WCAG 명도 대비 권장사항

인식의 용이성(Perceivable)
모바일 접근성 제작 기법 요약 설명
- 접근성 콘텐츠 제작 기법은 모든 사용자, 특히 장애가 있는 사용자가 웹과 모바일 콘텐츠에 접근하고 사용할 수 있도록 보장하는 방법이며, 웹 접근성 지침(WCAG: Web Content Accessibility Guidelines)과 모바일 접근성 표준을 따르는 것이 중요합니다.
- 모바일 앱 접근성 콘텐츠 제작 기법이란, 사용자가 장애를 갖고 있거나 특정 기능에 제약이 있어도 모바일 앱을 원활하게 이용할 수 있도록 지원하는 방법을 말합니다. 접근성을 고려한 콘텐츠 제작은 다양한 사용자들의 요구를 반영해 앱의 전반적인 사용성을 크게 향상시킵니다.
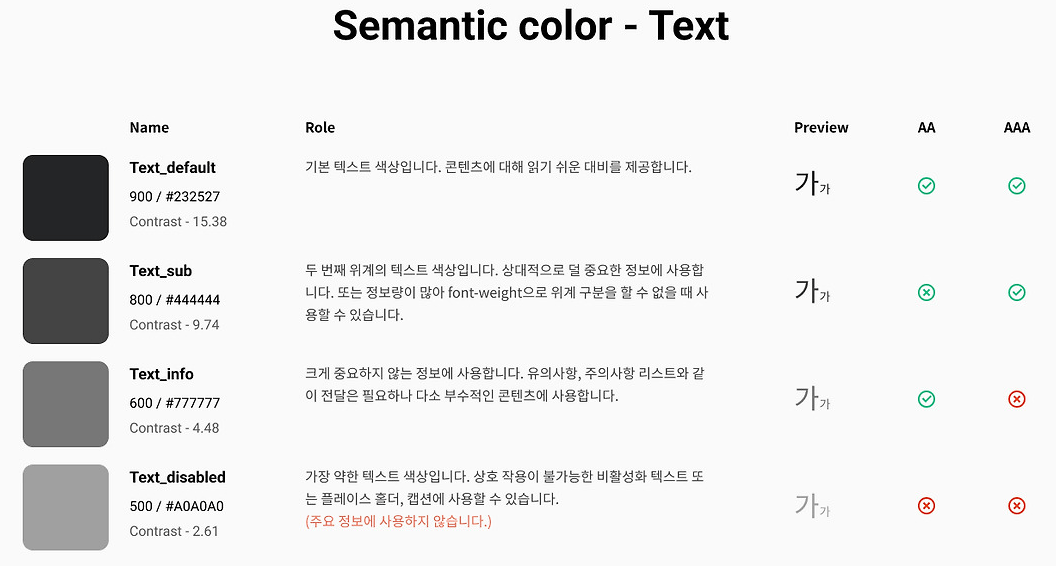
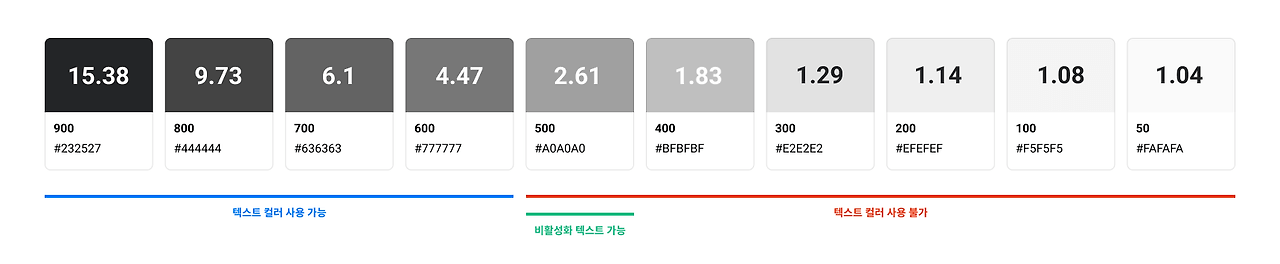
