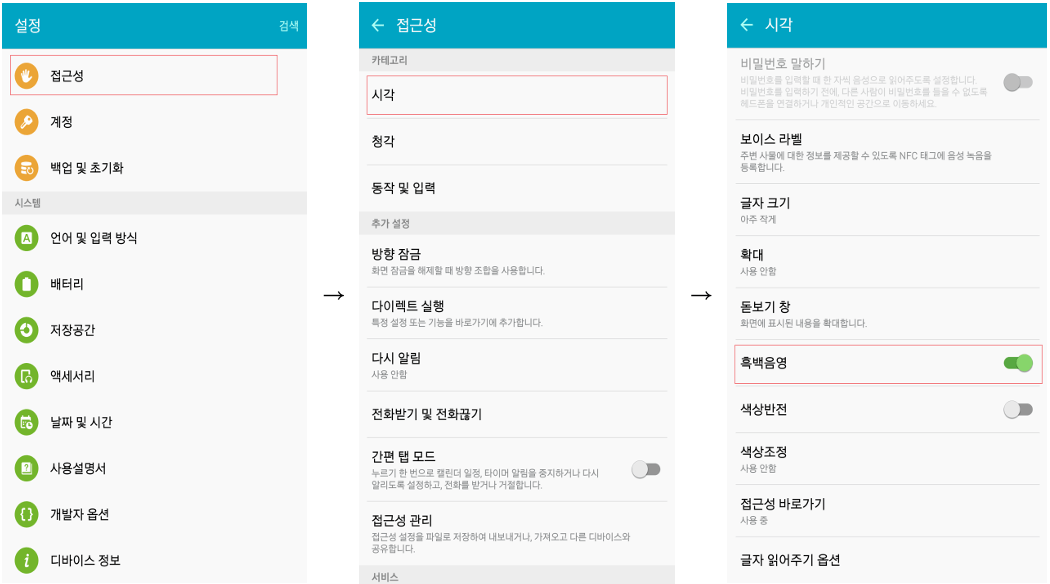
설정 > 접근성 > 색상 보정 기능을 사용하여 색각 이상 모드를 활성화하고 테스트합니다.
색 외의 시각적 단서가 제대로 제공되고 있는지 확인합니다.
색상 외의 텍스트, 기호, 아이콘 등을 통해 정보를 제공하는 비율.
텍스트와 배경 사이의 색상 대비 비율(최소 4.5:1 이상)을 유지하는지 여부.
색각 이상 시뮬레이션 테스트 결과 및 사용자 피드백.
경고 메시지 제공
버튼 색상과 텍스트로 상태 표시
색상으로 정보를 구분할 경우, 색상 이외의 다른 방법으로도 동등한 내용을 전달합니다.
색상만으로 정보를 전달하지 않고 텍스트, 기호, 패턴 등의 추가적인 시각적 단서가 있는가?
텍스트와 배경 간의 색상 대비가 최소 4.5:1을 유지하는가?
색각 이상 사용자가 정보를 인식할 수 있도록 보완적인 디자인 요소가 적용되었는가?
색상 외의 정보 제공 여부를 확인합니다.
다양한 색각 이상 조건에서 앱의 가시성을 테스트합니다.
색 외의 정보가 적절히 제공되는지 확인합니다.
색각 이상 사용자에 대한 대응 여부를 테스트합니다.
색상으로 정보를 구분하는 경우, 색상을 대체할 수 있는 정보(텍스트, 이미지, 심볼 등)도 함께 제공하는지를 점검합니다.
접근성 기능의 흑백음영 기능을 이용하여 색상정보 없이 콘텐츠 정보를 인식할 수 있는지 확인합니다.

