고정된 참조 위치 정보 - by. UXKM
- A11Y
- A11y Creation Tech
- 웹 접근성 제작 기법
- 고정된 참조 위치 정보
요약 설명관련 지침 : 전자출판문서 형식의 웹 페이지는 각 페이지로 이동할 수 있는 기능이 있어야 하고, 서식이나 플랫폼에 상관없이 참조 위치 정보를 일관되게 제공ㆍ유지해야 한다.
페이지 구분이 있는 전자출판문서를 웹 페이지 형식으로 제공할 때, 각 페이지에 대한 고정된 참조 위치를 찾을 수 있도록 제공하는 것이 목적입니다. 종이책과 디지털 출판물을 동시에 참고하거나 특정 페이지의 문단을 찾아야 할 때, 사용하는 디바이스, 글자 크기·줄 간격 설정이 달라도 동일한 위치를 식별할 수 있도록 돕습니다.
관련 WCAG 2.2 성공 기준
- 전자출판문서1) 형식의 웹 페이지는 참조 위치 정보(예: 페이지 번호와 같은 페이지 구분자(pagebreak locators)2))를 제공해야 하며, 각 페이지로 이동할 수 있는 기능도 제공해야 합니다.
- 콘텐츠의 확대/축소 또는 플랫폼 변경으로 서식이 변경되거나 참조 위치 정보가 사라질 경우, 콘텐츠의 특정 부분을 지칭해야 하는 상황에서 어려움이 발생할 수 있습니다. 예를 들어, 강의 등에서 참조 위치 정보가 일관되게 제공되지 않으면 사용자가 콘텐츠를 효과적으로 탐색하는 데 어려움을 겪을 수 있습니다. 따라서, 해당 참조 위치 정보는 서식이나 플랫폼의 변경에 관계없이 일관된 위치에 제공되고 유지되어야 합니다.
1) 전자출판문서 : 텍스트, 이미지, 멀티미디어 등의 디지털 기술의 콘텐츠를 통합적으로 표현할 수 있도록 제작된 문서입니다.
2) 페이지 구분자(pagebreak locators) : 페이지 구분은 시각적으로 표현되거나 프로그램에서 인식 가능한 기준점을 나타냅니다.
예를 들어, 전자 문서에서의 페이지 번호가 이에 해당하며, 디지털 문서나 전자 출판물에서 페이지를 나누는 기준점을 설정하는 기능을 의미합니다.
종이책의 페이지 번호처럼 디지털 문서에서도 위치 정보를 고정하여 페이지를 구분하는 역할을 합니다.
2.4.13 고정된 참조 위치 정보 (Fixed Reference Points) (Level AAA) WAI - Understanding Fixed Reference Points
기대효과
고정된 참조 위치 정보가 제공되면, 사용자는 페이지 내에서 자신의 위치를 명확히 인식할 수 있어 콘텐츠 탐색이 용이해집니다. 특히, 저시력, 전맹, 인지장애 등의 사용자들은 확대 기능을 사용하여 페이지 번호 등 구분자를 통해 동일한 페이지를 쉽게 참조할 수 있습니다.
필요성
전자 출판 문서 형식의 웹 페이지에서, 플랫폼, 글자 크기, 줄 간격, 레이아웃 등이 다르더라도
사용자가 문서 내 특정 위치를 쉽게 찾을 수 있도록 고정된 참조 위치와 이를 찾을 수 있는 방법을 제공해야 합니다.
예를 들어, 수업 시간에 '26페이지 첫 문단'을 언급할 때,
웹 페이지에서도 동일한 위치를 찾아야 하므로 고정된 참조 위치 정보가 필요합니다.
