단일 문자 단축키
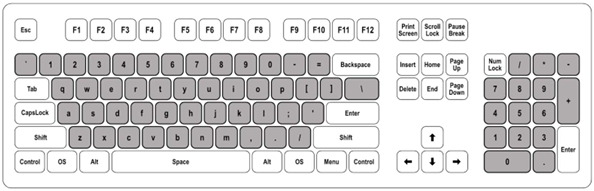
하나의 문자, 숫자, 기호 키를 입력하는 것만으로 특정 기능을 수행하는 단축키를 의미합니다.

운용의 용이성(Operable)
웹 접근성 제작 기법 요약 설명
- 접근성 콘텐츠 제작 기법은 모든 사용자, 특히 장애가 있는 사용자가 웹과 모바일 콘텐츠에 접근하고 사용할 수 있도록 보장하는 방법이며, 웹 접근성 지침(WCAG: Web Content Accessibility Guidelines)과 모바일 접근성 표준을 따르는 것이 중요합니다.
- 웹 접근성 콘텐츠 제작 기법이란, 사용자가 장애를 가지고 있거나 특정 기능적 제한이 있어도 웹 콘텐츠를 문제없이 이용할 수 있도록 설계하는 것을 의미합니다. 접근성을 고려한 콘텐츠 제작은 다양한 사용자의 요구를 반영하고, 웹의 사용성과 포용성을 높이는 데 중요한 역할을 합니다.
요약 설명관련 지침 : 문자 단축키는 오동작으로 인한 오류를 방지하여야 한다.
문자 단축키 검사항목은 키보드나 음성 명령을 사용하는 사용자들이 의도하지 않게 단축키가 실행되는 문제를 예방하는 것을 목적으로 합니다.
특히 음성 입력 사용자의 발음을 잘못 인식하거나 운동 장애가 있는 사용자의 키보드 오입력으로 인한 의도하지 않은 기능 실행을 방지하여 웹 콘텐츠를 안전하게 이용할 수 있도록 보장하는 것에 중점을 둡니다.
단일 문자 단축키(예: 대/소문자, 구두점, 기호 등 글자키나 숫자키 또는 특수문자키)를 제공하는 경우, 오류를 방지하기 위하여 다음 중 하나 이상을 충족해야 합니다.
단축키를 끌 수 있는 방법을 제공해야 합니다.
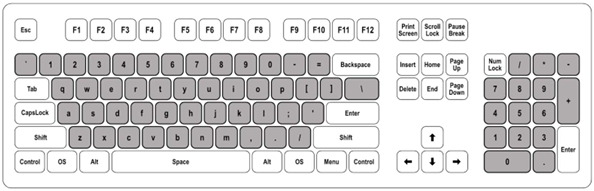
한 개 이상의 기능키(예: Ctrl, Alt, Shift, Option, Command 등)를 조합하여 단축키를 재설정할 수 있어야 합니다.
사용자 인터페이스 구성요소(예: 폼 콘트롤, 링크, 콘텐츠 에디터 등)가 초점을 받은 경우에만 단축키가 활성화되어야 합니다.
2.1.4 문자 단축키 (Character Key Shortcuts) (Level A) WAI - Understanding Character Key Shortcuts MDN - KeyboardEvent.key
하나의 문자, 숫자, 기호 키를 입력하는 것만으로 특정 기능을 수행하는 단축키를 의미합니다.

