iOS
-
VoiceOver 사용
지시 사항이 VoiceOver를 통해 명확히 전달되는지 테스트합니다.
-
폰트 크기 및 색상 대비 설정
지시 사항이 모든 접근성 설정에서도 읽기 쉬운지 확인합니다.
인식의 용이성(Perceivable)
모바일 접근성 제작 기법 요약 설명
- 접근성 콘텐츠 제작 기법은 모든 사용자, 특히 장애가 있는 사용자가 웹과 모바일 콘텐츠에 접근하고 사용할 수 있도록 보장하는 방법이며, 웹 접근성 지침(WCAG: Web Content Accessibility Guidelines)과 모바일 접근성 표준을 따르는 것이 중요합니다.
- 모바일 앱 접근성 콘텐츠 제작 기법이란, 사용자가 장애를 갖고 있거나 특정 기능에 제약이 있어도 모바일 앱을 원활하게 이용할 수 있도록 지원하는 방법을 말합니다. 접근성을 고려한 콘텐츠 제작은 다양한 사용자들의 요구를 반영해 앱의 전반적인 사용성을 크게 향상시킵니다.
요약 설명관련 지침 : 지시 사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
명확한 지시 사항은 사용자가 앱을 사용하면서 필요한 작업을 쉽게 이해하고 수행할 수 있도록 돕는 지침입니다. 지시 사항은 단순하고 이해하기 쉬운 언어로 작성되며, 행동을 유도할 때에는 구체적으로 어떤 조치를 해야 하는지 설명해야 합니다.
버튼, 링크, 입력 필드, 경고 메시지와 같은 UI 요소에 대한 명확한 설명과 안내를 제공하여 사용자들이 앱을 쉽게 탐색하고 기능을 활용할 수 있도록 합니다.
명확한 지시 사항은 모든 사용자가 작업을 이해하고 수행할 수 있도록 돕습니다. 지시 사항이 불분명하면 사용자는 필요한 정보를 놓치거나 오류를 범할 수 있습니다. 특히, 시각 장애인이나 인지 장애가 있는 사용자들은 텍스트와 안내의 의미를 쉽게 이해할 수 있어야 하며, 이를 통해 접근성을 보장할 수 있습니다.
스크린 리더를 사용하는 사용자.
복잡한 정보를 이해하기 어려운 사용자.
시력이 저하되거나 빠르게 정보를 처리하기 어려운 사용자.
명확하고 일관된 지시 사항을 통해 작업을 더 빠르고 쉽게 수행할 수 있는 사용자.
(접근성이 잘 구현된 앱은 모든 사용자가 더 나은 사용자 경험을 할 수 있도록 도와줍니다.)
모든 지시 사항이 구체적이고 이해하기 쉬운 언어로 작성되었는가?
버튼, 링크, 입력 필드 등의 라벨과 설명이 일관되게 사용되었는가?
에러 메시지가 사용자가 문제를 이해하고 해결할 수 있도록 충분히 설명되었는가?
스크린 리더를 사용할 때 지시 사항이 잘 전달되고 있는가?
지시 사항이 VoiceOver를 통해 명확히 전달되는지 테스트합니다.
지시 사항이 모든 접근성 설정에서도 읽기 쉬운지 확인합니다.
지시 사항이 TalkBack을 통해 명확하게 전달되는지 테스트합니다.
고대비 모드에서 지시 사항이 잘 보이는지 확인합니다.
사용자 테스트를 통해 지시 사항의 명확성을 평가.
제공된 에러 메시지가 문제를 설명하고 해결 방법을 제시하는 비율.
스크린 리더를 사용했을 때 지시 사항이 잘 인식되고 전달되는지 여부.
버튼에 aria-label 설명 추가
버튼에 aria-label 설명 추가
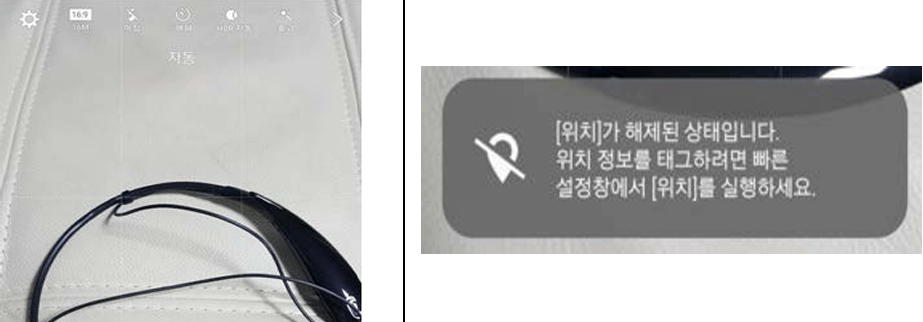
페이지를 구성하는 컨트롤이 특정 요소만으로 지시하거나 표현하는지 점검합니다. (대체 수단 없이 음성 또는 음향으로 지시사항을 전달하는 경우 포함)
iOS의 VoiceOver 기능을 켜고, 지시 사항이 음성으로 명확하게 전달되는지 테스트합니다.
버튼, 입력 필드, 에러 메시지 등에서 올바른 라벨과 설명이 전달되는지 확인합니다.
예시) iPhone의 설정 > 손쉬운 사용 > VoiceOver를 켜고, 앱에서 버튼을 클릭할 때
"신청서 제출 버튼"이라는 지시 사항이 VoiceOver에서 출력되는지 확인합니다.
설정에서 폰트 크기를 크게 설정하거나 색상 대비(고대비)를 활성화한 후,
지시 사항이 여전히 명확하게 보이는지 확인합니다.
예시) 설정 > 손쉬운 사용 > 디스플레이 및 텍스트 크기에서 '더 굵게',
'투명도 줄이기' 등을 적용하여 텍스트 가독성을 확인합니다.
Android의 TalkBack 기능을 켜고, 버튼, 링크, 입력 필드 등에 올바른 지시 사항이 음성으로 전달되는지 확인합니다.
예시) Android 설정 > 손쉬운 사용 > TalkBack을 켜고, 앱에서 버튼을 클릭할 때
"신청서 제출 버튼"이라는 설명이 TalkBack으로 읽히는지 테스트합니다.
Android에서 색상 반전 또는 고대비 텍스트 설정을 활성화한 후, 앱에서 지시 사항이 명확하게 보이는지 테스트합니다.
예시) 설정 > 손쉬운 사용 > 색상 반전 또는 고대비 텍스트 활성화 후, UI 요소들이 충분히 가독성이 있는지 확인합니다.
PC에서 스크린 리더(NVDA, JAWS 등)를 사용하여 웹 페이지에서 버튼, 링크,
입력 필드의 접근성 라벨이 명확하게 전달되는지 확인합니다.
예시) NVDA 스크린 리더를 실행하고, 버튼을 클릭할 때 "신청서 제출 버튼"이라는
음성 피드백이 올바르게 출력되는지 확인합니다.
Chrome의 DevTools 또는 Axe와 같은 자동화 접근성 도구를 사용하여 색상 대비 및
접근성 라벨 설정이 잘 되어 있는지 점검합니다.
예시) DevTools > Audits에서 접근성 분석을 실행하여 색상 대비 및 라벨 적절성을 확인합니다.
Vue.js로 개발된 웹 애플리케이션에서도 NVDA 또는 VoiceOver 같은 스크린 리더를
사용해 지시 사항과 라벨이 적절하게 전달되는지 점검합니다.
예시) Vue.js 컴포넌트에서 aria-label 속성이 올바르게 설정되어 있는지, 스크린 리더로 확인합니다.
Vue.js용 접근성 플러그인을 설치하여 자동으로 접근성 문제를 탐지하고 수정할 수 있는 방법도 사용합니다.
React로 개발된 애플리케이션에서는 NVDA와 같은 스크린 리더와 함께 Lighthouse 또는 Axe 같은 접근성 도구로 점검합니다.
예시) React 컴포넌트의 접근성 속성이 제대로 설정되었는지 확인하고, 접근성 오류가 있는지 Lighthouse로 분석합니다.
React 개발자 도구를 사용해 컴포넌트별로 접근성 라벨과 속성이 올바르게 설정되었는지 확인합니다.