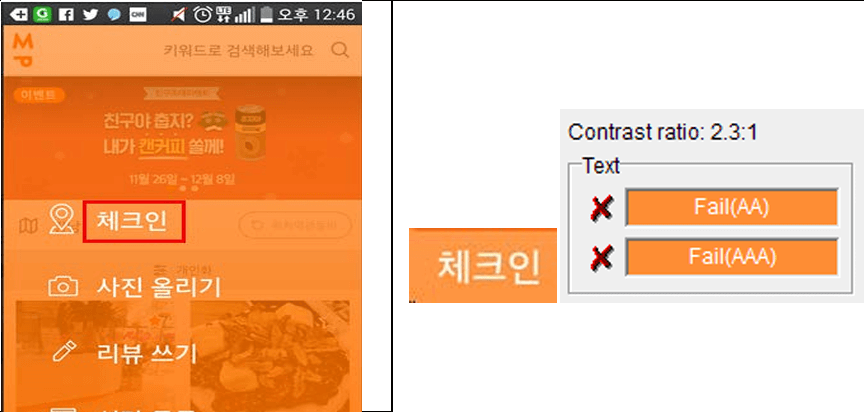
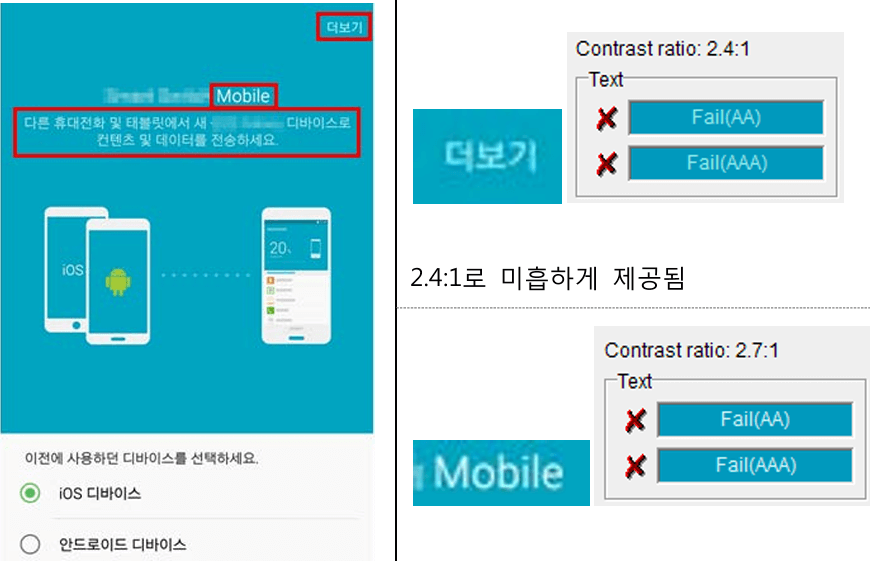
요약 설명관련 지침 : 화면에 표시되는 모든 사용자 인터페이스 컴포넌트와 텍스트는 전경색과 배경색이 구분될 수 있도록 제공되어야 한다.
명도 대비는 텍스트와 배경 또는 인터페이스 컴포넌트 간의 색상 차이를 의미하며, 이를 통해 콘텐츠가 보다 쉽게 인식될 수 있도록 해야 합니다.
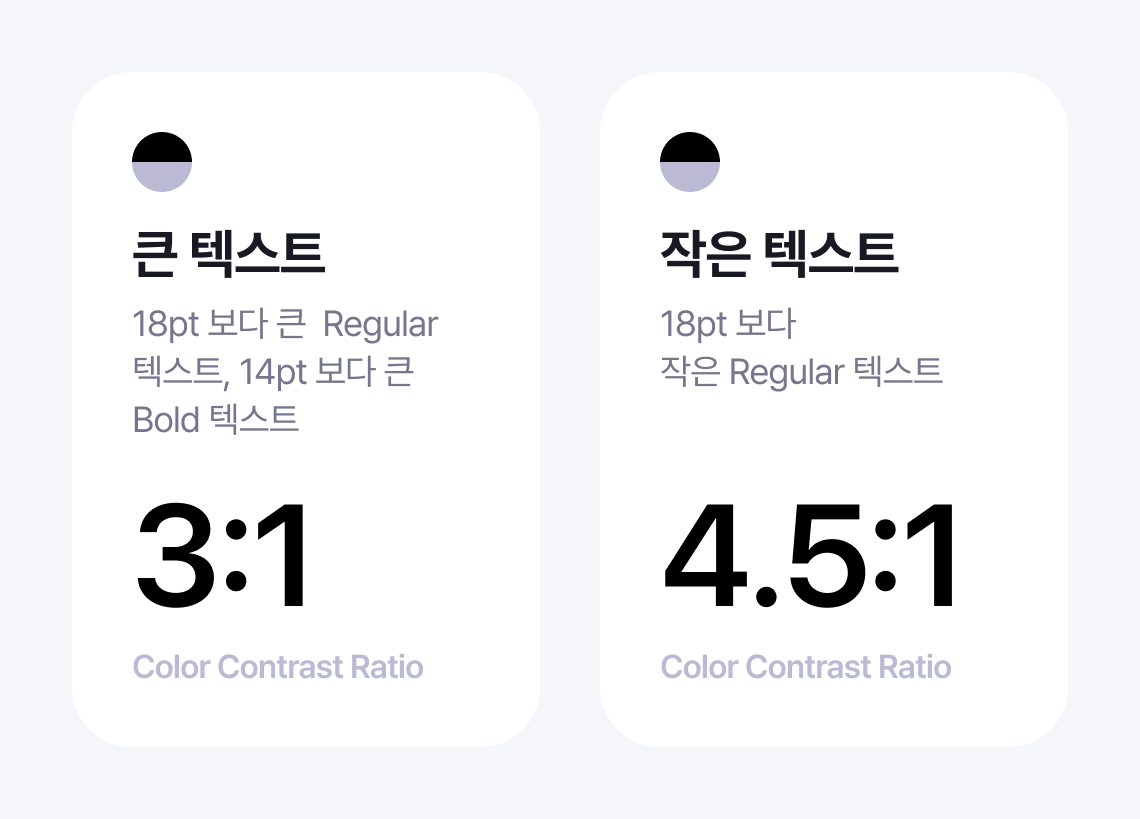
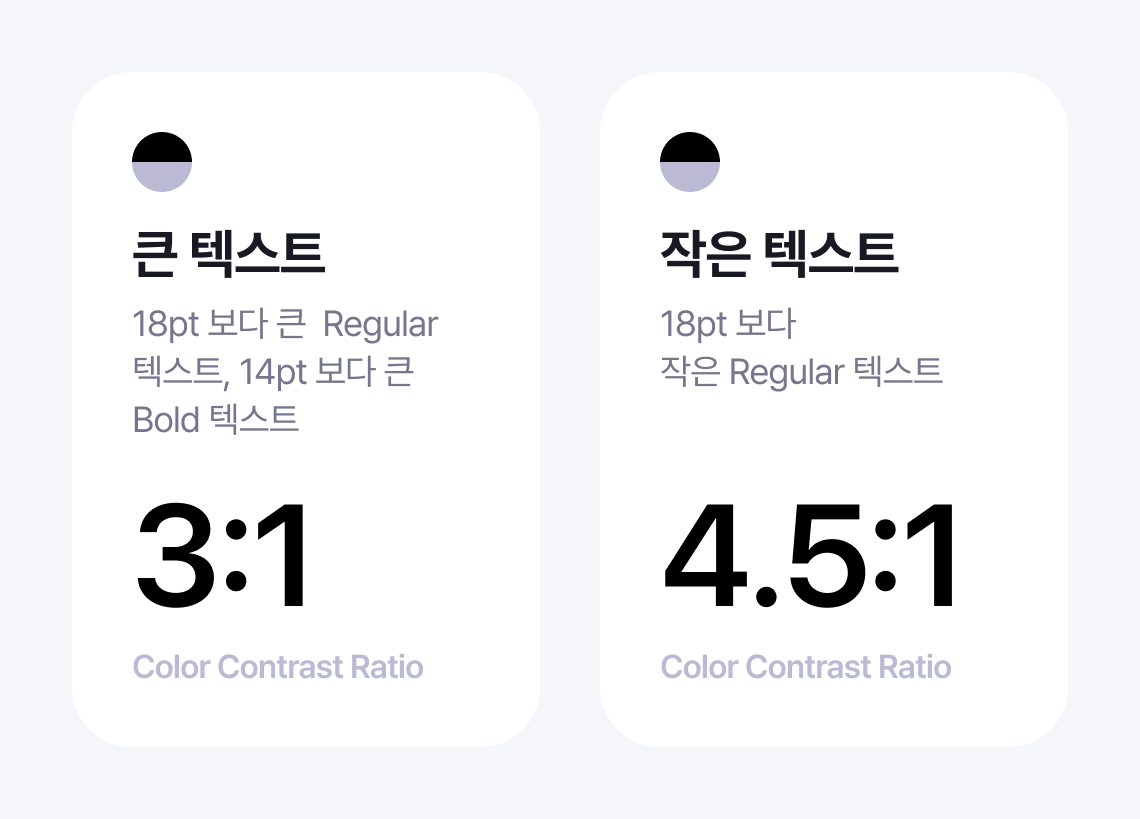
WCAG 가이드라인에서는 명도 대비 비율을 최소한 4.5:1 이상 유지할 것을 권장하며, 큰 텍스트(18pt 이상) 또는 굵은 텍스트(14pt 이상)는 3:1의 비율을 유지하도록 규정하고 있습니다. 명도 대비가 부족하면 저시력 사용자나 시각 장애인은 콘텐츠를 인식하는 데 어려움을 겪게 됩니다.