고정 참조 위치는 특히 저시력, 학습 장애, 주의력 결핍 장애 사용자에게 유용합니다.
이 사용자들은 글자 크기나 레이아웃을 조정하더라도 고정된 위치 정보 덕분에 원하는 부분으로 쉽게 이동할 수 있습니다.
고정된 참조 위치 제공이 필요한 콘텐츠는 다음과 같습니다.
-
전자출판문서를 웹페이지로 변환해 제공하는 경우 (예외: PDF 등 전자출판문서를 파일로 그대로 제공하는 경우),
전자출판물은 인쇄물과 동일한 위치 기준(페이지 번호)을 가져야 상호 참조 및 학습 효율성이 높아집니다. -
인쇄본이 존재하고 해당 페이지 구분을 그대로 웹에 반영해야 하는 경우,
전자출판문서를 웹 형태로 배포하고, 여러 디바이스나 글꼴 설정 등 변경으로 인해 페이지가 달라질 수 있어 고정 위치가 필요한 경우, - 스크린 리더 사용자 등도 페이지 번호를 기준으로 특정 위치를 탐색할 수 있어야 합니다.
- 디지털 문서가 어떤 기기, 해상도, 서식에서도 일관된 참조 정보를 유지할 수 있어야 합니다.
대상
- 사용자 유형
- 이유
-
시각장애인
스크린 리더를 통해 특정 위치로 빠르게 이동 가능
-
학습자 및 연구자
페이지 참조 기반으로 빠른 정보 탐색
-
비장애 사용자
다른 사용자와 동일한 위치를 공유할 수 있음
체크리스트
- 페이지 번호가 모든 플랫폼(PC, 모바일, 리플로우 뷰어 등)에서 동일하게 유지되는가?
- 참조 위치 이동을 위한 UI(예: ‘10페이지로 이동’)가 있는가?
- 페이지 번호가 명시적으로 콘텐츠에 표시되어 있는가?
테스트 방법
- 전자출판 콘텐츠에서 페이지 이동 기능 존재 여부를 확인합니다.
- 페이지 번호가 시각적으로 표시되는지 확인합니다.
- 스크린 리더 사용자 기준에서도 페이지 번호에 접근 가능한지 확인합니다.
QA 지표
- 페이지 번호 표기 일관성률
- 위치 기반 이동 기능 제공률
- 참조 위치로 접근 가능성 평가
개발방법
Vue 예시
React 예시
점검 기준
- 문서에 페이지 식별 정보(번호 또는 참조 태그)가 있는가?
- 시각적, 보조기술 모두 접근 가능한 방식으로 제공되는가?
- 이동 기능 또는 경로가 제공되는가?
점검 방법
- 콘텐츠에서 각 페이지 또는 섹션에 번호, ID가 명시되어 있는지 확인합니다.
-
DOM에서
id,aria-label등을 이용해 페이지 식별이 가능한지 점검합니다. - 스크린 리더에서 페이지 번호를 인식하고 안내하는지 확인합니다.
준수/미준수 사례
미준수 사례
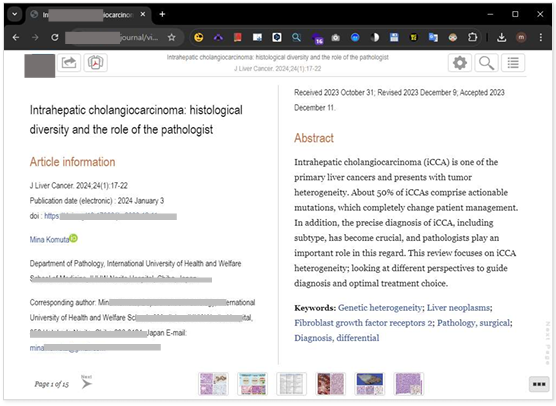
논문 전자출판문서를 웹페이지로 제공한 사례
논문의 전자출판문서(ePub)를 웹페이지로 제공할 때, 사용자는 모니터 해상도,
브라우저 확대/축소, 폰트 크기 및 줄 간격 등을 조정할 수 있습니다.
또한, 페이지별 이동 기능도 제공됩니다. 그러나 이러한 사용자 환경이나 설정에 따라 웹페이지상의 페이지 번호가 변경됩니다.
폰트 크기나 줄 간격을 조정할 때마다 페이지가 달라지므로, 고정된 참조 위치 정보가 유지되지 않습니다.
이로 인해 다양한 상황에서 동일한 ‘2페이지’에 해당하는 콘텐츠를 정확히 찾아가는 것이 어려워집니다.

