인라인 요소 - by. UXKM
- Publishing
- HTML
- 블록 요소 vs 인라인 요소
- 인라인 요소
요약 설명
인라인 요소(Inline element)는 HTML 문서에서
자신이 필요한 콘텐츠 영역만 차지하며 줄바꿈 없이 한 줄 안에서 다른 요소들과 나란히 배치되는 시맨틱 요소입니다.
주로 문장 내에서 텍스트의 일부분에 의미를 부여하거나 스타일을 적용하는 데 사용되며,
대표적으로 <span>, <a>, <strong>,
<em> 등이 있습니다.
인라인 요소는 블록 요소와 달리 너비와 높이,
상하 여백(margin/padding)의 설정이 제한적이며,
기본적으로는 콘텐츠 크기에 따라 영역이 결정됩니다.
또한 내부에 다른 인라인 요소는 포함할 수 있지만, 블록 요소는 포함할 수 없습니다.
브라우저는 인라인 요소를 주변 텍스트 흐름에 따라 자연스럽게 배치하며,
하이퍼링크 생성, 강조, 스타일 적용 등 문장 내부의 세부 표현에 주로 활용됩니다.
인라인 요소의 display 속성 값은 기본적으로 inline 입니다.
인라인 요소 분류 및 대표 태그
텍스트 의미 및 강조 요소
<span> : 의미 없는 일반적인 인라인 컨테이너<strong> : 중요하거나 강조할 텍스트 (기본적으로 굵게 표시)<em> : 문맥상 강조되는 텍스트 (기본적으로 기울임)<b> : 단순 시각적 강조(굵게), 의미 강조는 없음<i> : 단순 시각적 구분(기울임), 기술 용어, 외래어 등<mark> : 검색 결과나 주목할 텍스트 강조 (기본적으로 배경색 표시)<small> : 덜 중요한 정보나 부가 설명 (작은 글씨로 표시)<sub> : 아래 첨자<sup> : 위 첨자<s> : 더 이상 유효하지 않은 정보 (취소선)
인용 및 참조 요소
<q> : 짧은 인라인 인용 (자동으로 따옴표 표시)<cite> : 저작물의 제목이나 출처<abbr> : 약어 (전체 설명은 title 속성으로 제공)<dfn> : 용어 정의 시 처음 등장하는 단어<time> : 날짜나 시간을 표현 (datetime 속성 활용)
코드 및 사용자 입력 관련 요소
<code> : 코드 조각 표시 (고정폭 글꼴로 렌더링)<samp> : 프로그램 출력 결과<kbd> : 사용자 입력(예: 키보드 입력)<var> : 수학식이나 코드에서의 변수 이름
웹 문서 처리 관련 요소
<a> : 하이퍼링크<wbr> : 줄바꿈 가능 지점을 명시<bdi> : 텍스트 방향 자동 감지 (혼합 언어 콘텐츠 대응)<bdo> : 텍스트 방향 강제 지정 (dir 속성 필요)
입력 및 상호작용 관련 인라인 요소
일부 폼 요소(<input>, <select>, <textarea>,
<button>)는 기본적으로 인라인-블록(inline-block) 특성을 가지며,
인라인처럼 배치되면서 블록처럼 크기 지정이 가능합니다.
<label> : 폼 입력 요소에 대한 설명<input> : 다양한 형태의 사용자 입력 필드<select> : 드롭다운 목록<textarea> : 여러 줄 텍스트 입력 필드<button> : 버튼
인라인 요소의 특징
요약 설명
인라인 요소(Inline-level element)는 줄 바꿈 없이 텍스트 흐름 안에 자연스럽게 배치되며, 자신의 콘텐츠 크기만큼만 공간을 차지합니다.
주로 텍스트 강조나 링크처럼 문장 일부에 사용되며, 인라인 요소 내부에는 블록 요소를 포함할 수 없습니다.