명도 대비는 저시력 사용자, 고령자, 시각 장애인이 앱을 사용할 때 중요한 정보를 놓치지 않도록 보장하는 핵심 요소입니다.
명확한 대비가 없으면 텍스트와 UI 컴포넌트가 배경과 혼동되어 접근성이 떨어질 수 있습니다.
반면, 명도 대비를 유지하면 더 많은 사용자가 콘텐츠를 쉽게 인식하고 접근할 수 있습니다.
명도 대비가 낮은 텍스트와 UI 컴포넌트를 인식하는 데 어려움을 겪는 사용자.
시력 저하로 인해 명도 대비가 중요한 사용자.
색상 인식이 어렵거나 제한적인 사용자.
햇빛이나 어두운 환경에서 명도 대비가 적절치 않을 경우 콘텐츠를 인식하는 데 어려움을 겪는 사용자.
텍스트와 배경, UI 요소의 대비가 WCAG 기준(최소 4.5:1)을 충족하는가?
큰 텍스트나 굵은 텍스트의 경우 최소 3:1의 대비 비율을 유지하는가?
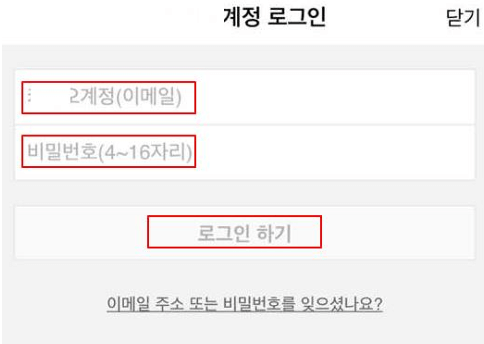
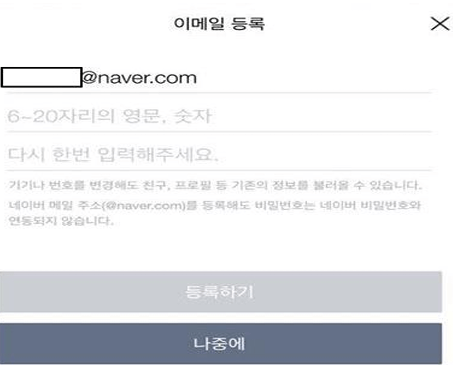
버튼, 링크, 체크박스 등 UI 요소의 활성화 상태가 색상 변화 외에도 명확하게 표시되고 있는가?
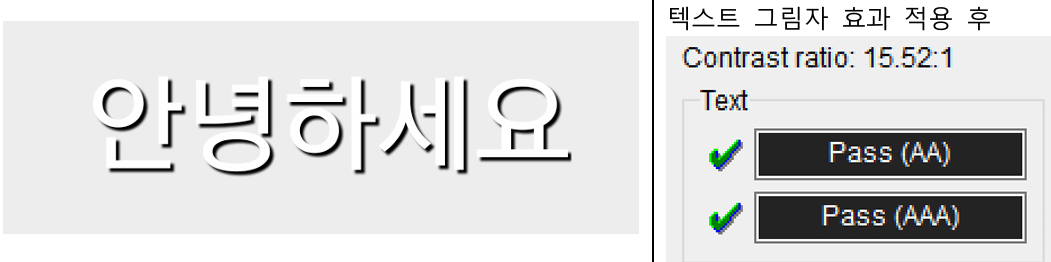
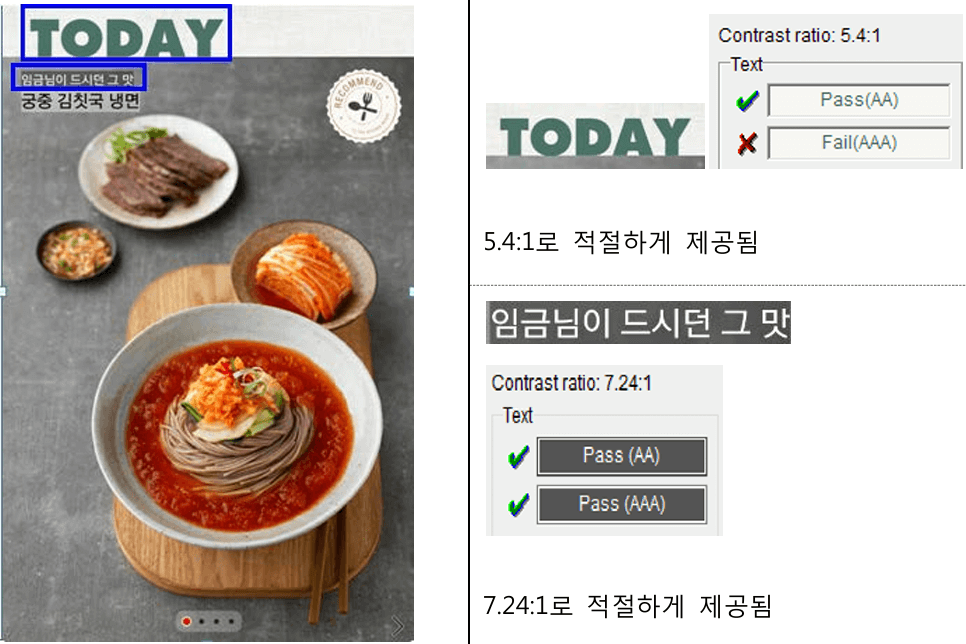
배경 이미지 위에 텍스트를 배치할 경우, 텍스트가 이미지와 충분한 대비를 이루고 있는가?
iOS 설정에서 색상 필터 및 스마트 반전 기능을 사용하여 명도 대비가 유지되고 있는지 확인합니다.
VoiceOver를 통해 텍스트 및 UI 요소가 명확하게 인식되는지 확인합니다.
Xcode의 Accessibility Inspector를 사용하여 명도 대비를 자동으로 분석하고, 기준에 맞는지 확인합니다.
Android 디바이스에서 '색상 반전'과 '고대비 텍스트' 설정을 활성화하여 앱의 명도 대비를 테스트합니다.
텍스트와 UI 요소가 충분한 대비를 유지하여 사용자가 쉽게 인식할 수 있는지 확인합니다.
Google Play에서 제공하는 Accessibility Scanner 앱을 통해 명도 대비 문제를 자동으로 탐지합니다.
텍스트와 배경, UI 요소 간의 대비 비율이 4.5:1(일반 텍스트) 또는 3:1(큰 텍스트)을 충족하는지 여부.
앱 내에서 명도 대비가 부족한 요소의 비율.
저시력 사용자, 고령자 등을 대상으로 한 접근성 테스트 결과 및 피드백.
명도 대비 체크 및 조정
명도 대비 조정
텍스트와 배경, UI 요소의 대비 비율이 최소 4.5:1(일반 텍스트) 또는 3:1(큰 텍스트) 이상을 유지하고 있는가?
명도 대비 부족 시 텍스트나 UI 요소가 충분히 구별될 수 있는 대체 방법이 제공되고 있는가?
앱 설계 시 명도 대비를 확인하기 위한 자동화된 도구를 사용하여 테스트가 이루어졌는가?
Xcode Accessibility Inspector: Xcode의 Accessibility Inspector를 사용해 앱의 명도 대비를 분석하고 자동으로 테스트합니다.
Accessibility Scanner: Android의 Accessibility Scanner 앱을 사용하여 명도 대비 문제를 탐지합니다.
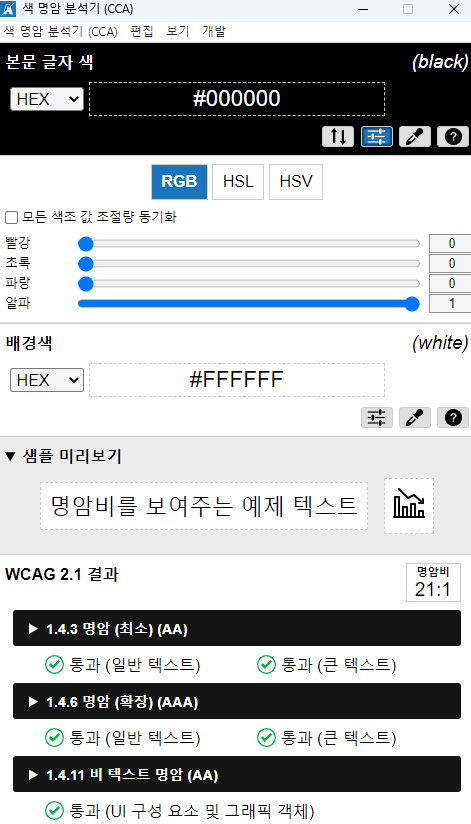
Colour Contrast Analyser (CCA) 프로그램을 사용해 전경색과 배경색의 대비를 측정하고 점검할 수 있습니다.
평가툴 다운로드 - Colour Contrast Analyser (CCA)