- 개선 방안 :
- 고정된 참조 위치 정보를 웹페이지 각 구간에 지정하고, 화면 낭독 프로그램 및 사용자 인터페이스(UI)에서 이를 인식하고 조작할 수 있도록 설계합니다. 예를 들어, “페이지 번호 입력” 창을 제공하거나 목차와 별도로 페이지 단위 바로가기를 구축하여 사용자가 폰트 크기를 변경하더라도 해당 위치가 동일하게 식별되도록 합니다.
준수 사례 (예외 사례)
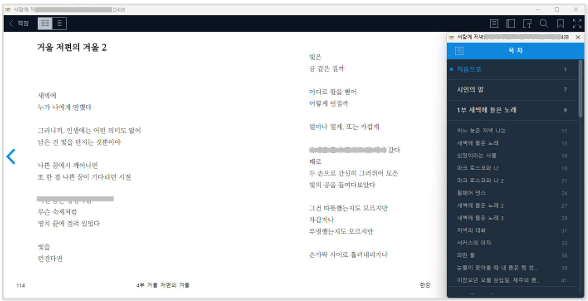
예외 사례 - PDF 파일 뷰어
출판 된 도서의 미리보기를 PDF 파일 그대로 뷰어 형태로 제공하는 경우로, 고정된 레이아웃을 가지고 있어 페이지 변경없이 확대, 축소됩니다. PDF 자체가 이미 고정된 페이지 구분을 가지고 있으며, 웹페이지로 직접 변환되어 있지 않으므로 해당 검사항목의 적용 대상으로 볼 수 없습니다.