수평적 배치
인라인 요소들은 수평적으로 한 줄 안에 나란히 표시되며, 화면이 작아 수평적인 공간이 부족할 경우 자동 줄 바꿈 되어 표시됩니다.
새로운 줄 생성 없음
<p> 요소(블록 요소)를 사용하면 텍스트가 자동으로 줄 바꿈 되지만,
<span> 요소(인라인 요소)를 사용해도 텍스트의 줄 바꿈이 자동으로 되지 않습니다.
텍스트 흐름에 따라 배치
인라인 요소들은 주변 텍스트 흐름에 따라 배치되어 텍스트와 자연스럽게 표시됩니다.
너비와 높이 조정 불가능
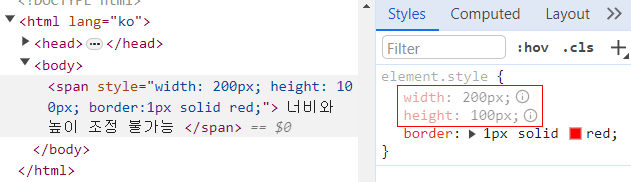
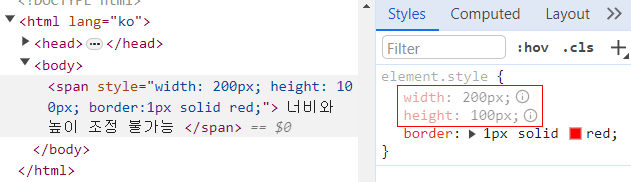
인라인 요소는 기본적으로 내부 컨텐츠에 맞게 크기가 결정되므로 너비와 높이를 직접 설정할 수 없습니다.
위 예제를 개발자 모드(F12 or Context 메뉴 > 검사)로 확인해 보면
해당 <span> 요소는 인라인 요소이기에 width, height가 비활성 되어 있는 것을 확인할 수 있습니다.

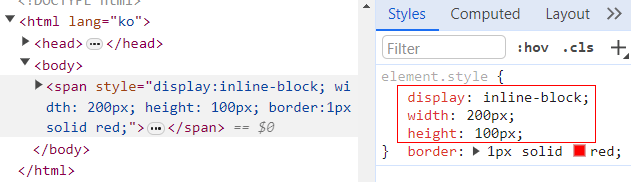
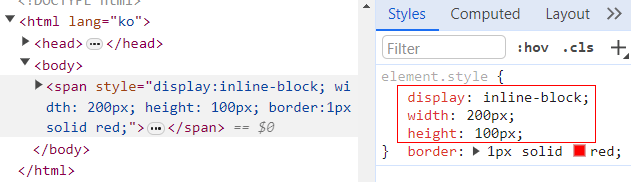
단, CSS를 사용하여 요소의 display 속성을 변경하여 조정이 가능하도록 할 수 있습니다.
위 예제를 개발자 모드(F12 or Context 메뉴 > 검사)로 확인해 보면
해당 <span> 요소의 display 속성을 inline-block으로 설정해서
width, height가 활성 되고 블록 요소처럼 너비와 높이가 설정되어 있는 것을 확인할 수 있습니다.

상하 여백 조정 어려움
인라인 요소는 좌우 여백의 조정은 가능하지만,
일반적으로 상하 여백을 직접 조절하기 어렵습니다.
인라인 요소 내부에 블록 요소가 포함될 수 없음
인라인 요소 내부에 인라인 요소가 포함될 수 있지만, 블록 요소는 포함될 수 없습니다.
단, HTML5 환경에서는 <a> 요소 내부에 블록 요소가 포함될 수 있습니다.
텍스트 처리 용이
인라인 요소를 텍스트의 특정 부분에 대해 강조 또는 스타일링 하기 위해 사용할 수 있습니다.
텍스트를 강조하거나 특정 부분을 스타일링하는 것은 웹페이지의 시각적인 효과를 높일 수 있습니다.