레이블과 네임 - by. UXKM
- A11Y
- A11y Creation Tech
- 웹 접근성 제작 기법
- 레이블과 네임
요약 설명관련 지침 : 텍스트 또는 텍스트 이미지가 포함된 레이블이 있는 사용자 인터페이스 구성요소는 시각적으로 표시되는 해당 텍스트를 네임에 포함해야 한다.
사용자 인터페이스 구성요소(예: 메뉴, 링크, 버튼 등)에서 시각적으로 표시되는 텍스트를 네임에 제공하지 않은 경우, 보조기술이 해당 사용자 인터페이스 구성요소를 인식할 수 없기 때문에 네임에는 시각적으로 표시되는 텍스트를 제공해야 합니다. 또한, 네임과 텍스트를 다르게 제공한 경우, 해당 정보를 사용자(예: 음성명령 사용자)가 혼란을 겪을 수 있기 때문에 네임과 텍스트는 동일하게 제공하는 것이 좋습니다. 만약 동일하지 않게 제공할 경우, 텍스트는 네임의 앞부분에 제시하는 것이 좋습니다.
단, 텍스트나 텍스트 이미지가 포함된 레이블이 없는 사용자 인터페이스 구성요소는 본 지침이 적용되지 않습니다.
관련 용어 설명
-
레이블
웹 페이지에서 사용자와 상호작용하는 요소에 표시되는 텍스트를 말합니다.
예를 들어, 버튼에 "제출"이라고 쓰여 있거나, 입력창 옆에 "이메일"이라고 표시된 텍스트가 레이블입니다. 이러한 텍스트는 사용자가 해당 요소가 무엇을 하는지 이해하는 데 도움을 줍니다.
참고로<input>요소와 짝을 이루는<label>요소만을 이야기하는 것이 아닙니다. -
접근 가능한 이름 (네임)
보조 기술이 상호작용 가능한 웹 콘텐츠 구성 요소를 인식하고 설명하는 데 사용하는 이름입니다. 이 이름은 시각적으로 보이는 레이블과 동일하거나, 시각적으로 표시되는 레이블에 포함될 수 있습니다.
-
상호작용 요소
사용자 인터페이스 구성요소는 사용자가 특정 기능을 사용하기 위해 상호작용할 수 있는 버튼, 입력창, 링크 등과 같은 웹페이지 요소를 말합니다.
-
접근 가능한 이름 계산 알고리즘
접근 가능한 이름은 보조기술 사용자가 웹 콘텐츠의 구성 요소를 인식할 수 있도록 제공되는 중요한 정보입니다. 이를 계산하는 방법을 이해하는 것이 중요합니다.
예를 들어,aria-label,aria-labelledby,alt,title,placeholder와 같은 속성들이 중복으로 제공될 수 있는데, 이러한 경우에는 우선 순위를 가지고 계산합니다.- [접근 가능한 이름 계산 방법 및 우선순위]
-
-
aria-labelledby다른 요소를 참조하여 이름을 제공하는 방식입니다. 가장 우선순위가 높으며, 강력한 접근 가능한 이름을 제공합니다.
-
aria-label요소에 직접적으로 이름을 지정합니다.
aria-labelledby다음으로 높은 우선순위를 가집니다. -
요소 속성 (
value,alt)<button>,<input type="submit">,<input type="reset">의 경우value속성,
<input type="image">,<img>,<area>요소의 경우alt속성이 접근 가능한 이름으로 사용됩니다.
aria-label보다 낮은 우선순위를 갖습니다. -
텍스트 콘텐츠 또는
label요소 연결요소에 직접 포함된 텍스트나
label요소로 연결된 텍스트를 접근 가능한 이름으로 사용합니다. -
title속성요소에 대한 툴팁 정보를 제공하는
title속성은 위의 방법들이 없을 때 이름으로 사용됩니다. 우선순위는 낮습니다. -
placeholder속성 (<input>요소에 한함)입력 필드에 대해 안내용으로 제공되며, 가장 낮은 우선순위를 가집니다.
-
모든 방법이 적용되지 않을 경우
접근 가능한 이름이 없는 것으로 판단합니다.
-
관련 WCAG 2.2 성공 기준
2.5.3 Label in Name (Level A) WAI - Understanding Label in Name Accessible Name and Description Computation MDN - aria-label
기대효과
- 음성 입력(speech-input) 사용자는 시각적으로 표시되는 텍스트를 사용하여 사용자 인터페이스 구성요소를 제어할 수 있습니다.
- 텍스트 음성 변환(TTS: Text-to-Speech) 사용자는 보조기술을 통해 음성으로 전달되는 텍스트와 시각적으로 표시되는 텍스트가 일치하기 때문에 해당 사용자 인터페이스 구성요소를 혼란 없이 보다 쉽게 인지하고 활용할 수 있습니다.
필요성
음성 입력 사용자는 화면에 보이는 레이블을 그대로 사용하여 명령을 내립니다.
따라서 보조기술 사용자가 일관되고 명확하게 콘텐츠를 이해하고 상호작용할 수 있도록,