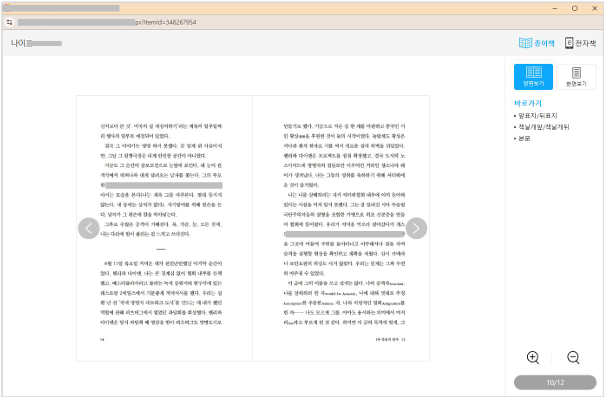
예외 사례 - 설치가 필요한 뷰어 애플리케이션
웹 브라우저가 아니라, 별도의 뷰어 프로그램(앱)을 설치 후 실행하여 도서를 확인하는 방식입니다. URL로 접근 가능한 웹페이지가 아니며, 웹 표준 기술로 직접 제공되는 전자출판문서가 아니므로 해당 검사 항목의 검사 대상이 아닙니다.

고정된 참조 위치 정보 검사 항목의 예외 대상
- 별도 애플리케이션 설치 후 실행하여 볼 수 있는 전자출판문서 형태 (URL 없이 별도 뷰어 프로그램 사용 시)
- 웹 페이지로 직접 변환하지 않은 PDF 파일 등의 콘텐츠
- 단일 스크롤, 즉 한 페이지로 콘텐츠를 제공하는 웹 소설 등 (페이지 구분이 없는 콘텐츠)
관련 영상
출처 : 리베하얀
접근성 테스트 도구 활용 점검방법
요약 설명웹 및 모바일 애플리케이션의 접근성을 평가하고 개선하기 위한 다양한 도구와 방법을 소개합니다.
Lighthouse와 WAVE와 같은 웹 접근성 분석 도구를 사용하면 웹 페이지의 접근성을 점검할 수 있고, Android와 iOS에서 활용되는 접근성 도구를 통해 앱의 접근성을 테스트하고 개선할 수 있습니다.
여러 접근성 테스트 도구를 활용하고 웹 및 앱을 지속적으로 개선함으로써, 장애인을 포함한 모든 사용자에게 보다 편리한 환경을 제공할 수 있습니다.
Lighthouse
Lighthouse는 구글에서 제공하는 웹 페이지 품질 개선을 위한 오픈 소스로 자동화 도구입니다.
Lighthouse는 사이트의 성능, 접근성, SEO 등에 대한 전반적인 진단을 해줍니다.
상세 설명 :
Lighthouse Overview 공식 문서 참조
참고
- Lighthouse 모바일의 경우 네트워크 속도를 최대 4배정도 느리게 측정하기 때문에 모바일 Performance가 비교적 낮게 나옵니다.
- Metric 별로 어떤 성능 점수가 나는지 Lighthouse 계산기를 통해서 자세히 확인할 수 있습니다.
카테고리가 측정하는 내용
-
Performance
웹 페이지의 로딩 속도 등 실제 성능을 측정. 성능의 측정항목은 6가지 Metric으로 정의되며, 각 Metric들은 페이지가 로드되는 속도를 다양한 측면에서 측정합니다.
상세 설명 : Lighthouse Performance Audits. -
Best practices
Best practices를 따라 개발되었는지 확인
-
Accessibility
접근성 확인. 폰트 사이즈, 메뉴간 간격 등을 측정
-
Progressive Web App (PWA)
웹과 네이티브 앱의 기능 모두의 이점을 가지도록 만들어진 서비스인지 체크
-
SEO
Search Engine Optimization의 약자로 검색 엔진 수집 최적화 측정
사용법
- Google Chrome에서 웹 페이지를 엽니다.
- DevTools (F12)를 열고 ‘Lighthouse’ 탭을 선택합니다. (단축키 맥:Cmd⌘+Option⌥+I / 윈도우:Ctrl+Shift+I)
-
‘Accessibility’ 항목을 선택하고 우측 상단의 ‘Analyze page load’를 클릭하여 보고서를 생성합니다.

[Lighthouse를 활용한 검사] -
Lighthouse는 접근성 점수와 함께 개선이 필요한 부분을 제시합니다.

[Lighthouse를 활용한 검사]
WAVE
WAVE는 WebAIM에서 만든 확장 프로그램으로 현재 화면의 각 요소가 접근성을 준수하는지 평가합니다. 각 요소가 위반한 내용에 대한 이유와 해결 방법을 제시하여 접근성을 준수하는 개발을 쉽게 할 수 있도록 돕습니다.
사용법
-
Chrome 브라우저에서 WAVE 확장 프로그램을 설치합니다.

[WAVE를 활용한 검사] -
페이지를 열고 WAVE 확장 프로그램을 실행하여 분석을 시작합니다.

[WAVE를 활용한 검사] -
WAVE 페이지에서 발견된 접근성 문제를 제시합니다.

[WAVE를 활용한 검사]
Accessibility Scanner (Android)
Accessibility Scanner는 Android 기기에서 접근성 문제를 탐지하는 Google Play의 앱입니다.
사용법
-
Android 기기에 Accessibility Scanner 앱을 설치합니다.

[Accessibility Scanner 활용한 검사] -
앱을 실행하고 분석하려는 화면에서 스캔을 시작합니다.

[Accessibility Scanner 활용한 검사] -
앱은 화면에서 발견된 접근성 문제를 보고하고 개선 방법을 제시합니다.