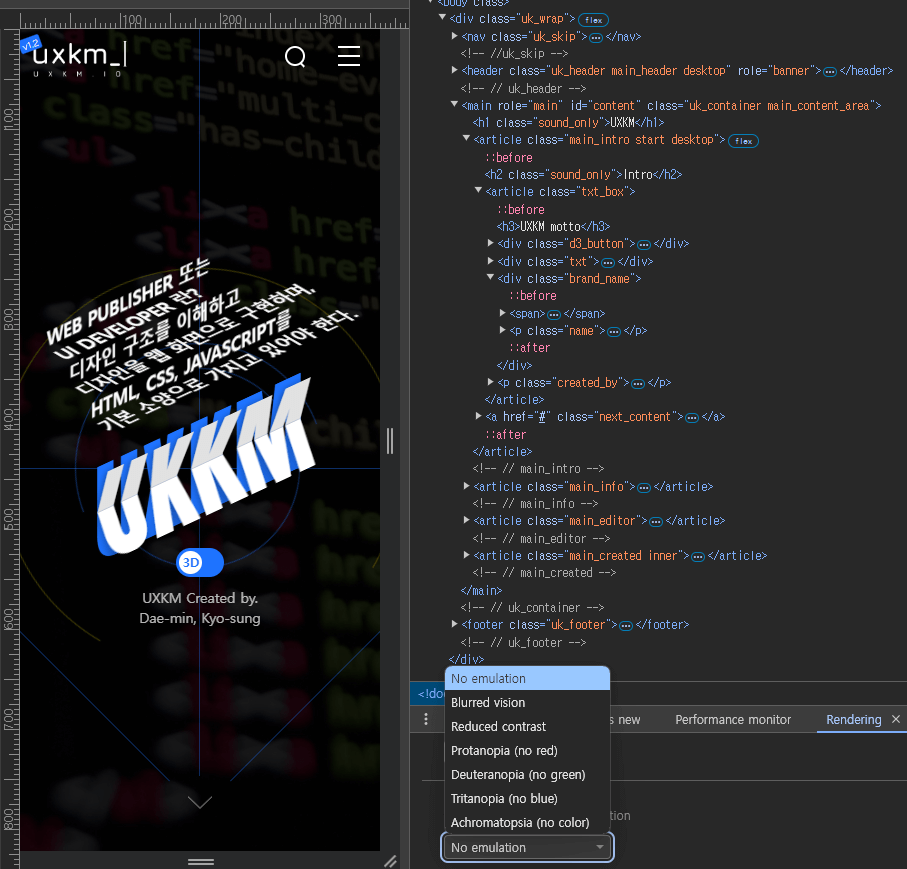
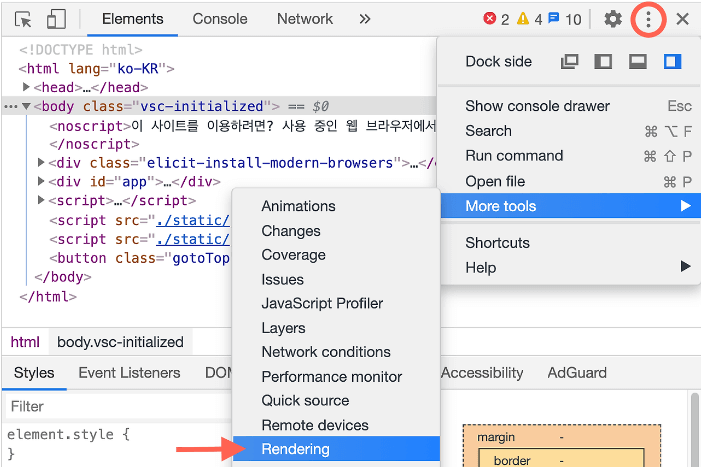
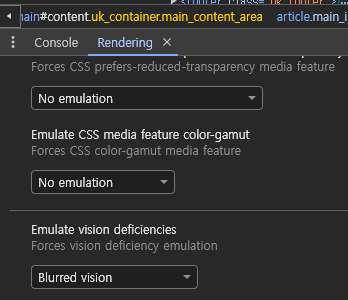
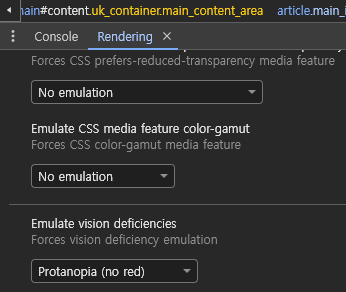
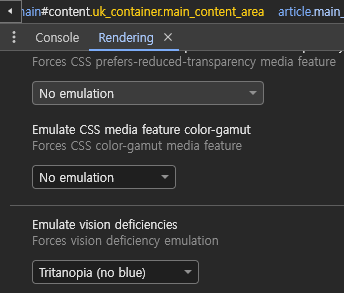
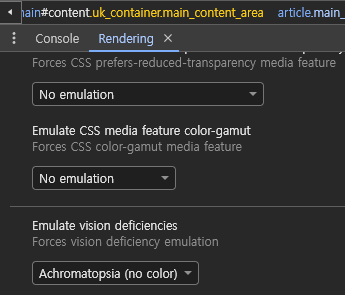
크롬(Chrome) 브라우저 요소검사를 이용하여 점검합니다.



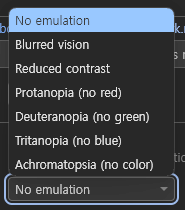
색맹 에뮬레이션(Emulate vision deficiencies)은 아래의 6개 옵션을 제공합니다.