화면에 표시된 사용자 인터페이스(UI) 구성 요소의 눈에 보이는 레이블이
접근 가능한 이름(accessible name)과 일치하거나 포함되도록 해야 합니다.
- 시각적 텍스트와 보조기술을 통한 음성 안내 간 불일치 시 사용자 혼란이 발생합니다.
- 동일 UI에서 시각적 텍스트는 “삭제”, 스크린 리더가 읽는 이름은 “제거”인 경우 → 사용자는 동일한 기능이라고 인식하기 어렵습니다.
-
일관된 이름(
label과name) 사용은 신뢰도, 사용성, 접근성 향상에 직결됩니다.
웹 사이트나 애플리케이션을 개발할 때, 사용자 인터페이스 구성 요소에는 시각적인 레이블과 접근 가능한 이름이라는 두 가지 개념이 존재합니다.
- 시각적인 레이블 : 사용자가 화면에서 볼 수 있는 텍스트.
- 접근 가능한 이름 : 보조 기술(예: 화면 낭독 프로그램)이 인식하고 사용자에게 전달하는 이름.
일반적으로 시각적 레이블이 HTML 표준 연결 방법(예: label 요소, aria-labelledby 속성 등)을 통해
사용자 인터페이스 구성 요소와 적절하게 연결되면, 레이블과 접근 가능한 이름이 일치합니다.
그러나 연결이 올바르지 않거나, 시각적 레이블과 접근 가능한 이름이 일치하지 않을 경우, 다음과 같은 문제가 발생할 수 있습니다.
-
화면 낭독 프로그램을 함께 사용하는 저시력 사용자 :
시각적인 레이블과 스크린 리더가 읽어주는 이름이 다르면, 사용자는 올바른 버튼이나 링크를 찾았는지 확신할 수 없어 혼란을 겪게 됩니다. 특히 인지 장애를 복합적으로 가진 경우 그 정도가 더욱 심합니다. -
음성 명령 사용자 :
화면에 보이는 레이블을 말했는데, 실제 요소의 접근 가능한 이름과 일치하지 않으면 음성 명령이 제대로 작동하지 않습니다.
따라서 시각적 레이블과 접근 가능한 이름의 일치는 접근성을 보장하고 사용자 경험을 향상시키는 데 매우 중요합니다.
다만, 디자인 제약이나 기술적 한계로 인해 완전한 일치가 어려운 경우도 있습니다.
이러한 경우에는 최소한 접근 가능한 이름에 시각적 레이블을 포함하고,
가능하면 해당 레이블을 접근 가능한 이름의 앞부분에 배치하는 것이 좋습니다.
예를 들어, '구매하기'라는 텍스트 버튼이 아래 예시 처럼 구성되면, 보조기기 사용자는 '선물하기'라는 잘못된 정보를 전달받아 원하는 작업을 수행할 수 없게 됩니다
대상
- 사용자 유형
- 이유
-
시각장애인
스크린 리더 사용 시, 시각 정보와 음성 정보 일치 필요
-
인지장애 사용자
UI 기능과 안내 음성 간 의미 일치로 혼란 방지
-
비장애 사용자
시각 정보와 동작 이름 간의 연계성 인식
체크리스트
- UI 구성 요소에 시각적으로 표시된 레이블이 있는가?
- 접근 가능한 네임(name)에 시각적 레이블이 그대로 포함되어 있는가?
-
aria-label,aria-labelledby,alt,title등으로 name을 설정할 경우 시각 텍스트와 일치하는가?
테스트 방법
- 버튼, 링크, 입력필드 등의 시각적 텍스트를 확인합니다.
- 보조기술(스크린 리더) 사용 시 해당 UI 이름을 읽는지 확인합니다.
- 눈으로 보이는 텍스트와 음성으로 출력되는 텍스트가 동일한지 비교합니다.
QA 지표
- 시각적 텍스트와 네임 일치율
- 네임 누락 또는 불일치 항목 수
- 스크린 리더 사용자 테스트 일치도
개발방법
Vue 예시
React 예시
점검 기준
- 모든 시각적 레이블이 접근 가능한 이름에도 포함되어 있는가?
-
aria-label,alt,title등을 사용할 경우 시각적 텍스트와 같은가?
점검 방법
-
DOM 요소에 정의된 텍스트 및
aria-*,alt속성을 확인합니다. - 스크린 리더(NVDA, JAWS 등)로 네임을 읽는지 테스트합니다.
- 디자인 화면과 실제 UI 요소 간 텍스트 불일치 여부를 비교합니다.
준수/미준수 사례
미준수 사례
접근 가능한 이름에 포함되지 않는 레이블
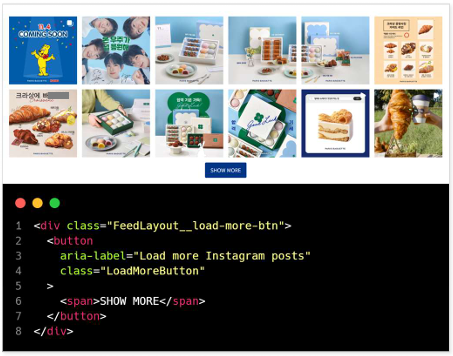
다음은 더 많은 콘텐츠를 불러올 수 있는 버튼이 눈에 보이는 레이블과 접근 가능한 이름이 서로 상이한 사례입니다.
다음 사례에서 눈에 보이는 레이블은 “SHOW MORE”로 되어 있으나, 접근 가능한 이름은 “Load more Instagram posts”로 되어 있습니다.
사람이 인식하는 레이블과 소프트웨어가 인식하게 되는 이름이 서로 다르기 때문에 음성 명령
사용자나 화면 낭독 프로그램 사용자는 컨트롤을 활성화시키지 못하거나 커뮤니케이션에서 혼란을 느끼기 쉽습니다.

