iOS
-
VoiceOver 활성화
설정 > 접근성 > VoiceOver를 활성화하여 대체 텍스트가 올바르게 읽히는지 테스트합니다.
-
Accessibility Inspector 사용
Xcode의 ‘Accessibility Inspector’를 통해 UI 요소의 대체 텍스트 적용 상태를 확인합니다.
- 상세 가이드
인식의 용이성(Perceivable)
모바일 접근성 제작 기법 요약 설명
- 접근성 콘텐츠 제작 기법은 모든 사용자, 특히 장애가 있는 사용자가 웹과 모바일 콘텐츠에 접근하고 사용할 수 있도록 보장하는 방법이며, 웹 접근성 지침(WCAG: Web Content Accessibility Guidelines)과 모바일 접근성 표준을 따르는 것이 중요합니다.
- 모바일 앱 접근성 콘텐츠 제작 기법이란, 사용자가 장애를 갖고 있거나 특정 기능에 제약이 있어도 모바일 앱을 원활하게 이용할 수 있도록 지원하는 방법을 말합니다. 접근성을 고려한 콘텐츠 제작은 다양한 사용자들의 요구를 반영해 앱의 전반적인 사용성을 크게 향상시킵니다.
요약 설명관련 지침 : 텍스트가 아닌 콘텐츠는 대체 가능한 텍스트와 함께 제공되어야 한다.
대체 텍스트는 비 텍스트 콘텐츠를 설명하는 중요한 요소로, 접근성을 높이기 위해 필수적으로 제공되어야 합니다. 다양한 테스트 도구를 활용해 웹 및 모바일 앱에서 대체 텍스트를 포함한 접근성 요소를 철저히 점검하고, 사용자 경험을 개선할 수 있습니다. 접근성을 준수함으로써 모든 사용자에게 포용적인 디지털 환경을 제공합니다.
대체 텍스트는 이미지, 동영상, 아이콘 등 비 텍스트 콘텐츠의 의미를 텍스트로 설명하여, 시각 장애인이나 저시력 사용자가 스크린 리더를 통해 콘텐츠를 이해할 수 있도록 돕습니다. 이는 접근성을 보장하며, 웹 및 앱에서 모든 사용자가 동등하게 콘텐츠에 접근할 수 있게 합니다.
스크린 리더를 사용하는 사용자들.
텍스트 크기 조정 및 색상 대비에 의존하는 사용자들.
시력이 저하된 사용자들.
