[name] 필수 <map name="값">
<map> 요소의 고유 이름을 설정하며,
<img> 요소의 usemap 속성과 연결됩니다.
내장 콘텐츠(Embedded content) 요약 설명
- 내장 콘텐츠란 HTML 문서 안에 외부 소스로부터 가져온 다른 유형의 콘텐츠를 포함하는 요소를 말합니다. 주로 이미지, 오디오, 비디오, 그래픽 등을 웹 페이지에 삽입하는 데 사용됩니다.
- 대표적인 내장 콘텐츠 요소로는
<img>,<audio>,<video>,<iframe>등이 있습니다.- 내장 콘텐츠를 통해 웹 페이지는 다양한 종류의 멀티미디어 콘텐츠를 표현하고 더욱 풍부한 사용자 경험을 제공할 수 있습니다.
요약 설명
<map>요소는 이미지 맵(image map)을 정의하는 시맨틱 태그로,<img>요소와 함께 사용되어 이미지 안의 특정 영역에 다양한 하이퍼링크를 연결할 수 있게 해줍니다.
<map>내부에는 하나 이상의<area>요소를 포함하며, 각<area>는 이미지의 특정 좌표에 클릭 가능한 영역을 지정합니다. 이 구조를 통해 하나의 이미지 안에 여러 개의 링크 기능을 부여할 수 있으며, 시각적으로 풍부한 내비게이션 또는 인터랙션 요소를 구현할 수 있습니다.
<map>을 사용하면 이미지의 특정 부분을 클릭할 수 있도록 설정할 수 있습니다.
usemap 속성과 연동
<img> 요소의 usemap 속성을
<map> 요소의 name 속성과 연결하여 사용해야 합니다.
<area> 요소를 사용하여 사각형, 원형, 다각형 등의 클릭 가능한 영역을 정의할 수 있습니다.
coords 속성을 사용하여 영역의 좌표를 정의할 수 있으며,
href 속성으로 각 영역에 링크를 설정할 수 있습니다.
<map>의 하위 요소인 <area>는 고정된 좌표값을 사용하기 때문에,
반응형 디자인을 적용할 때 주의가 필요합니다.
<map> 요소 내에 사용되는 <area> 요소의 alt 속성을 올바르게 설정하면,
검색 엔진이 이미지 맵을 해석하는 데 도움이 됩니다.
<map> 요소는
특정한 CSS 기본 값이 없으며, <map> 요소는 화면에 표시되지 않습니다.
<img> 요소의
usemap="#mapname"을 <map> 요소의 name="mapname"과 연결합니다.
<map> 요소는 반드시 하나 이상의 <area> 요소와 함께 사용해야 하며,
<map>은 <img> 요소와 연결되어 이미지 맵을 정의하는 역할을 합니다.<area> 요소는 클릭할 수 있는 영역을 지정하여,
특정 부분을 클릭했을 때 링크로 이동하거나 특정 동작을 수행할 수 있도록 합니다.
<map> 요소의 고유 이름을 설정하며,
<img> 요소의 usemap 속성과 연결됩니다.
<map>과 <area> 요소를 이용하여 구현한 반응형 세계지도 예제입니다.
마우스를 오버하면 각 대륙의 경계선에 맞춰 링크 영역이 나뉘는 것을 확인할 수 있습니다.
다만, <area> 요소의 coords 값은 고정되어 있으므로,
반응형 웹을 구현하려면 JavaScript를 활용하여 동적으로 조정해야 합니다.
세계 지도처럼 링크 영역의 모양이 원이나 네모처럼 일정하지 않고 불규칙한 경우,
좌표를 계산하고 생성하는 과정이 까다로울 수 있습니다.