- 개선 방법
-
접근 가능한 이름을 눈에 보이는 레이블과 일치되도록
aria-label을 삭제하거나,aria-label에 눈에 보이는 레이블이 포함되도록 수정하셔야 합니다.
준수 사례
눈에 보이는 텍스트 레이블과 일치하는 접근 가능한 이름 제공
접근 가능한 이름을 눈에 보이는 텍스트와 일치하게 제공해야 합니다.
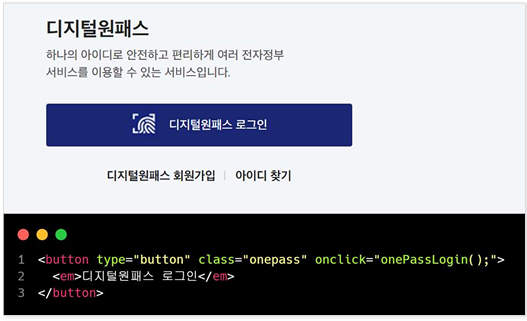
다음은 버튼의 접근 가능한 이름을 눈에 보이는 레이블과 일치하게 제공하는 가장 일반적인 사례입니다.

눈에 보이는 레이블을 포함하여 접근 가능한 이름 제공
눈에 보이는 레이블이 접근 가능한 이름에 포함되도록 제공해야 합니다.
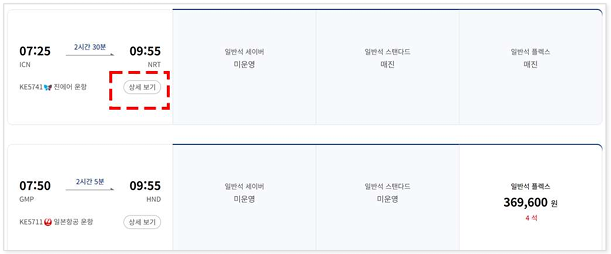
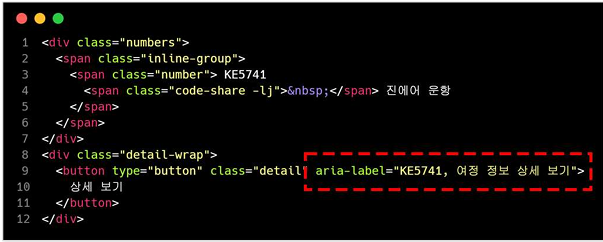
다음은 “상세 정보”라는 레이블을 가진 버튼이 있는 페이지의 사례입니다.
여러 목록에서 동일한 레이블의 버튼이 반복되기 때문에,
시각을 활용하기 어려운 사용자가 무엇에 대한 상세 정보 버튼인지 명확히
구분할 수 있도록 정보를 조합하여 접근 가능한 이름을 제공할 수 있습니다.