복잡한 비주얼 콘텐츠를 이해하는 데 어려움을 겪는 사용자들.
이미지 요소에 어떤 내용으로 대체 텍스트를 제공할 것인지 고민하기 전에, 이미지를 어떤 목적으로 사용하고 있는지를 생각해 봐야 합니다.
이미지가 주요 콘텐츠의 일부로서 사용자에게 정보를 전달하는 역할을 한다면 적절한 의미에 맞는 대체 텍스트를 제공하면 됩니다.
반대로 이미지가 콘텐츠의 내용을 설명하는 핵심적인 요소가 아니라면 대체 텍스트를 생략하거나 배경 이미지 속성을 활용함으로써
스크린 리더 사용자에게 불필요한 정보를 전달하지 않도록 합니다.
모든 비 텍스트 콘텐츠에 대체 텍스트가 제공되고 있는가?
대체 텍스트가 콘텐츠의 의미를 정확하게 전달하고 있는가?
같은 콘텐츠에 대해 중복된 대체 텍스트가 제공되고 있지 않은가?
장식용 이미지에 대체 텍스트가 불필요하게 포함되어 있지 않은가?
대체 텍스트가 스크린 리더에서 올바르게 읽히는가?
설정 > 접근성 > VoiceOver를 활성화하여 대체 텍스트가 올바르게 읽히는지 테스트합니다.
Xcode의 ‘Accessibility Inspector’를 통해 UI 요소의 대체 텍스트 적용 상태를 확인합니다.
설정 > 접근성 > TalkBack을 활성화하여 대체 텍스트가 적절하게 읽히는지 테스트합니다.
Google Play에서 제공하는 ‘Accessibility Scanner’ 앱을 사용하여 대체 텍스트의 적용 여부를 자동으로 탐지합니다.
대체 텍스트가 누락되거나 부정확하게 제공된 UI 요소의 비율.
스크린 리더를 통해 올바르게 읽히는 대체 텍스트의 비율.
실제 사용자 테스트를 통해 대체 텍스트의 적절성에 대한 피드백을 수집.
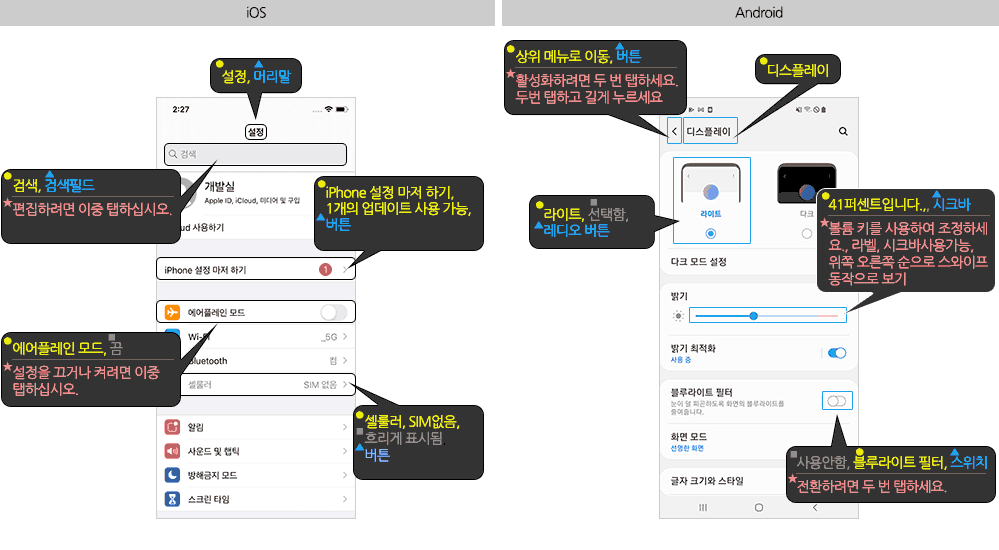
시각장애인 사용자는 스크린리더 프로그램을 사용하여 콘텐츠 정보를 인식하고 사용합니다.
스크린리더는 각각의 콘텐츠가 갖고 있는 정보를 음성으로 알려줍니다.
아래 이미지중 우측 하단의 블루라이트 필터를 설정하는 스위치 버튼을 조작한다고 가정했을 때 아래와 같은 메시지를 음성으로 알려줍니다.