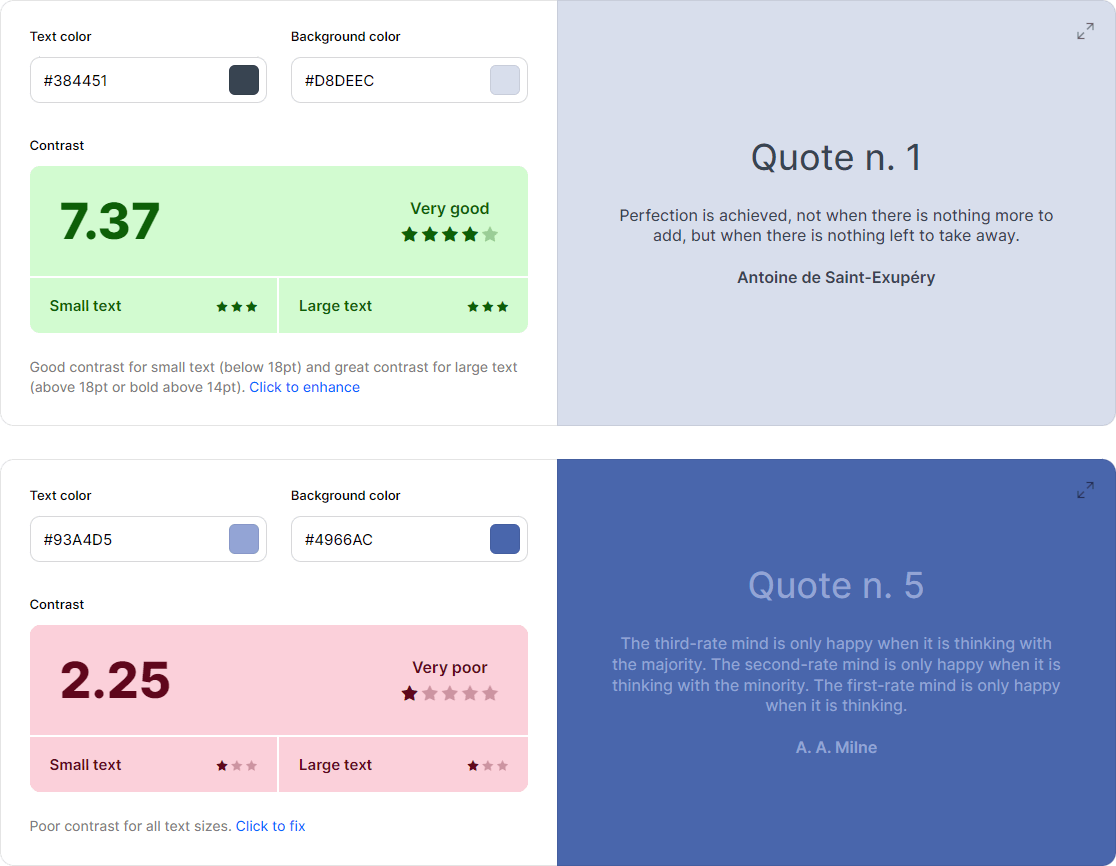
Color Contrast Checker 사이트에서는 배경색과 텍스트 색상을 지정하여 작은 텍스트와 큰 텍스트의 명암비를 확인할 수 있습니다.
결과는 Poor, Good, Super 등의 상태로 표시되어, 사용자가 적절한 대비 상태를 직관적으로 파악할 수 있습니다.
Color Contrast Checker