텍스트가 기호를 상징하는 기호 문자로 사용된 경우
에디터에서 'B', 'I'와 같이 텍스트가 상징적인 의미를 가지는 경우, 'B'가 아닌 '굵게'로 해당 버튼이 제공하는 기능에 대해 접근 가능한 이름을 제공해야 합니다.

관련 영상
출처 : 리베하얀
접근성 테스트 도구 활용 점검방법
요약 설명웹 및 모바일 애플리케이션의 접근성을 평가하고 개선하기 위한 다양한 도구와 방법을 소개합니다.
Lighthouse와 WAVE와 같은 웹 접근성 분석 도구를 사용하면 웹 페이지의 접근성을 점검할 수 있고, Android와 iOS에서 활용되는 접근성 도구를 통해 앱의 접근성을 테스트하고 개선할 수 있습니다.
여러 접근성 테스트 도구를 활용하고 웹 및 앱을 지속적으로 개선함으로써, 장애인을 포함한 모든 사용자에게 보다 편리한 환경을 제공할 수 있습니다.
Lighthouse
Lighthouse는 구글에서 제공하는 웹 페이지 품질 개선을 위한 오픈 소스로 자동화 도구입니다.
Lighthouse는 사이트의 성능, 접근성, SEO 등에 대한 전반적인 진단을 해줍니다.
상세 설명 :
Lighthouse Overview 공식 문서 참조
참고
- Lighthouse 모바일의 경우 네트워크 속도를 최대 4배정도 느리게 측정하기 때문에 모바일 Performance가 비교적 낮게 나옵니다.
- Metric 별로 어떤 성능 점수가 나는지 Lighthouse 계산기를 통해서 자세히 확인할 수 있습니다.
카테고리가 측정하는 내용
-
Performance
웹 페이지의 로딩 속도 등 실제 성능을 측정. 성능의 측정항목은 6가지 Metric으로 정의되며, 각 Metric들은 페이지가 로드되는 속도를 다양한 측면에서 측정합니다.
상세 설명 : Lighthouse Performance Audits. -
Best practices
Best practices를 따라 개발되었는지 확인
-
Accessibility
접근성 확인. 폰트 사이즈, 메뉴간 간격 등을 측정
-
Progressive Web App (PWA)
웹과 네이티브 앱의 기능 모두의 이점을 가지도록 만들어진 서비스인지 체크
-
SEO
Search Engine Optimization의 약자로 검색 엔진 수집 최적화 측정
사용법
- Google Chrome에서 웹 페이지를 엽니다.
- DevTools (F12)를 열고 ‘Lighthouse’ 탭을 선택합니다. (단축키 맥:Cmd⌘+Option⌥+I / 윈도우:Ctrl+Shift+I)
-
‘Accessibility’ 항목을 선택하고 우측 상단의 ‘Analyze page load’를 클릭하여 보고서를 생성합니다.

[Lighthouse를 활용한 검사] -
Lighthouse는 접근성 점수와 함께 개선이 필요한 부분을 제시합니다.

[Lighthouse를 활용한 검사]
WAVE
WAVE는 WebAIM에서 만든 확장 프로그램으로 현재 화면의 각 요소가 접근성을 준수하는지 평가합니다. 각 요소가 위반한 내용에 대한 이유와 해결 방법을 제시하여 접근성을 준수하는 개발을 쉽게 할 수 있도록 돕습니다.
사용법
-
Chrome 브라우저에서 WAVE 확장 프로그램을 설치합니다.

