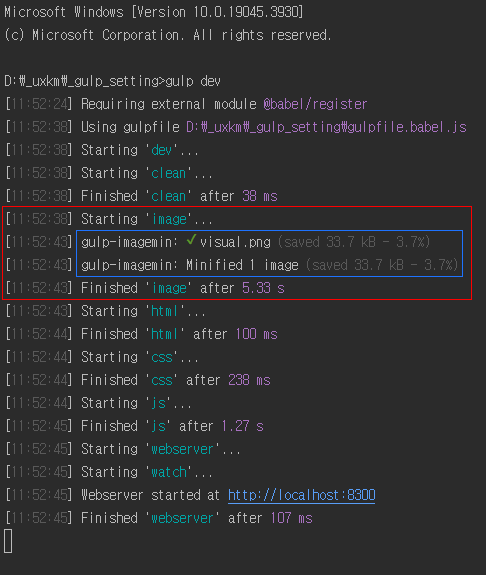
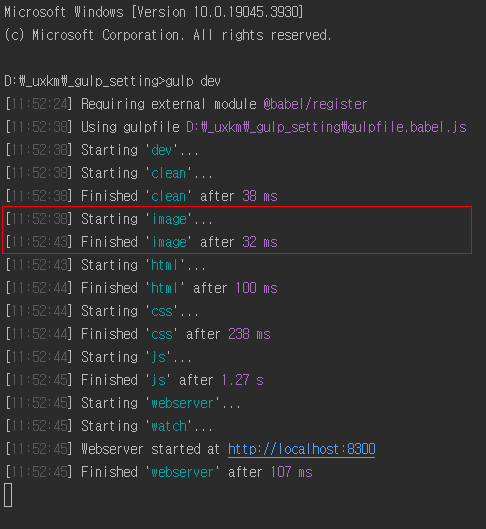
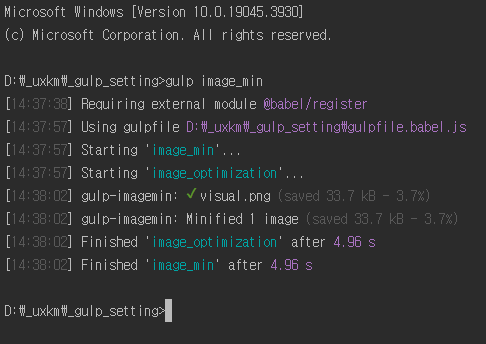
gulp-imagemin
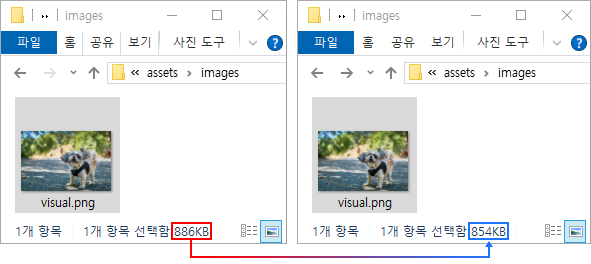
gulp-imagemin은 Gulp를 사용하여 이미지 최적화를 수행하는 플러그인으로,
다양한 이미지 형식을 지원하고 Gulp의 파이프라인을 활용하여 이미지 최적화 작업을 자동화할 수 있습니다.
- 이미지 최적화:
gulp-imagemin은 다양한 이미지 최적화 도구 및 알고리즘을 사용하여 이미지를 압축하고 최적화합니다. - 다양한 이미지 형식 지원: JPEG, PNG, GIF, SVG 등 다양한 이미지 형식을 지원하며, 각 형식에 대한 최적화를 수행할 수 있습니다.
- Gulp 파이프라인 통합: Gulp의 파이프라인을 활용하여 이미지 최적화 작업을 다른 Gulp 작업과 연결하여 자동화할 수 있습니다.
- 옵션 설정: 최적화 옵션을 설정하여 이미지 처리의 세부적인 동작을 조정할 수 있습니다.