Ctrl, Alt, Shift,
Option, Command와 같이 다른 키와 조합하여 기능을 변경하거나 활성화하는 특수 키를 의미합니다.
이 키들은 단독으로 사용할 때는 별도의 기능을 수행하지 않습니다.
반면, 기능키(예: F1)는 단독으로 실행되므로 수식키에 포함되지 않습니다.
문자 단축키는 빠른 탐색에 유용하지만, 음성 입력 사용자나 운동 기능 제약이 있는 사용자에게는 문제가 될 수 있습니다. 예를 들어, 음성 명령 중 발음한 문자가 단축키로 실행되어 작업 흐름을 방해할 수 있습니다. 또한, 키보드 입력이 어려운 사용자도 우발적인 키 입력으로 원치 않는 기능이 활성화될 수 있습니다. 이러한 문제를 해결하려면 단축키를 끄거나 보조키(Ctrl, Alt, Shift, Option, Command)와 조합해 사용하거나, 사용자가 단축키를 자유롭게 설정할 수 있도록 하는 방법이 유용합니다.
스크린 리더 사용자
단축키 충돌 방지 필요 (예: NVDA는 문자 키 사용)
지체장애 사용자
비의도적인 키 입력으로 오류 발생 가능
비장애 사용자
실수 입력에 따른 동작 최소화
문자 단축키 기능을 사용자가 끄거나 재설정할 수 없고, 현재 초점과 무관하게 실행
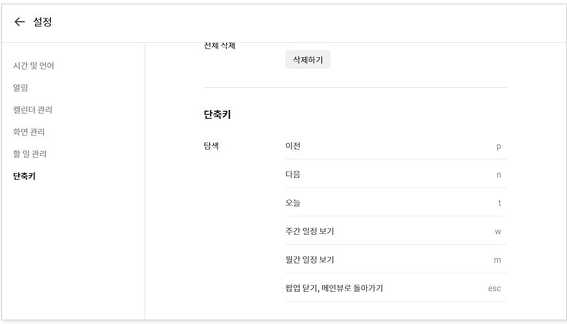
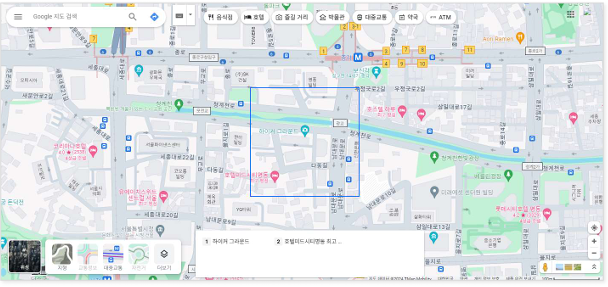
다음은 단일 문자 단축키 기능을 제공하는 달력 서비스 사례입니다.
달력 서비스에서 이전/다음 달 이동, 일정 생성 등 다양한 기능에 대한 단축키를 제공하는데 다음과 같은 문제점을 가지고 있습니다.

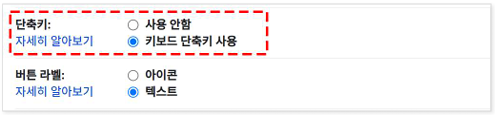
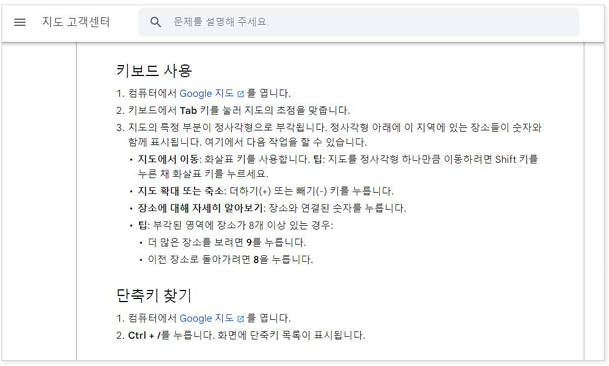
메일 서비스 설정 화면에서 단축키 기능을 끌 수 있는 옵션을 제공하여 의도치 않은 단축키 실행을 방지합니다.

문자 단축키를 수식키와 조합하여 재설정할 수 있는 기능을 제공합니다. 이를 통해 단순 문자 입력만으로 동작하지 않도록 하여, 의도치 않은 실행을 예방합니다.

지도 영역에 초점을 둔 상태일 때만 + / - 키로 확대·축소 기능을 수행하도록 하고, 초점이 다른 곳에 있으면 단축키가 동작하지 않게 합니다.