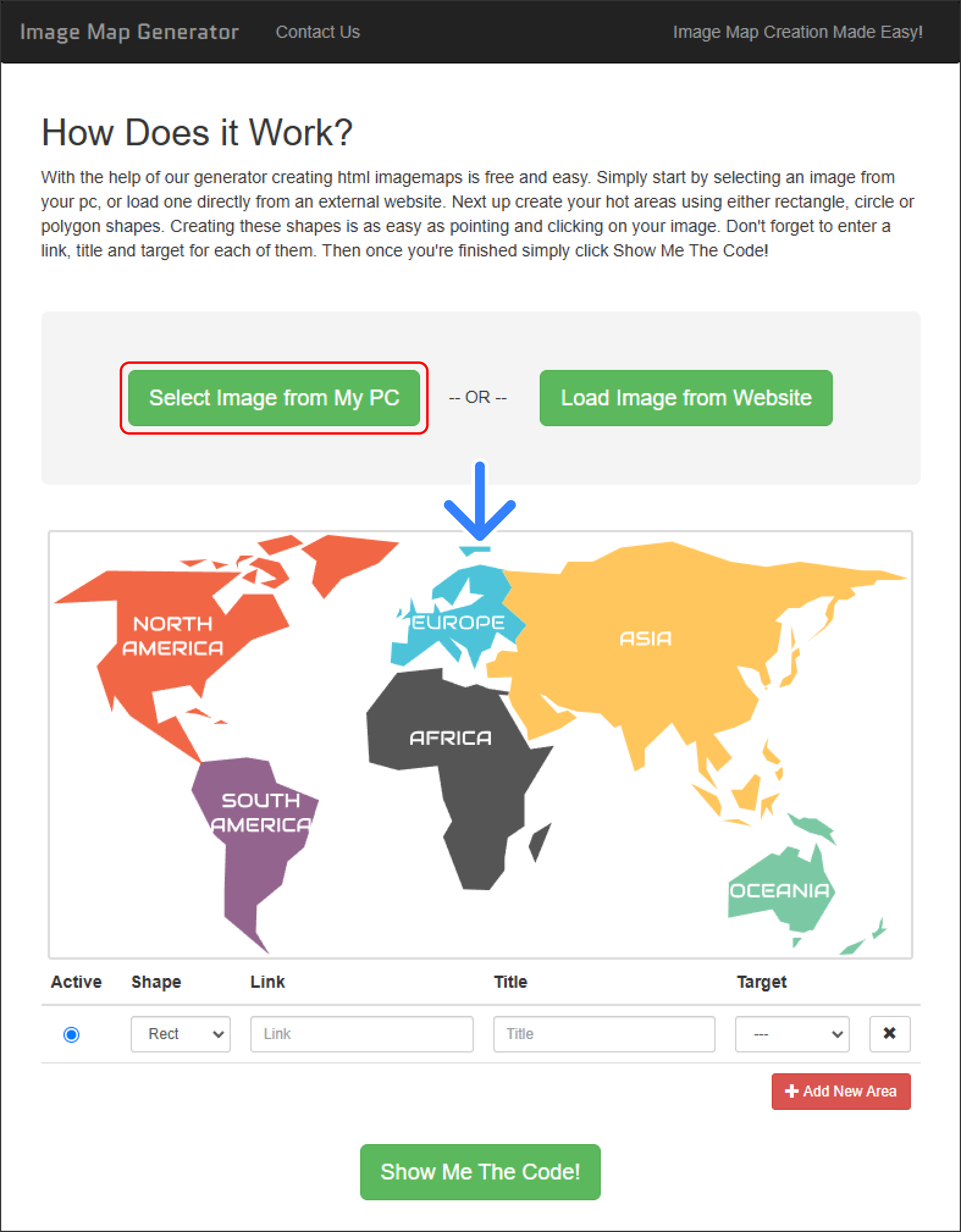
이럴 때는 Image Map Generator 같은 도구를 활용하여 직접 좌표를 설정하는 것이 좋은 방법입니다.
위 링크를 클릭하여 Image Map Generator에 접속한 후, "Select Image from My PC" 버튼을 클릭하여 좌표를 생성할 이미지를 업로드합니다.