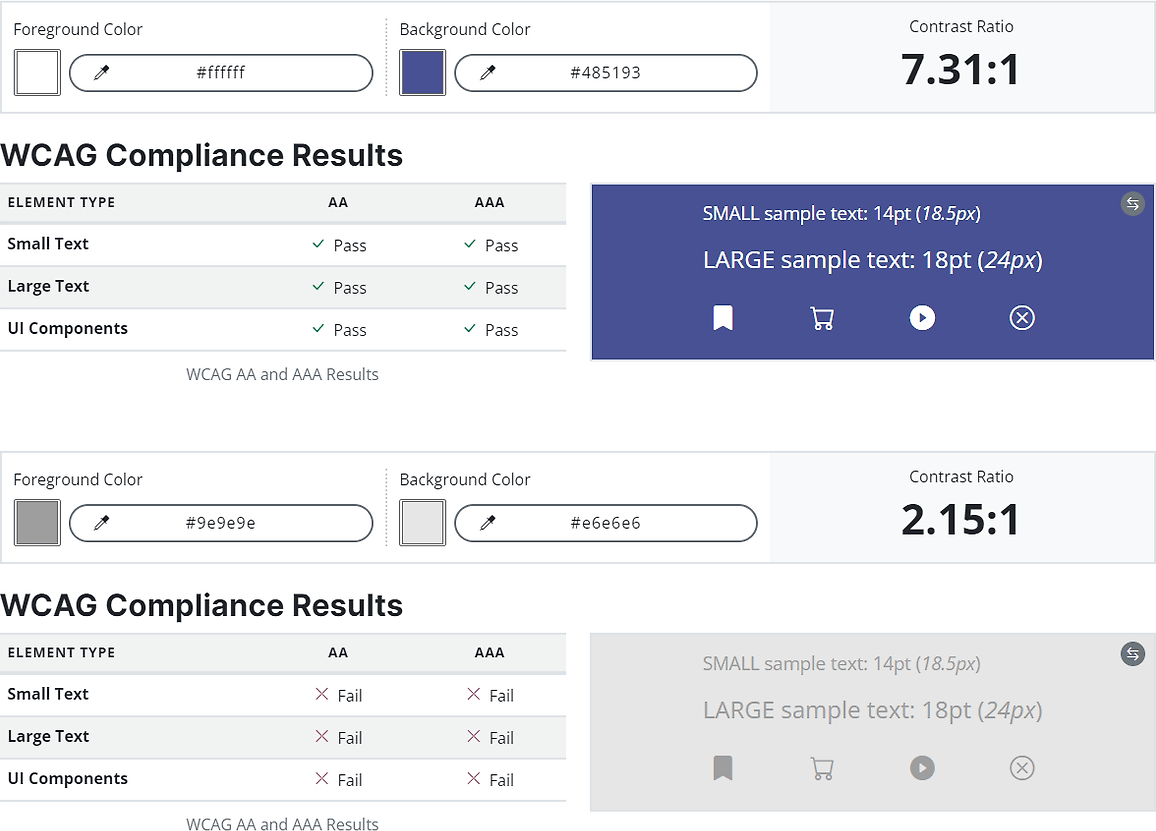
WCAG Color Contrast Checker 사이트에서는 배경색과 텍스트 색상을 지정해
WCAG(Web Content Accessibility Guidelines) 기준에 따라
Small text, Large text, UI components의 대비 상태를 점검할 수 있습니다.
결과는 AA, AAA 기준에 따라 Pass 또는 Fail로 표시되어,
사용자가 명도 대비가 적절한지 확인할 수 있습니다.
WCAG Color Contrast Checker

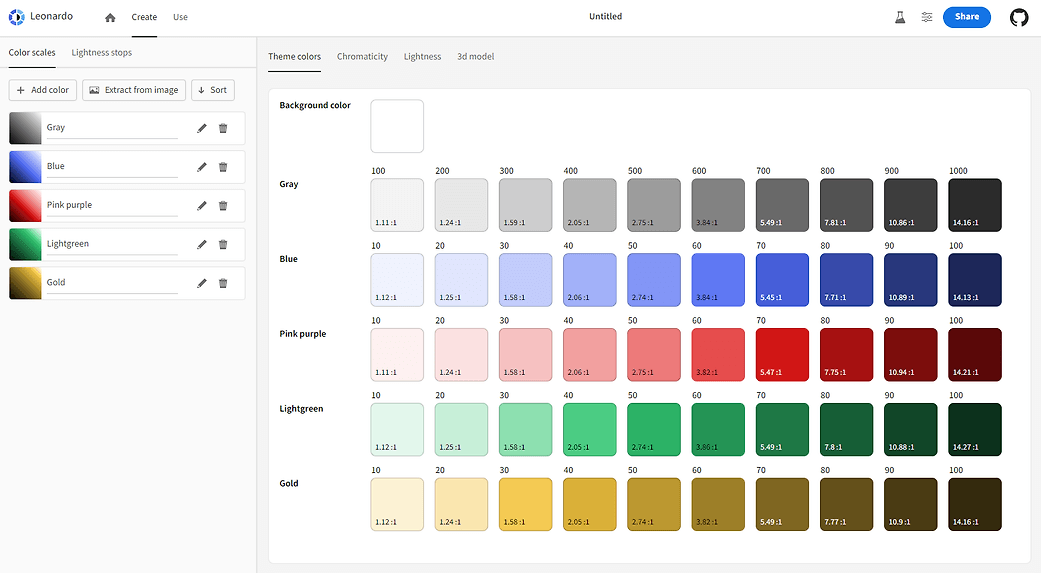
Leonardo 사이트에서는 여러 색상을 동시에 확인하거나 색상 팔레트의 명암비를 점검할 때 유용합니다.
사용자가 다양한 색상을 추가하여 대비나 밝기를 조정해 팔레트를 구성할 수 있으며,
오른쪽에 표시된 팔레트에서 배경 색상과의 대비 명암비가 자동으로 업데이트됩니다.
배경 색상을 변경하면 명암비도 실시간으로 조정됩니다.
Leonardo