출처 : 리베하얀
요약 설명웹 및 모바일 애플리케이션의 접근성을 평가하고 개선하기 위한 다양한 도구와 방법을 소개합니다.
Lighthouse와 WAVE와 같은 웹 접근성 분석 도구를 사용하면 웹 페이지의 접근성을 점검할 수 있고, Android와 iOS에서 활용되는 접근성 도구를 통해 앱의 접근성을 테스트하고 개선할 수 있습니다.
여러 접근성 테스트 도구를 활용하고 웹 및 앱을 지속적으로 개선함으로써, 장애인을 포함한 모든 사용자에게 보다 편리한 환경을 제공할 수 있습니다.
Lighthouse는 구글에서 제공하는 웹 페이지 품질 개선을 위한 오픈 소스로 자동화 도구입니다.
Lighthouse는 사이트의 성능, 접근성, SEO 등에 대한 전반적인 진단을 해줍니다.
상세 설명 :
Lighthouse Overview 공식 문서 참조
웹 페이지의 로딩 속도 등 실제 성능을 측정. 성능의 측정항목은 6가지 Metric으로 정의되며,
각 Metric들은 페이지가 로드되는 속도를 다양한 측면에서 측정합니다.
상세 설명 :
Lighthouse Performance Audits.
Best practices를 따라 개발되었는지 확인
접근성 확인. 폰트 사이즈, 메뉴간 간격 등을 측정
웹과 네이티브 앱의 기능 모두의 이점을 가지도록 만들어진 서비스인지 체크
Search Engine Optimization의 약자로 검색 엔진 수집 최적화 측정


WAVE는 WebAIM에서 만든 확장 프로그램으로 현재 화면의 각 요소가 접근성을 준수하는지 평가합니다. 각 요소가 위반한 내용에 대한 이유와 해결 방법을 제시하여 접근성을 준수하는 개발을 쉽게 할 수 있도록 돕습니다.



Accessibility Scanner는 Android 기기에서 접근성 문제를 탐지하는 Google Play의 앱입니다.




스크린 리더와 같은 보조 기술은 크로미움의 접근성 API를 사용해 웹콘텐츠와 상호 작용합니다.
접근성 API의 기본 모델은 접근성 트리입니다. 접근성 객체의 트리를 통해 보조 기술은 각 속성과 실제 속성값을 탐색하고 필요한 작업을 수행할 수 있습니다.
웹 개발자는 주로 HTML에서 ARIA 속성과 같은 DOM 속성값을 통해 접근성 트리를 만들고 이를 다룹니다.
크롬 개발자 도구에서는 개발자에게 콘텐츠가 보조 기술에 어떤 식으로 전달되는지 이해할 수 있게 접근성 창을 제공하고 있습니다.
DOM 트리 뷰어에서 노드를 선택하면 해당하는 접근성 노드의 속성 정보가 상위 노드, 직계 자식 노드와 함께 창에 표시됩니다.



VSCode 사용 시 별도 확장 설치 후 소스 코드에서 잘못 작성된 부분을 사전에 감지하여 수정할 수 있습니다.

접근성 오류 부분이 있는지 분석해 주는 플러그인이며 서비스 개발 환경이 React라면
실시간으로 JSX 요소에 대한 접근성 규칙을 확인하고 준수할 수 있도록 돕는 패키지를 설치해 개발할 수 있습니다.
기본적으로 추천되는 규칙 외에 예외로 사용하고 싶은 부분이 있다면 같이 서비스를 개발하는 개발자들과 협의하면서
lint 규칙을 만들어가다 보면 접근성을 준수하는 서비스 개발에 도움이 될 것입니다.
상세 설명 :
jsx-eslint/eslint-plugin-jsx-a11y
iOS 앱 개발도구인 xcode에는 Accessibility Inspector 툴을 통해 접근성을 수동 검사할 수 있습니다.










현재 초점이 위치한 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 이전 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 모든 요소를 자동으로 탐색하며 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 다음 요소의 정보를 VoiceOver 음성으로 들려줍니다.
마우스로 요소를 직접 선택하여 탐색합니다.
항목은 Label(대체 텍스트), Value(값), Traits(유형 정보), Identifier(식별자), Hint(힌트 정보), User Input Labels(사용자 입력 텍스트 정보)입니다.
Android 앱 개발도구인 Android Studio 의 Lint를 통해 개발과정에서 접근성을 수동 검사할 수 있습니다.









접근성은 시작은 있지만 끝이 없는 작업입니다.
오류 항목을 정기적으로 점검하여 접근성 개선을 한다면 점차 검사를 할 항목이 줄어들게 될 것입니다.
모두가 차별 없이 서비스를 이용할 수 있도록 접근성 유지를 위한 모두의 노력이 필요합니다.
무엇보다 접근성 작업은 서비스를 제공한다면 선택이 아닌 필수로 지켜야하는 항목임을 잊지 말아야 합니다.