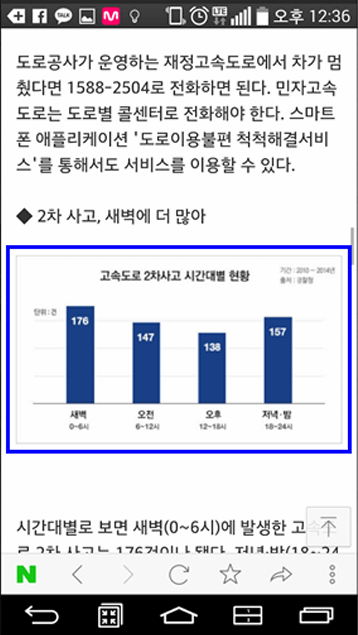
그래프 내 값을 제공하여 그래프 구분이 가능할 수 있도록 제공합니다.

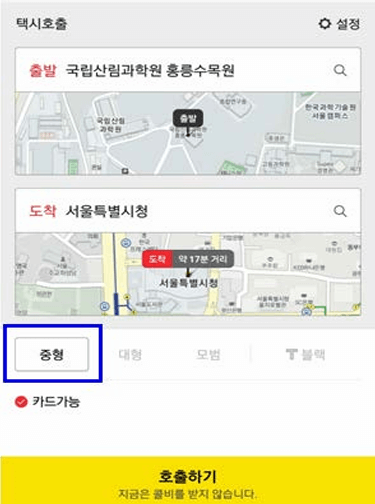
'중형' 항목에 테두리 선을 제공하여 색상 정보 없이도 선택된 콘텐츠를 인식 가능하게 테두리를 제공합니다.

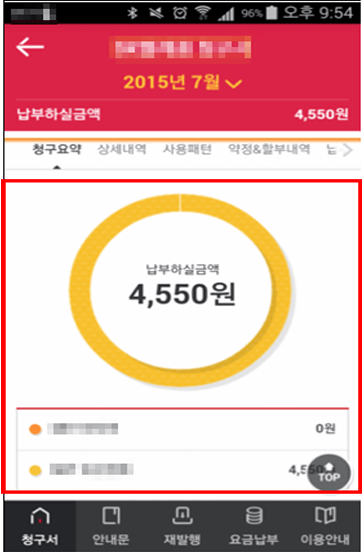
납부 금액 그래프의 구분을 색상으로만 구분하여 제공하고 있습니다.

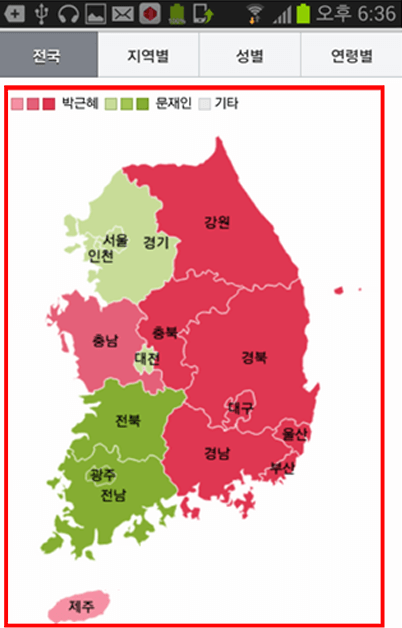
전국의 투표결과 색상으로만 제공하고 있습니다.

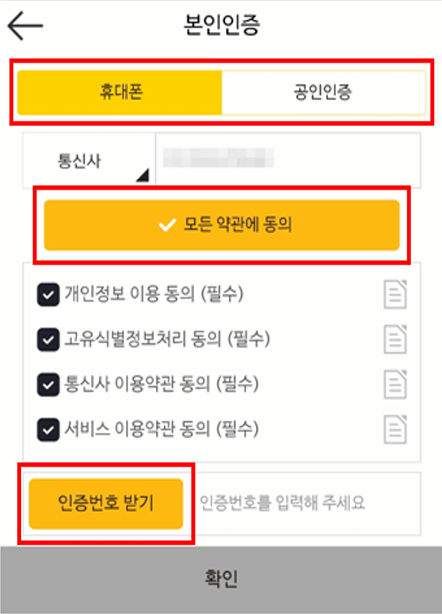
'휴대폰' 선택 정보를 색상으로만 제공하고 있고, '약관 동의' 선택 정보를 색상으로만 제공하고 있습니다.