[Accessibility Scanner 활용한 검사]
접근성 트리 뷰(Accessibility Tree)
스크린 리더와 같은 보조 기술은 크로미움의 접근성 API를 사용해 웹콘텐츠와 상호 작용합니다.
접근성 API의 기본 모델은 접근성 트리입니다. 접근성 객체의 트리를 통해 보조 기술은 각 속성과 실제 속성값을 탐색하고 필요한 작업을 수행할 수 있습니다.
웹 개발자는 주로 HTML에서 ARIA 속성과 같은 DOM 속성값을 통해 접근성 트리를 만들고 이를 다룹니다.
크롬 개발자 도구에서는 개발자에게 콘텐츠가 보조 기술에 어떤 식으로 전달되는지 이해할 수 있게 접근성 창을 제공하고 있습니다.
DOM 트리 뷰어에서 노드를 선택하면 해당하는 접근성 노드의 속성 정보가 상위 노드, 직계 자식 노드와 함께 창에 표시됩니다.

사용법
-
개발자 도구에서 Elements 항목을 선택하고 오른쪽 창에서
Accessibility를 선택하면 “Enable full-page accessibility tree” 항목을 체크합니다.

[Accessibility Tree 활용한 검사] -
해당 노드 선택 후 검사

[Accessibility Tree 활용한 검사]
VSCode 확장 접근성 검사(axe Accessibility Linter)
VSCode 사용 시 별도 확장 설치 후 소스 코드에서 잘못 작성된 부분을 사전에 감지하여 수정할 수 있습니다.

eslint-plugin-jsx-a11y(ReactJS + ESLint)
접근성 오류 부분이 있는지 분석해 주는 플러그인이며 서비스 개발 환경이 React라면
실시간으로 JSX 요소에 대한 접근성 규칙을 확인하고 준수할 수 있도록 돕는 패키지를 설치해 개발할 수 있습니다.
기본적으로 추천되는 규칙 외에 예외로 사용하고 싶은 부분이 있다면 같이 서비스를 개발하는 개발자들과 협의하면서
lint 규칙을 만들어가다 보면 접근성을 준수하는 서비스 개발에 도움이 될 것입니다.
상세 설명 :
jsx-eslint/eslint-plugin-jsx-a11y
사용법
-
eslint를 전역 설치했다면, eslint-plugin-jsx-a11y 플러그인도 전역으로 설치합니다.
-
.eslintrc.json 파일에 다음과 같이 추가합니다.
iOS : Accessibility Inspector
iOS 앱 개발도구인 xcode에는 Accessibility Inspector 툴을 통해 접근성을 수동 검사할 수 있습니다.
사용법
-
Xcode에서 Accessibility Inspector 툴을 실행합니다. (Xcode > Open Developer Tool > Accessibility Inspector)

[출처 : NULI] -
테스트할 장치를 선택합니다. 개발 중인 앱을 Simulator로 빌드 하셨다면 Simulator를 선택하여 진단하실 수 있습니다.


[출처 : NULI] -
Accessibility Inspector 툴 오른쪽 상단에서 audit 버튼을 선택합니다. Run Audit 버튼을 선택합니다.

[출처 : NULI] -
결과 이슈 목록을 선택하거나 눈 버튼을 선택하시면 해당 항목을 보여줍니다.
장치를 보면 노란색으로 표시되고, 물음표 버튼를 선택하면 해당 이슈를 해결할 수 있는 방법을 알려줍니다.

[출처 : NULI] -
물음표 버튼를 선택하면 해당 이슈를 해결할 수 있는 방법을 알려줍니다.

[출처 : NULI] -
목록에서 주의 깊게 봐야 할 이슈는 description에 대한 이슈입니다.
대체 텍스트 이슈는 접근성 사용자에게 매우 크리티컬한 이슈이면서 해결 방법이 매우 수월한 이슈입니다.