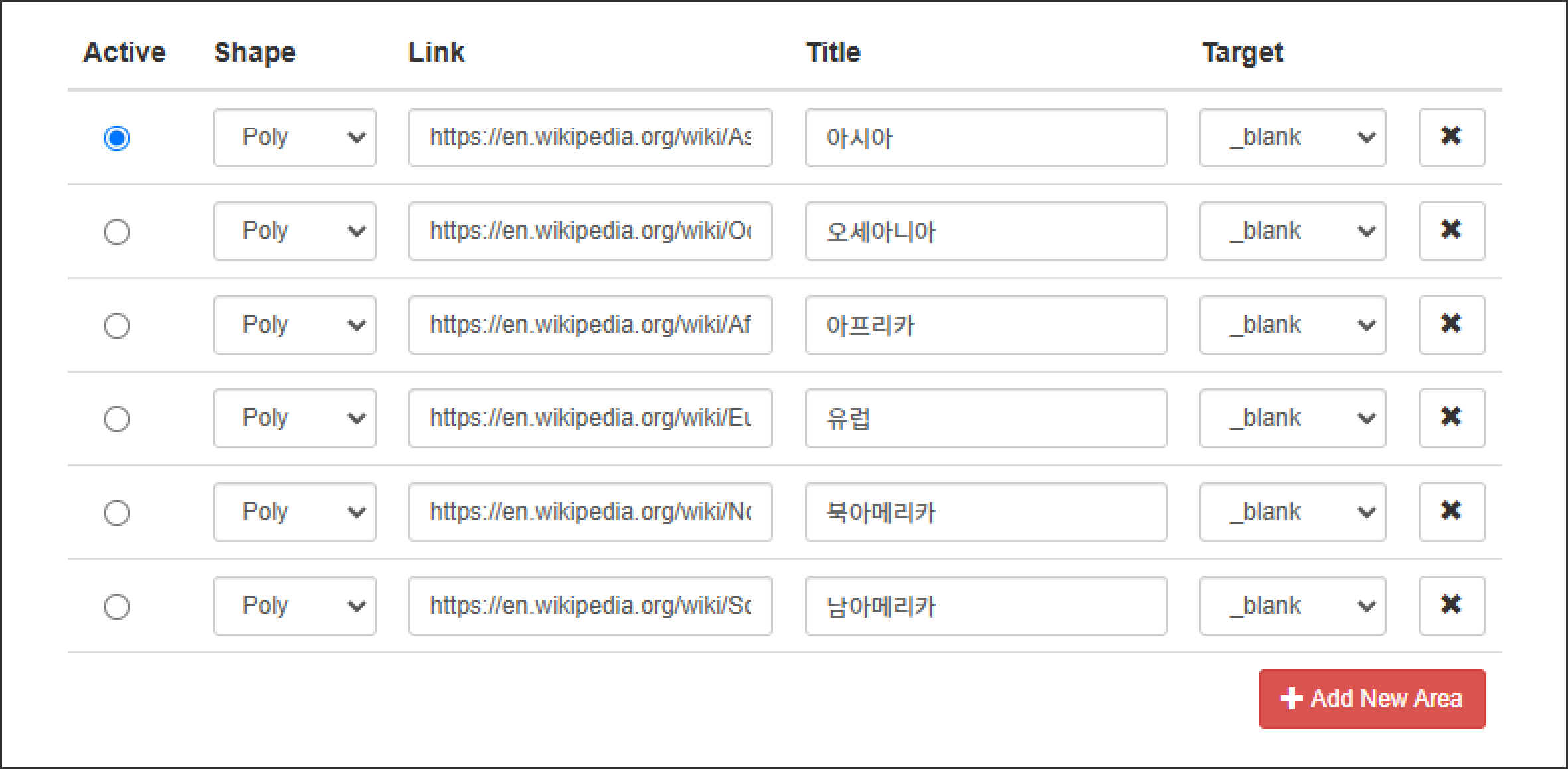
"+ Add New Area" 버튼을 클릭하여 필요한 만큼 입력 필드를 생성한 후,
각 입력 필드에 내용을 채워 넣습니다.
각 행은 하나의 area가 되며, Shape 부분은 모두
Poly(다각형 모드, Polygon의 약어)로 선택합니다.