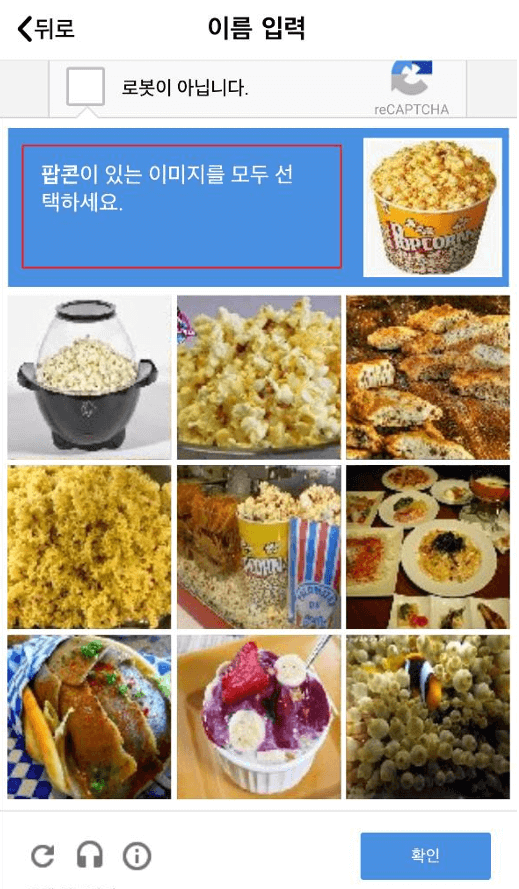
캡챠의 지시사항이 "팝콘이 있는 이미지를 모두 선택하세요"와 같이 시각에만 의존하고 있어,
시각 장애가 있는 사용자는 이를 인식하고 수행하기 어렵습니다.
이런 경우, 대체 수단을 제공하는 것이 바람직하며, 이 애플리케이션에서는 오디오 서비스를 통해 이를 해결하고 있습니다.