[WAVE를 활용한 검사] -
페이지를 열고 WAVE 확장 프로그램을 실행하여 분석을 시작합니다.

[WAVE를 활용한 검사] -
WAVE 페이지에서 발견된 접근성 문제를 제시합니다.

[WAVE를 활용한 검사]
Accessibility Scanner (Android)
Accessibility Scanner는 Android 기기에서 접근성 문제를 탐지하는 Google Play의 앱입니다.
사용법
-
Android 기기에 Accessibility Scanner 앱을 설치합니다.

[Accessibility Scanner 활용한 검사] -
앱을 실행하고 분석하려는 화면에서 스캔을 시작합니다.

[Accessibility Scanner 활용한 검사] -
앱은 화면에서 발견된 접근성 문제를 보고하고 개선 방법을 제시합니다.


[Accessibility Scanner 활용한 검사]
접근성 트리 뷰(Accessibility Tree)
스크린 리더와 같은 보조 기술은 크로미움의 접근성 API를 사용해 웹콘텐츠와 상호 작용합니다.
접근성 API의 기본 모델은 접근성 트리입니다. 접근성 객체의 트리를 통해 보조 기술은 각 속성과 실제 속성값을 탐색하고 필요한 작업을 수행할 수 있습니다.
웹 개발자는 주로 HTML에서 ARIA 속성과 같은 DOM 속성값을 통해 접근성 트리를 만들고 이를 다룹니다.
크롬 개발자 도구에서는 개발자에게 콘텐츠가 보조 기술에 어떤 식으로 전달되는지 이해할 수 있게 접근성 창을 제공하고 있습니다.
DOM 트리 뷰어에서 노드를 선택하면 해당하는 접근성 노드의 속성 정보가 상위 노드, 직계 자식 노드와 함께 창에 표시됩니다.

사용법
-
개발자 도구에서 Elements 항목을 선택하고 오른쪽 창에서
Accessibility를 선택하면 “Enable full-page accessibility tree” 항목을 체크합니다.

[Accessibility Tree 활용한 검사] -
해당 노드 선택 후 검사

[Accessibility Tree 활용한 검사]
VSCode 확장 접근성 검사(axe Accessibility Linter)
VSCode 사용 시 별도 확장 설치 후 소스 코드에서 잘못 작성된 부분을 사전에 감지하여 수정할 수 있습니다.

eslint-plugin-jsx-a11y(ReactJS + ESLint)
접근성 오류 부분이 있는지 분석해 주는 플러그인이며 서비스 개발 환경이 React라면
실시간으로 JSX 요소에 대한 접근성 규칙을 확인하고 준수할 수 있도록 돕는 패키지를 설치해 개발할 수 있습니다.
기본적으로 추천되는 규칙 외에 예외로 사용하고 싶은 부분이 있다면 같이 서비스를 개발하는 개발자들과 협의하면서
lint 규칙을 만들어가다 보면 접근성을 준수하는 서비스 개발에 도움이 될 것입니다.
상세 설명 :
jsx-eslint/eslint-plugin-jsx-a11y
사용법
-
eslint를 전역 설치했다면, eslint-plugin-jsx-a11y 플러그인도 전역으로 설치합니다.
-
.eslintrc.json 파일에 다음과 같이 추가합니다.
iOS : Accessibility Inspector
iOS 앱 개발도구인 xcode에는 Accessibility Inspector 툴을 통해 접근성을 수동 검사할 수 있습니다.
사용법
-
Xcode에서 Accessibility Inspector 툴을 실행합니다. (Xcode > Open Developer Tool > Accessibility Inspector)

[출처 : NULI] -
테스트할 장치를 선택합니다. 개발 중인 앱을 Simulator로 빌드 하셨다면 Simulator를 선택하여 진단하실 수 있습니다.


[출처 : NULI] -
Accessibility Inspector 툴 오른쪽 상단에서 audit 버튼을 선택합니다. Run Audit 버튼을 선택합니다.

[출처 : NULI] -
결과 이슈 목록을 선택하거나 눈 버튼을 선택하시면 해당 항목을 보여줍니다.
장치를 보면 노란색으로 표시되고, 물음표 버튼를 선택하면 해당 이슈를 해결할 수 있는 방법을 알려줍니다.

[출처 : NULI] -
물음표 버튼를 선택하면 해당 이슈를 해결할 수 있는 방법을 알려줍니다.