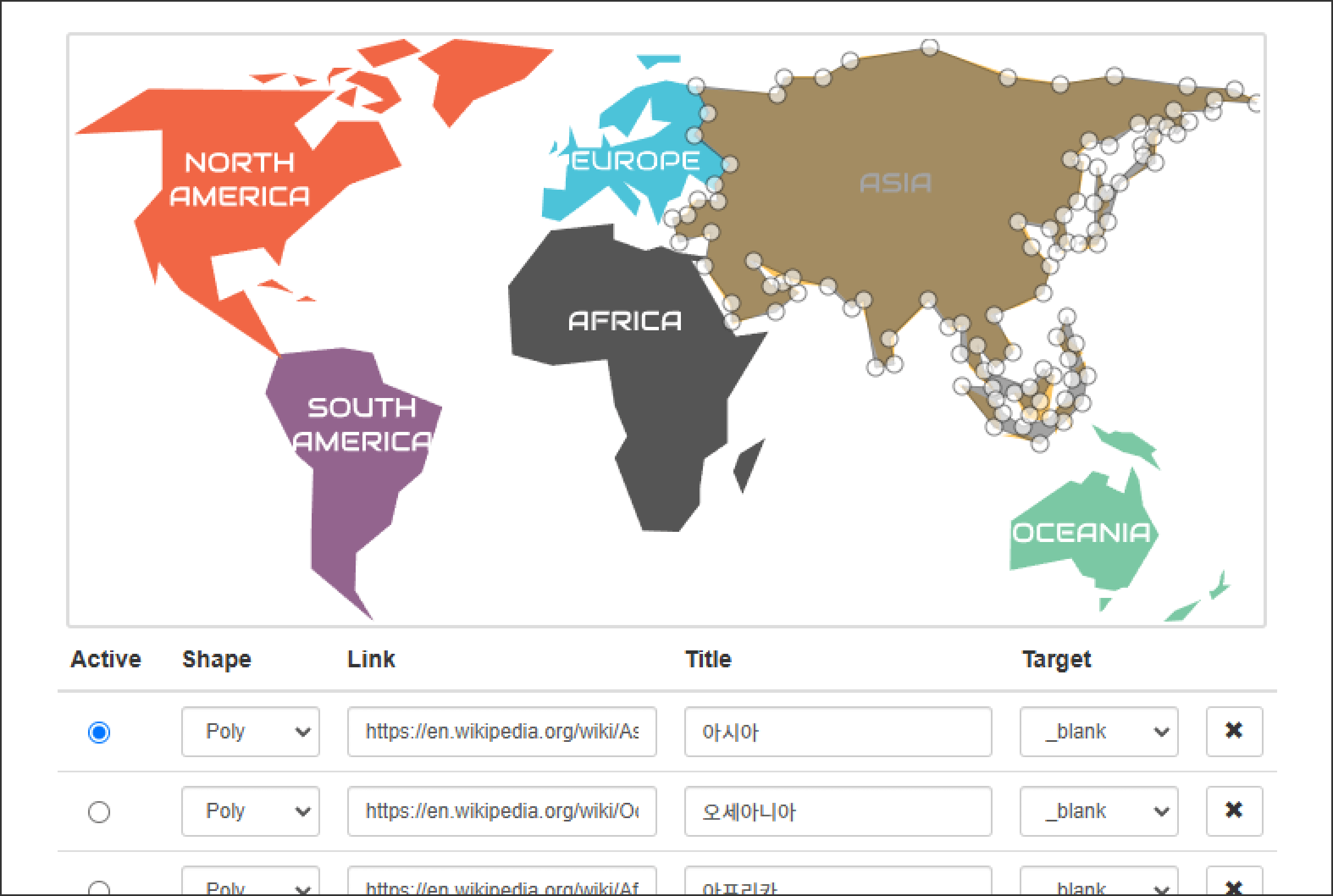
입력 필드의 Active 항목에서 선택된 area를 기준으로 좌표를 생성합니다.
이미지에서 원하는 영역을 연속적으로 클릭하여 좌표를 이어갈 수 있습니다.
(마우스 우클릭으로 직전에 생성한 좌표를 삭제할 수 있으며, 좌표 생성이 완료된 후에는 좌표를 드래그하여 수정할 수 있습니다.)
다른 area에 좌표를 생성하려면 Active 항목에서 해당 area를 선택한 후,
이미지에서 좌표를 생성하면 됩니다.