요약 설명웹 및 모바일 애플리케이션의 접근성을 평가하고 개선하기 위한 다양한 도구와 방법을 소개합니다.
Lighthouse와 WAVE와 같은 웹 접근성 분석 도구를 사용하면 웹 페이지의 접근성을 점검할 수 있고, Android와 iOS에서 활용되는 접근성 도구를 통해 앱의 접근성을 테스트하고 개선할 수 있습니다.
여러 접근성 테스트 도구를 활용하고 웹 및 앱을 지속적으로 개선함으로써, 장애인을 포함한 모든 사용자에게 보다 편리한 환경을 제공할 수 있습니다.
Lighthouse는 구글에서 제공하는 웹 페이지 품질 개선을 위한 오픈 소스로 자동화 도구입니다.
Lighthouse는 사이트의 성능, 접근성, SEO 등에 대한 전반적인 진단을 해줍니다.
상세 설명 :
Lighthouse Overview 공식 문서 참조
웹 페이지의 로딩 속도 등 실제 성능을 측정. 성능의 측정항목은 6가지 Metric으로 정의되며,
각 Metric들은 페이지가 로드되는 속도를 다양한 측면에서 측정합니다.
상세 설명 :
Lighthouse Performance Audits.
Best practices를 따라 개발되었는지 확인
접근성 확인. 폰트 사이즈, 메뉴간 간격 등을 측정
웹과 네이티브 앱의 기능 모두의 이점을 가지도록 만들어진 서비스인지 체크
Search Engine Optimization의 약자로 검색 엔진 수집 최적화 측정


WAVE는 WebAIM에서 만든 확장 프로그램으로 현재 화면의 각 요소가 접근성을 준수하는지 평가합니다. 각 요소가 위반한 내용에 대한 이유와 해결 방법을 제시하여 접근성을 준수하는 개발을 쉽게 할 수 있도록 돕습니다.



Accessibility Scanner는 Android 기기에서 접근성 문제를 탐지하는 Google Play의 앱입니다.




스크린 리더와 같은 보조 기술은 크로미움의 접근성 API를 사용해 웹콘텐츠와 상호 작용합니다.
접근성 API의 기본 모델은 접근성 트리입니다. 접근성 객체의 트리를 통해 보조 기술은 각 속성과 실제 속성값을 탐색하고 필요한 작업을 수행할 수 있습니다.
웹 개발자는 주로 HTML에서 ARIA 속성과 같은 DOM 속성값을 통해 접근성 트리를 만들고 이를 다룹니다.
크롬 개발자 도구에서는 개발자에게 콘텐츠가 보조 기술에 어떤 식으로 전달되는지 이해할 수 있게 접근성 창을 제공하고 있습니다.
DOM 트리 뷰어에서 노드를 선택하면 해당하는 접근성 노드의 속성 정보가 상위 노드, 직계 자식 노드와 함께 창에 표시됩니다.



VSCode 사용 시 별도 확장 설치 후 소스 코드에서 잘못 작성된 부분을 사전에 감지하여 수정할 수 있습니다.

접근성 오류 부분이 있는지 분석해 주는 플러그인이며 서비스 개발 환경이 React라면
실시간으로 JSX 요소에 대한 접근성 규칙을 확인하고 준수할 수 있도록 돕는 패키지를 설치해 개발할 수 있습니다.
기본적으로 추천되는 규칙 외에 예외로 사용하고 싶은 부분이 있다면 같이 서비스를 개발하는 개발자들과 협의하면서
lint 규칙을 만들어가다 보면 접근성을 준수하는 서비스 개발에 도움이 될 것입니다.
상세 설명 :
jsx-eslint/eslint-plugin-jsx-a11y
iOS 앱 개발도구인 xcode에는 Accessibility Inspector 툴을 통해 접근성을 수동 검사할 수 있습니다.










현재 초점이 위치한 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 이전 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 모든 요소를 자동으로 탐색하며 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 다음 요소의 정보를 VoiceOver 음성으로 들려줍니다.
마우스로 요소를 직접 선택하여 탐색합니다.
항목은 Label(대체 텍스트), Value(값), Traits(유형 정보), Identifier(식별자), Hint(힌트 정보), User Input Labels(사용자 입력 텍스트 정보)입니다.
Android 앱 개발도구인 Android Studio 의 Lint를 통해 개발과정에서 접근성을 수동 검사할 수 있습니다.









접근성은 시작은 있지만 끝이 없는 작업입니다.
오류 항목을 정기적으로 점검하여 접근성 개선을 한다면 점차 검사를 할 항목이 줄어들게 될 것입니다.
모두가 차별 없이 서비스를 이용할 수 있도록 접근성 유지를 위한 모두의 노력이 필요합니다.
무엇보다 접근성 작업은 서비스를 제공한다면 선택이 아닌 필수로 지켜야하는 항목임을 잊지 말아야 합니다.