[출처 : NULI] -
목록에서 주의 깊게 봐야 할 이슈는 description에 대한 이슈입니다.
대체 텍스트 이슈는 접근성 사용자에게 매우 크리티컬한 이슈이면서 해결 방법이 매우 수월한 이슈입니다.


[출처 : NULI] - Xcode의 Identity Inspector 탭의 Accessibility 패널에 대체 텍스트를 넣어주세요.
-
대체 텍스트 외에도 명도대비, 작은 터치영역등 다양한 접근성 이슈를 체크해주고 있습니다.

[출처 : NULI] -
각 요소별 접근성 항목을 확인할 수 있고, iOS 스크린리더인 VoiceOver 음성으로 들어볼 수 있습니다.

-
스피커
현재 초점이 위치한 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
이전 요소 탐색
현재 초점이 위치한 곳에서 이전 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
자동 탐색
현재 초점이 위치한 곳에서 모든 요소를 자동으로 탐색하며 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
다음 요소 탐색
현재 초점이 위치한 곳에서 다음 요소의 정보를 VoiceOver 음성으로 들려줍니다.
-
직접 탐색
마우스로 요소를 직접 선택하여 탐색합니다.
-
현재 초점이 위치한 요소의 접근성 항목을 나타냅니다.
항목은 Label(대체 텍스트), Value(값), Traits(유형 정보), Identifier(식별자), Hint(힌트 정보), User Input Labels(사용자 입력 텍스트 정보)입니다.
[출처 : NULI] -
스피커
Android : Lint
Android 앱 개발도구인 Android Studio 의 Lint를 통해 개발과정에서 접근성을 수동 검사할 수 있습니다.
사용법
-
Analyze > Inspect Code를 실행합니다.

[출처 : NULI] -
Android Studio 4.1.1. 버전을 사용합니다.
Android Studio Electric Eel 2022.1.1 Patch 2버전이면 Code 메뉴에 inspect Code가 보입니다.

[출처 : NULI] -
Inspection profile에서 더보기 버튼을 실행합니다.

[출처 : NULI] - Inspections 창에서 Lint > Accessibility 항목 중 “Image without contentDescription” 항목과 “Missing accessibility label”을 체크합니다.
- Android에서 Accessibility 항목 중 주의 깊게 봐야 할 이슈는 바로 이미지 대체 텍스트와 입력 서식 라벨에 대한 이슈입니다.
-
Severity를 Error로 체크해 주세요. Error 이슈를 해결하기 전까지는 빌드 성공을 할 수 없습니다.

[출처 : NULI] -
진단 범위도 설정해야 합니다. 모든 범위 [In All Sccopes]

[출처 : NULI] -
OK를 누르고 코드를 확인합니다.
contentDescription 이 없는 ImageView 또는 ImageButton에 빨간색으로 표시된 것을 확인할 수가 있습니다.
labelFor 또는 hint가 없는 EditText 역시 빨간색으로 표시된 것을 볼 수 있습니다.


[출처 : NULI] -
이슈 해결 : ImageView 클래스에 contentDescription을 코드에서 추가합니다. 빨간색으로 표시되었던 코드가 노란색 코드로 변경됩니다.

[출처 : NULI] -
이슈 해결 : EditText 역시 hint 코드를 추가합니다. 빨간색으로 표시되었던 코드가 노란색 코드로 변경됩니다.

[출처 : NULI]
결론
접근성은 시작은 있지만 끝이 없는 작업입니다.
오류 항목을 정기적으로 점검하여 접근성 개선을 한다면 점차 검사를 할 항목이 줄어들게 될 것입니다.
모두가 차별 없이 서비스를 이용할 수 있도록 접근성 유지를 위한 모두의 노력이 필요합니다.
무엇보다 접근성 작업은 서비스를 제공한다면 선택이 아닌 필수로 지켜야하는 항목임을 잊지 말아야 합니다.
접근성 작업 시 점검 필수사항
- 접근성 가이드(WCAG, KWCAG, WAI-ARIA) 내용 숙지
- 접근성 체크리스트 작성
- 접근성 자동 및 수동 검사(스크린리더) 진행
- 접근성 검사 툴(Lighthouse Accessibility 등) 활용 오류 항목 개선 및 내용 정리
- 접근성 사용자 테스트
- 접근성 정기적인 모니터링