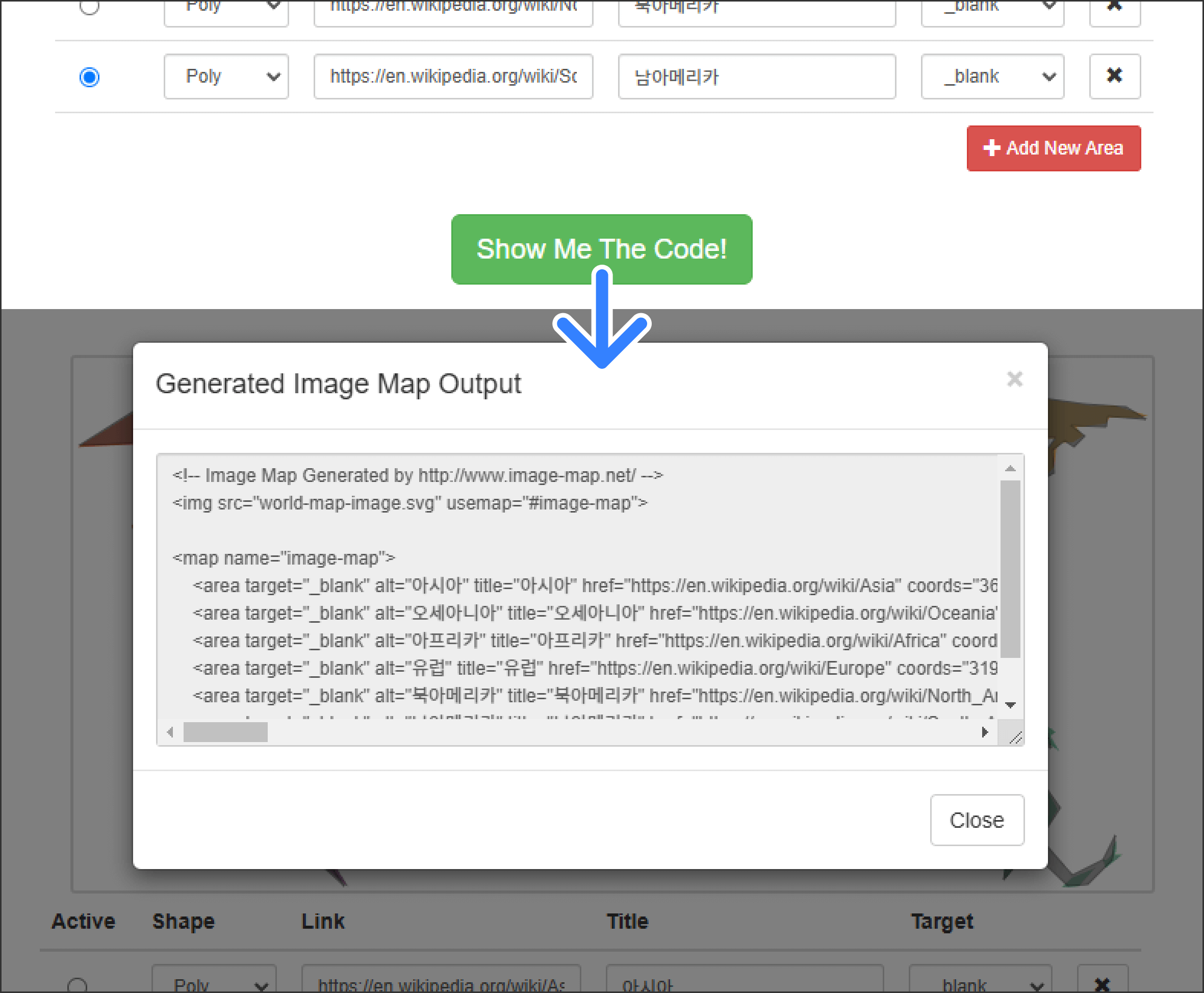
각 area의 coords 좌표를 모두 생성한 후,
"Show Me The Code!" 버튼을 클릭하여 완성된 코드를 확인합니다.
따로 복사 버튼은 없기 때문에 코드를 직접 드레그 후 복사하여 사용하면 됩니다.

<map> 요소는 반드시 하위 요소인 <area>와 함께 사용해야 합니다.<map>은 <img> 요소와 연결하는 역할을 하며,
실제로 클릭 가능한 영역을 정의하고 링크 또는 액션을 설정하는 것은 <area> 요소입니다.
<img> 요소의 usemap 속성과
<map> 요소의 name 속성이 일치해야 이미지 맵이 정상 작동합니다.
target="_blank" rel="noopener noreferrer" 속성을 사용하는 것이 좋습니다.
<map> 기능이 제한적으로 동작할 수 있습니다.
UXKM Editor로 자유롭게 코드를 연습하세요. 전체 화면 코드 작성 및 코드 다운로드가 가능합니다.