Gulp + Babel - by. UXKM
- Gulp
- Gulp 기본 설정
- Gulp + Babel
요약 설명
gulpfile.js에 최신 JavaScript인 ECMAScript 2015 이상의 문법(이하 'ES6 문법')을 사용할 수 있는 기본 환경을 세팅합니다.
※ Babel의 자세한 설명은 [6.2. JS - Babel Support] 에서 자세하게 다룹니다.
2.5.1. Babel을 사용하면 좋은 점
-
최신 JavaScript 문법을 하위 호환 가능한 코드로 변환
-
Babel은 ES6+ 문법(
let,const,arrow function,class,async/await등)을 ES5로 변환하여 구형 브라우저나 오래된 Node.js 환경에서도 실행 가능하게 만듭니다. - 예를 들어, 아직 지원되지 않는 문법을 사용하는 코드를 자동으로 바꿔줌으로써, 개발자는 최신 문법을 자유롭게 사용할 수 있습니다.
-
Babel은 ES6+ 문법(
-
브라우저 지원 범위 설정 가능 (Preset-env)
-
@babel/preset-env를 사용하면, 지원하고자 하는 브라우저 목록(예: "> 1%", "IE 11")에 맞춰 필요한 변환만 적용됩니다. - 이 방식은 불필요한 트랜스파일을 줄여 코드 용량도 절감할 수 있어 효율적입니다.
-
-
JSX, TypeScript 등 다양한 문법 지원
- Babel은 JSX(React), TypeScript, Flow 같은 JavaScript 확장 문법을 일반 JavaScript로 변환해 줍니다.
-
예를 들어, React 앱을 만들 때 Babel은 JSX 코드를 브라우저가 이해할 수 있는
React.createElement형태로 변환합니다.
-
플러그인 및 커스터마이징 가능
- Babel은 플러그인 기반 구조로 되어 있어서, 필요에 따라 기능을 추가하거나 제한할 수 있습니다.
- 예를 들어, 프로덕션 빌드 시에는 콘솔 로그를 제거하거나, 코드 난독화를 추가하는 등의 처리가 가능합니다.
-
미래 문법 실험 및 안정된 마이그레이션 가능
- TC39 단계의 실험적 문법도 Babel 플러그인을 통해 미리 사용할 수 있습니다.
- 이로써 미래 문법을 테스트하거나 점진적으로 코드베이스를 마이그레이션할 수 있습니다.
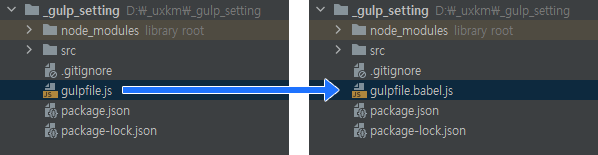
2.5.2. gulpfile.js를 gulpfile.babel.js로 변경
Babel을 활용하기 위해 기존 gulpfile.js를 gulpfile.babel.js로 변경합니다.

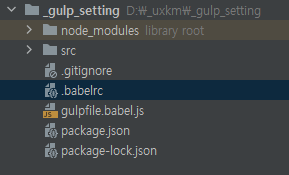
2.5.3. .babelrc 파일 생성
요약 설명
.babelrc는 Babel이 JavaScript 코드를 어떻게 변환할지 설정하는 JSON 형식의 구성 파일입니다.
주로 최신 문법이나 JSX, TypeScript를 구형 브라우저에서도 동작하도록 바꾸기 위해 사용되고,presets와plugins항목을 통해 변환 규칙과 기능을 지정할 수 있습니다.
간단한 설정에 적합하며, 복잡한 경우엔babel.config.js를 사용하는 것이 좋습니다.
gulp_setting 폴더 하위로 .babelrc 파일을 생성하고 아래 코드를 적용합니다.

2.5.4. Babel 패키지 설치 및 테스트
정상적인 gulp dev 실행을 위해 Babel 관련 패키지(register, core, preset-env)를 설치해야 합니다.
최신 버전의 Babel 설치를 위해 Babel 앞에 @를 붙여서 설치합니다.
터미널에서 아래 명령을 실행합니다.
패키지 설치가 완료되면 package.json의 devDependencies에
업데이트됩니다.
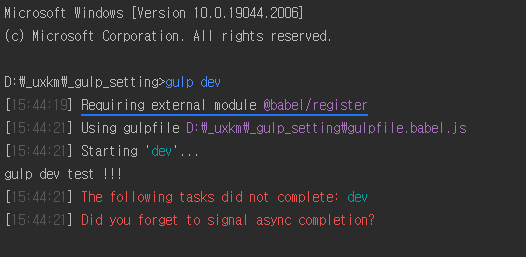
터미널에서 gulp dev를 실행합니다.

gulp dev를 실행하여 위 이미지와 같은 결과가 나왔다면 Babel이 정상적으로 설치된 것입니다.
파란색 밑줄은 Gulp가 Babel을 사용하고 있다는 의미입니다.
2.5.5. Gulp 기본설정 마무리
여기까지 Gulp의 기본 세팅이 완료되었습니다.
우리는 package.json을 생성하고 Node.js를 설치하였으며,
터미널에서 npm 명령어를 이용해 여러 패키지를 설치해 보았습니다.
처음에는 다소 생소하게 느껴질 수 있지만, 지금까지 진행한 기본 세팅 과정을 한두 번 더 반복해서 설치해 보면 금방 익숙해질 것입니다.
지금까지는 기본적인 세팅을 진행한 단계로, 실제로 HTML과 CSS를 코딩할 수 있는 환경을 갖추기 위해서는
앞으로 더 많은 패키지를 설치하고 gulpfile.babel.js 파일을 추가로 설정해야 합니다.
하지만 다음 과정들도 지금까지 진행한 흐름과 크게 다르지 않으므로,
천천히 커리큘럼을 따라 하다 보면 완성된 형태의 Gulp 환경을 구성할 수 있습니다.
다음 단계부터는 실제 퍼블리싱 작업에 필요한 환경을 구축하기 위해 아래와 같은 설정을 진행하게 됩니다.
- 반복되는 HTML 요소를 효율적으로 관리할 수 있도록 HTML을 include 방식으로 구성합니다.
- SCSS를 CSS로 컴파일한 뒤 minify(압축)하여 최적화합니다.
- ES6 이상의 JavaScript 문법을 기존 JavaScript로 트랜스파일하고, 역시 minify 처리하여 용량을 줄입니다.
- 이미지 파일을 무손실 압축하여 최적화합니다.
- 로컬 웹 서버를 작동시키고 파일 변경을 실시간으로 감시하여 자동으로 결과를 반영할 수 있도록 설정합니다.