[출처 : NULI] - Xcode의 Identity Inspector 탭의 Accessibility 패널에 대체 텍스트를 넣어주세요.
-
대체 텍스트 외에도 명도대비, 작은 터치영역등 다양한 접근성 이슈를 체크해주고 있습니다.

[출처 : NULI] -
각 요소별 접근성 항목을 확인할 수 있고, iOS 스크린리더인 VoiceOver 음성으로 들어볼 수 있습니다.

-
스피커
현재 초점이 위치한 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
이전 요소 탐색
현재 초점이 위치한 곳에서 이전 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
자동 탐색
현재 초점이 위치한 곳에서 모든 요소를 자동으로 탐색하며 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
다음 요소 탐색
현재 초점이 위치한 곳에서 다음 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
직접 탐색
마우스로 요소를 직접 선택하여 탐색합니다.
-
현재 초점이 위치한 요소의 접근성 항목을 나타냅니다.
항목은 Label(대체 텍스트), Value(값), Traits(유형 정보), Identifier(식별자), Hint(힌트 정보), User Input Labels(사용자 입력 텍스트 정보)입니다.
[출처 : NULI] -
스피커
Android : Lint
Android 앱 개발도구인 Android Studio 의 Lint를 통해 개발과정에서 접근성을 수동 검사할 수 있습니다.
사용법
-
Analyze > Inspect Code를 실행합니다.

[출처 : NULI] -
Android Studio 4.1.1. 버전을 사용합니다.
Android Studio Electric Eel 2022.1.1 Patch 2버전이면 Code 메뉴에 inspect Code가 보입니다.

[출처 : NULI] -
Inspection profile에서 더보기 버튼을 실행합니다.

[출처 : NULI] - Inspections 창에서 Lint > Accessibility 항목 중 “Image without contentDescription” 항목과 “Missing accessibility label”을 체크합니다.
- Android에서 Accessibility 항목 중 주의 깊게 봐야 할 이슈는 바로 이미지 대체 텍스트와 입력 서식 라벨에 대한 이슈입니다.
-
Severity를 Error로 체크해 주세요. Error 이슈를 해결하기 전까지는 빌드 성공을 할 수 없습니다.

[출처 : NULI] -
진단 범위도 설정해야 합니다. 모든 범위 [In All Sccopes]

[출처 : NULI] -
OK를 누르고 코드를 확인합니다.
contentDescription 이 없는 ImageView 또는 ImageButton에 빨간색으로 표시된 것을 확인할 수가 있습니다.
labelFor 또는 hint가 없는 EditText 역시 빨간색으로 표시된 것을 볼 수 있습니다.


[출처 : NULI] -
이슈 해결 : ImageView 클래스에 contentDescription을 코드에서 추가합니다. 빨간색으로 표시되었던 코드가 노란색 코드로 변경됩니다.

[출처 : NULI] -
이슈 해결 : EditText 역시 hint 코드를 추가합니다. 빨간색으로 표시되었던 코드가 노란색 코드로 변경됩니다.

[출처 : NULI]
결론
접근성은 시작은 있지만 끝이 없는 작업입니다.
오류 항목을 정기적으로 점검하여 접근성 개선을 한다면 점차 검사를 할 항목이 줄어들게 될 것입니다.
모두가 차별 없이 서비스를 이용할 수 있도록 접근성 유지를 위한 모두의 노력이 필요합니다.
무엇보다 접근성 작업은 서비스를 제공한다면 선택이 아닌 필수로 지켜야하는 항목임을 잊지 말아야 합니다.
접근성 작업 시 점검 필수사항
- 접근성 가이드(WCAG, KWCAG, WAI-ARIA) 내용 숙지
- 접근성 체크리스트 작성
- 접근성 자동 및 수동 검사(스크린리더) 진행
- 접근성 검사 툴(Lighthouse Accessibility 등) 활용 오류 항목 개선 및 내용 정리
- 접근성 사용자 테스트
- 접근성 정기적인 모니터링