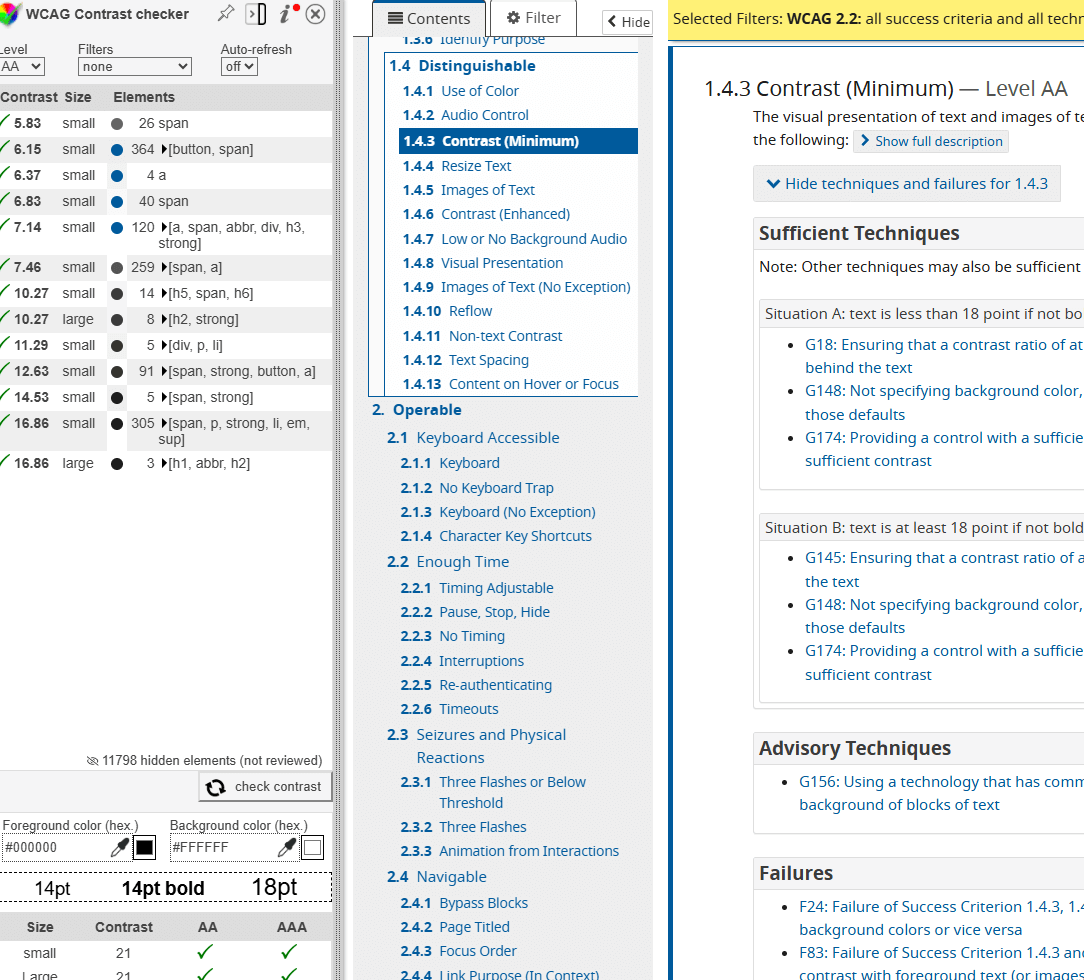
WCAG Color Contrast Checker 확장 프로그램은 현재 활성화된 웹사이트의 명암비를 점검할 수 있는 플러그인입니다.
설치 후 실행하면 좌측 패널에서 페이지의 각 콘텐츠 명암비를 확인할 수 있으며,
콘텐츠 크기는 Small과 Large로 자동 구분됩니다.
또한, 특정 요소를 클릭하면 페이지에서 해당 위치로 자동 스크롤되어 명암비를 손쉽게 점검할 수 있습니다.
WCAG Color contrast checker