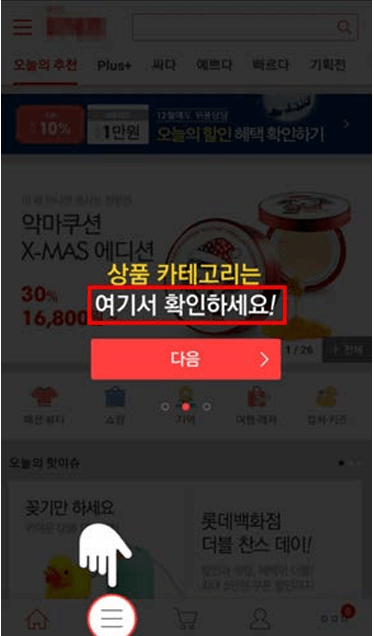
'여기서 확인하세요!' 텍스트로 방향으로만 정보를 제공하고 있습니다.

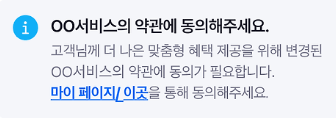
텍스트 안에 링크나 버튼을 넣지 않아야 합니다. 아래 예와 같이 텍스트에 링크가 포함된 경우, 스크린 리더는 텍스트를 빠르게 읽어 내려가기 때문에 시각장애인은 화면의 레이아웃을 파악하기 어려워 링크 위치를 정확히 인식하기 힘듭니다.