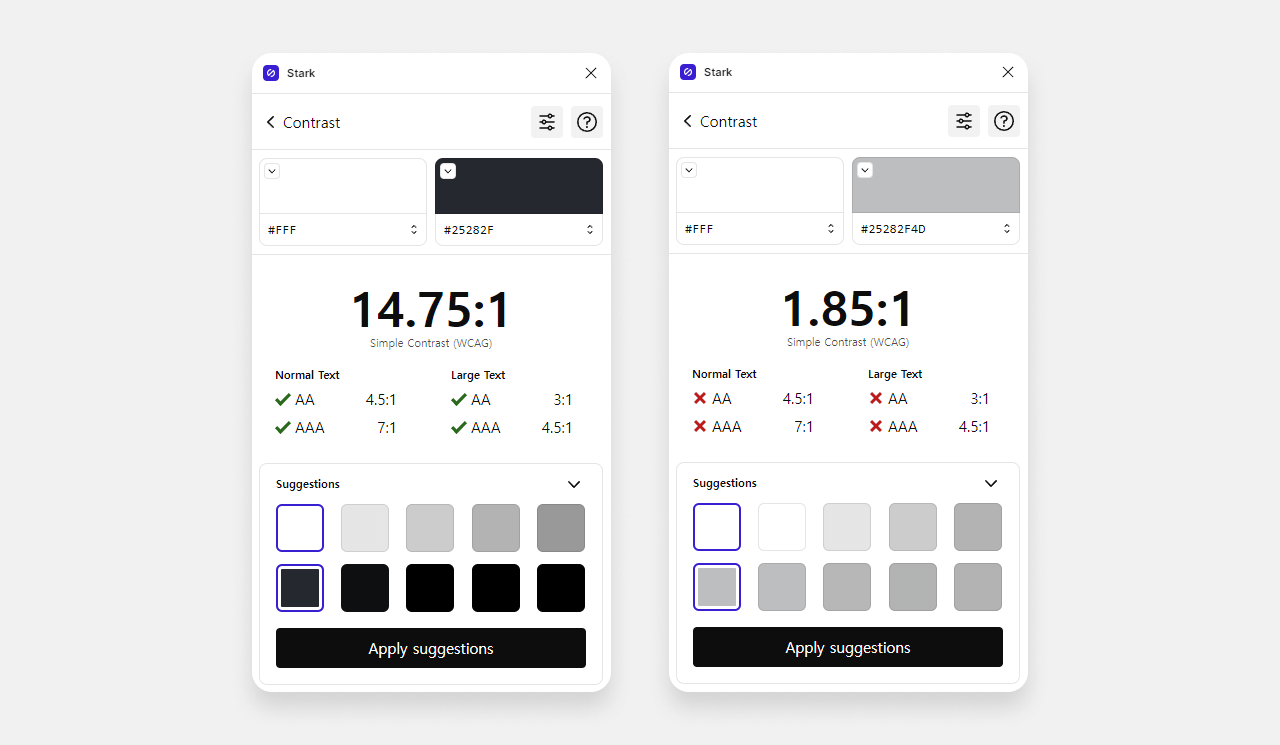
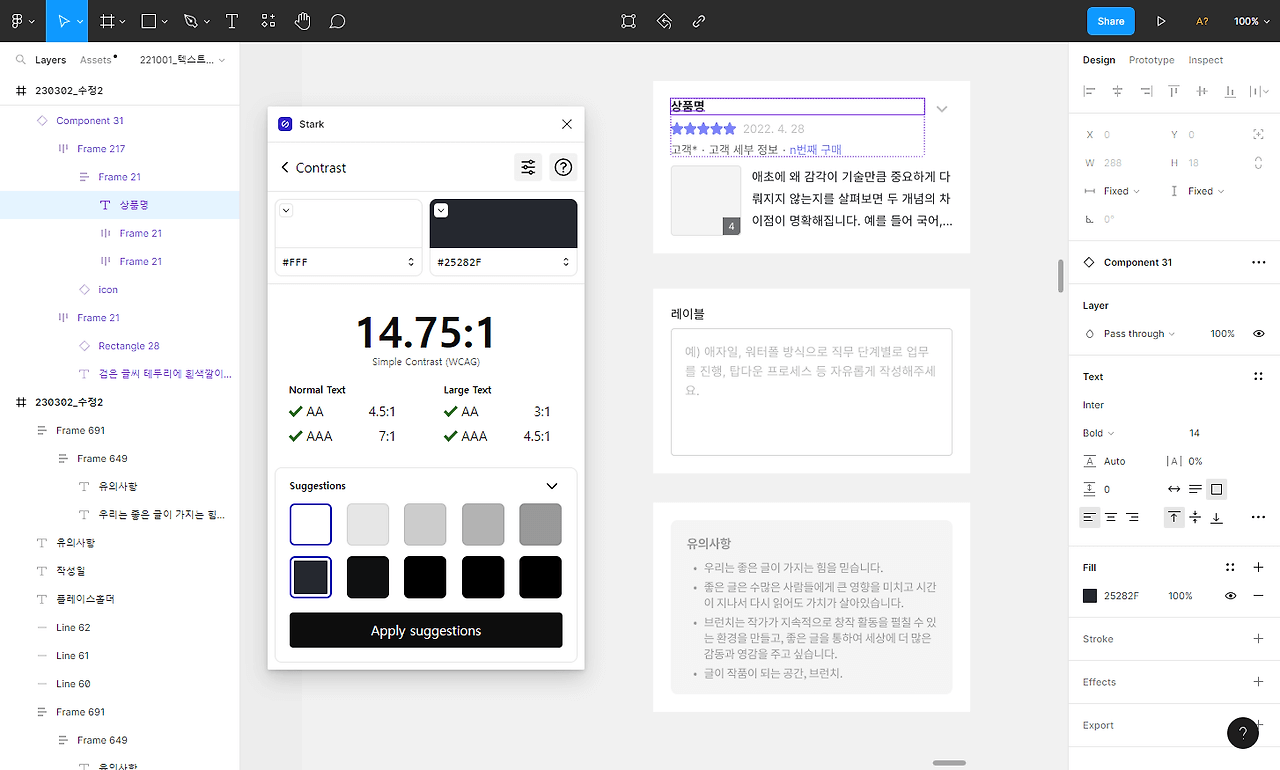
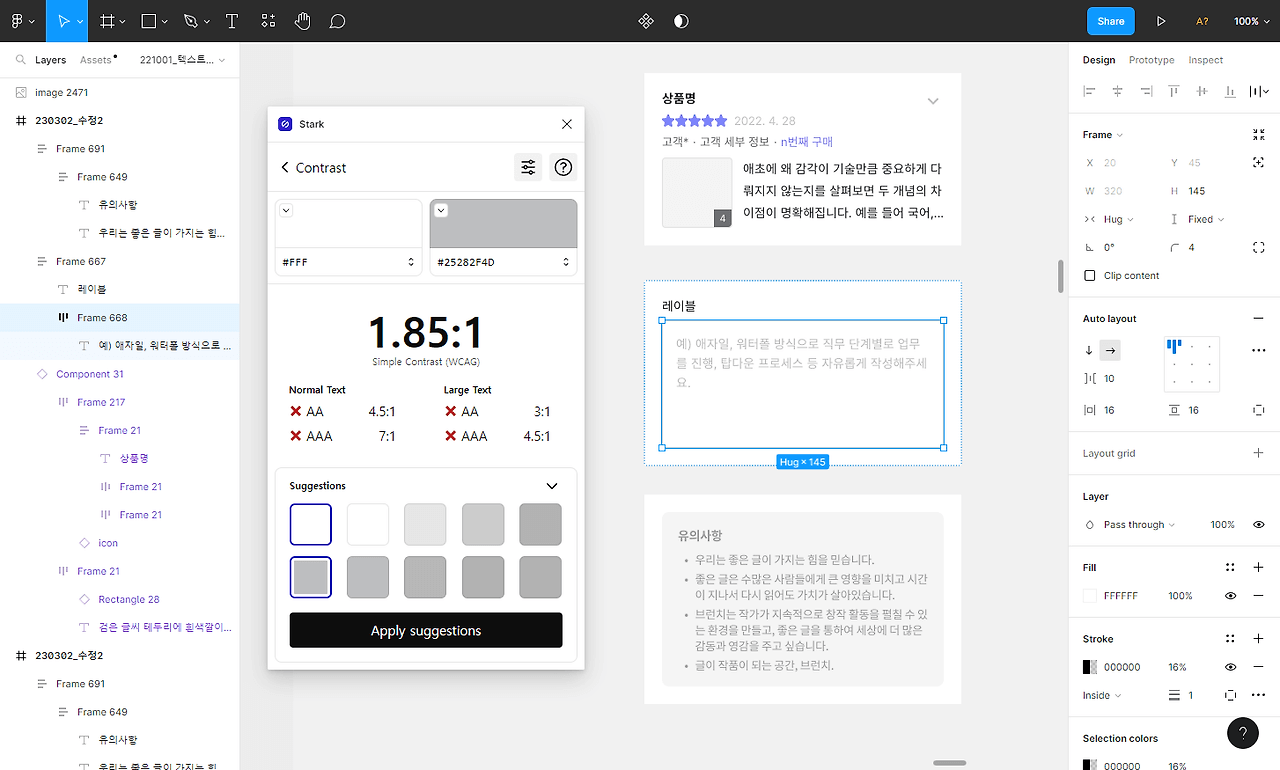
피그마 플러그인을 사용하면 선택한 디자인의 명암비를 바로 확인할 수 있습니다.
이 플러그인은 웹 접근성 지침(AA, AAA) 기준에 맞는 명암비를 표시해 주며,
제안된 색상으로 일괄적으로 변경할 수도 있습니다.
Pro 버전에서는 색상 변경 기능이 제공되지만,
무료 버전으로도 명암비를 확인하는 용도로 충분히 유용하게 사용할 수 있습니다.
Figma : Stark - Contrast & Accessibility Checker









요약 설명웹 및 모바일 애플리케이션의 접근성을 평가하고 개선하기 위한 다양한 도구와 방법을 소개합니다.
Lighthouse와 WAVE와 같은 웹 접근성 분석 도구를 사용하면 웹 페이지의 접근성을 점검할 수 있고, Android와 iOS에서 활용되는 접근성 도구를 통해 앱의 접근성을 테스트하고 개선할 수 있습니다.
여러 접근성 테스트 도구를 활용하고 웹 및 앱을 지속적으로 개선함으로써, 장애인을 포함한 모든 사용자에게 보다 편리한 환경을 제공할 수 있습니다.
Lighthouse는 구글에서 제공하는 웹 페이지 품질 개선을 위한 오픈 소스로 자동화 도구입니다.
Lighthouse는 사이트의 성능, 접근성, SEO 등에 대한 전반적인 진단을 해줍니다.
상세 설명 :
Lighthouse Overview 공식 문서 참조
웹 페이지의 로딩 속도 등 실제 성능을 측정. 성능의 측정항목은 6가지 Metric으로 정의되며,
각 Metric들은 페이지가 로드되는 속도를 다양한 측면에서 측정합니다.
상세 설명 :
Lighthouse Performance Audits.
Best practices를 따라 개발되었는지 확인
접근성 확인. 폰트 사이즈, 메뉴간 간격 등을 측정
웹과 네이티브 앱의 기능 모두의 이점을 가지도록 만들어진 서비스인지 체크
Search Engine Optimization의 약자로 검색 엔진 수집 최적화 측정


WAVE는 WebAIM에서 만든 확장 프로그램으로 현재 화면의 각 요소가 접근성을 준수하는지 평가합니다. 각 요소가 위반한 내용에 대한 이유와 해결 방법을 제시하여 접근성을 준수하는 개발을 쉽게 할 수 있도록 돕습니다.



Accessibility Scanner는 Android 기기에서 접근성 문제를 탐지하는 Google Play의 앱입니다.




스크린 리더와 같은 보조 기술은 크로미움의 접근성 API를 사용해 웹콘텐츠와 상호 작용합니다.
접근성 API의 기본 모델은 접근성 트리입니다. 접근성 객체의 트리를 통해 보조 기술은 각 속성과 실제 속성값을 탐색하고 필요한 작업을 수행할 수 있습니다.
웹 개발자는 주로 HTML에서 ARIA 속성과 같은 DOM 속성값을 통해 접근성 트리를 만들고 이를 다룹니다.
크롬 개발자 도구에서는 개발자에게 콘텐츠가 보조 기술에 어떤 식으로 전달되는지 이해할 수 있게 접근성 창을 제공하고 있습니다.
DOM 트리 뷰어에서 노드를 선택하면 해당하는 접근성 노드의 속성 정보가 상위 노드, 직계 자식 노드와 함께 창에 표시됩니다.



VSCode 사용 시 별도 확장 설치 후 소스 코드에서 잘못 작성된 부분을 사전에 감지하여 수정할 수 있습니다.

접근성 오류 부분이 있는지 분석해 주는 플러그인이며 서비스 개발 환경이 React라면
실시간으로 JSX 요소에 대한 접근성 규칙을 확인하고 준수할 수 있도록 돕는 패키지를 설치해 개발할 수 있습니다.
기본적으로 추천되는 규칙 외에 예외로 사용하고 싶은 부분이 있다면 같이 서비스를 개발하는 개발자들과 협의하면서
lint 규칙을 만들어가다 보면 접근성을 준수하는 서비스 개발에 도움이 될 것입니다.
상세 설명 :
jsx-eslint/eslint-plugin-jsx-a11y
iOS 앱 개발도구인 xcode에는 Accessibility Inspector 툴을 통해 접근성을 수동 검사할 수 있습니다.










현재 초점이 위치한 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 이전 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 모든 요소를 자동으로 탐색하며 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 다음 요소의 정보를 VoiceOver 음성으로 들려줍니다.
마우스로 요소를 직접 선택하여 탐색합니다.
항목은 Label(대체 텍스트), Value(값), Traits(유형 정보), Identifier(식별자), Hint(힌트 정보), User Input Labels(사용자 입력 텍스트 정보)입니다.
Android 앱 개발도구인 Android Studio 의 Lint를 통해 개발과정에서 접근성을 수동 검사할 수 있습니다.









접근성은 시작은 있지만 끝이 없는 작업입니다.
오류 항목을 정기적으로 점검하여 접근성 개선을 한다면 점차 검사를 할 항목이 줄어들게 될 것입니다.
모두가 차별 없이 서비스를 이용할 수 있도록 접근성 유지를 위한 모두의 노력이 필요합니다.
무엇보다 접근성 작업은 서비스를 제공한다면 선택이 아닌 필수로 지켜야하는 항목임을 잊지 말아야 합니다.