요약 설명웹 및 모바일 애플리케이션의 접근성을 평가하고 개선하기 위한 다양한 도구와 방법을 소개합니다.
Lighthouse와 WAVE와 같은 웹 접근성 분석 도구를 사용하면 웹 페이지의 접근성을 점검할 수 있고, Android와 iOS에서 활용되는 접근성 도구를 통해 앱의 접근성을 테스트하고 개선할 수 있습니다.
여러 접근성 테스트 도구를 활용하고 웹 및 앱을 지속적으로 개선함으로써, 장애인을 포함한 모든 사용자에게 보다 편리한 환경을 제공할 수 있습니다.
Lighthouse는 구글에서 제공하는 웹 페이지 품질 개선을 위한 오픈 소스로 자동화 도구입니다.
Lighthouse는 사이트의 성능, 접근성, SEO 등에 대한 전반적인 진단을 해줍니다.
상세 설명 :
Lighthouse Overview 공식 문서 참조
웹 페이지의 로딩 속도 등 실제 성능을 측정. 성능의 측정항목은 6가지 Metric으로 정의되며,
각 Metric들은 페이지가 로드되는 속도를 다양한 측면에서 측정합니다.
상세 설명 :
Lighthouse Performance Audits.
Best practices를 따라 개발되었는지 확인
접근성 확인. 폰트 사이즈, 메뉴간 간격 등을 측정
웹과 네이티브 앱의 기능 모두의 이점을 가지도록 만들어진 서비스인지 체크
Search Engine Optimization의 약자로 검색 엔진 수집 최적화 측정


WAVE는 WebAIM에서 만든 확장 프로그램으로 현재 화면의 각 요소가 접근성을 준수하는지 평가합니다. 각 요소가 위반한 내용에 대한 이유와 해결 방법을 제시하여 접근성을 준수하는 개발을 쉽게 할 수 있도록 돕습니다.



Accessibility Scanner는 Android 기기에서 접근성 문제를 탐지하는 Google Play의 앱입니다.




스크린 리더와 같은 보조 기술은 크로미움의 접근성 API를 사용해 웹콘텐츠와 상호 작용합니다.
접근성 API의 기본 모델은 접근성 트리입니다. 접근성 객체의 트리를 통해 보조 기술은 각 속성과 실제 속성값을 탐색하고 필요한 작업을 수행할 수 있습니다.
웹 개발자는 주로 HTML에서 ARIA 속성과 같은 DOM 속성값을 통해 접근성 트리를 만들고 이를 다룹니다.
크롬 개발자 도구에서는 개발자에게 콘텐츠가 보조 기술에 어떤 식으로 전달되는지 이해할 수 있게 접근성 창을 제공하고 있습니다.
DOM 트리 뷰어에서 노드를 선택하면 해당하는 접근성 노드의 속성 정보가 상위 노드, 직계 자식 노드와 함께 창에 표시됩니다.



VSCode 사용 시 별도 확장 설치 후 소스 코드에서 잘못 작성된 부분을 사전에 감지하여 수정할 수 있습니다.

접근성 오류 부분이 있는지 분석해 주는 플러그인이며 서비스 개발 환경이 React라면
실시간으로 JSX 요소에 대한 접근성 규칙을 확인하고 준수할 수 있도록 돕는 패키지를 설치해 개발할 수 있습니다.
기본적으로 추천되는 규칙 외에 예외로 사용하고 싶은 부분이 있다면 같이 서비스를 개발하는 개발자들과 협의하면서
lint 규칙을 만들어가다 보면 접근성을 준수하는 서비스 개발에 도움이 될 것입니다.
상세 설명 :
jsx-eslint/eslint-plugin-jsx-a11y
iOS 앱 개발도구인 xcode에는 Accessibility Inspector 툴을 통해 접근성을 수동 검사할 수 있습니다.










현재 초점이 위치한 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 이전 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 모든 요소를 자동으로 탐색하며 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 다음 요소의 정보를 VoiceOver 음성으로 들려줍니다.
마우스로 요소를 직접 선택하여 탐색합니다.
항목은 Label(대체 텍스트), Value(값), Traits(유형 정보), Identifier(식별자), Hint(힌트 정보), User Input Labels(사용자 입력 텍스트 정보)입니다.
Android 앱 개발도구인 Android Studio 의 Lint를 통해 개발과정에서 접근성을 수동 검사할 수 있습니다.









접근성은 시작은 있지만 끝이 없는 작업입니다.
오류 항목을 정기적으로 점검하여 접근성 개선을 한다면 점차 검사를 할 항목이 줄어들게 될 것입니다.
모두가 차별 없이 서비스를 이용할 수 있도록 접근성 유지를 위한 모두의 노력이 필요합니다.
무엇보다 접근성 작업은 서비스를 제공한다면 선택이 아닌 필수로 지켜야하는 항목임을 잊지 말아야 합니다.