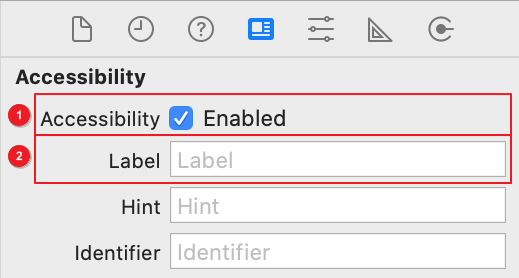
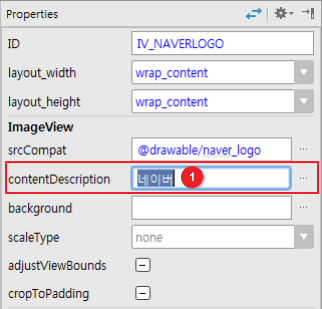
요약 설명iOS는 accessibilityLabel로 Android는 contentDescription으로 대체 텍스트 정보를 제공할 수 있습니다.

① Accessibility 에서 Enabled 을 선택해 접근성 기능을 활성화한 상태에서
② Label 에 콘텐츠의 의미를 명확하게 전달할 수 있는 대체 텍스트를 작성합니다.


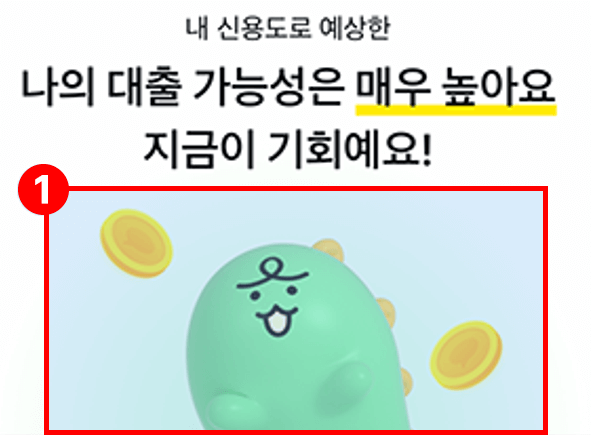
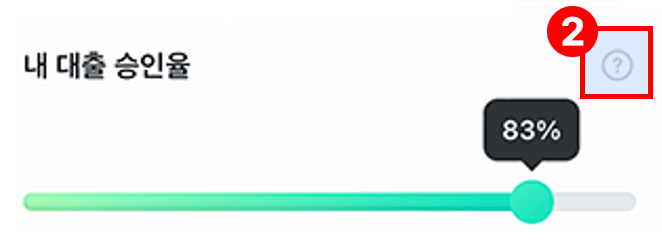
위 이미지는 카카오페이 신용대출 서비스 화면에서 대출 가능성이 높음을 안내하는 배너입니다.
이 이미지를 기준으로 alt 속성을 작성한 여러 예시입니다.
alt 속성이 없으면 파일 이름을 표현합니다.
src를 음성으로 전달합니다.
alt 값이 음성으로 출력되기 때문에
접근성뿐만 아니라 다양한 환경의 사용자를 고려한다면 alt 속성은 꼭 필요한 속성입니다.
alt 속성의 값을 빈 값("")으로 생략해 제공하는 경우에는
이미지가 핵심 요소가 아님을 뜻하기 때문에 스크린 리더는 img 태그를 해석하지 않습니다.
role을 갖고 있으며, 스크린 리더는 <img> 요소를 '이미지'로 자동으로 결정하게 됩니다.
aria-label, aria-labelledby, title 속성,
<img>의 alt 속성, svg의 <desc>

위 이미지의 2번 이미지 영역에 있는 물음표 모양 버튼을 보면, 내 대출 승인율이 무엇인지 자세한 정보를 확인할 수 있는 버튼임을 인식할 수 있습니다.
<img>의 author는 alt 속성으로
Accessible Name은 "내 대출 승인율이란"이 됩니다.
<button>은 author가 설정되지 않은 경우
자식 요소의 Accessible Name을 모아
contents로 사용하는 Children Presentational이라는 특징을 갖습니다.
<button>의 content는
'내 대출 승인율이란'이 되고 스크린 리더는
자동적으로 결정한 role과 결합해 "내 대출 승인율이란 버튼"이라고 해석하게 됩니다.
요약 설명텍스트 안에는 링크나 버튼을 넣지 않는 것이 좋습니다.
텍스트 안에 링크가 있으면 스크린 리더가 빠르게 읽어 내려가면서 시각장애인은 링크 위치를 파악하기 어려울 수 있습니다. 상호작용 요소는 텍스트와 분리해 디자인해야 인식이 용이합니다.

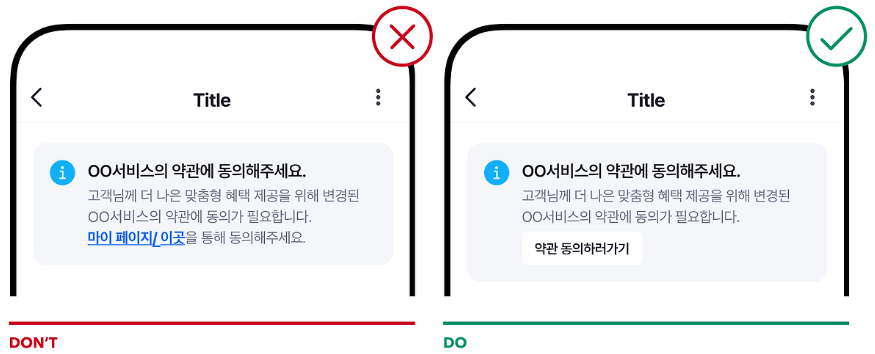
"OO서비스의 약관에 동의해주세요"라는 안내문에서 링크가 "마이 페이지/이곳"이라는 텍스트에 포함되어 있습니다. 이 방식은 사용자가 정확히 어디를 클릭해야 할지 헷갈리게 만들 수 있습니다. 특히, 링크가 특정 단어에만 적용되면 시각적 단서가 부족하여 접근성이 떨어집니다.
링크가 일반 텍스트와 크게 구분되지 않아서 사용자가 링크임을 인지하기 어렵습니다. 이는 사용성 문제를 유발하며, 시각적 장애가 있는 사용자에게 더욱 불편할 수 있습니다.
오른쪽에서는 "약관 동의하러 가기"라는 명확한 버튼이 제공되어 사용자가 이 버튼을 눌러야 한다는 것을 쉽게 알 수 있습니다. 버튼을 사용하는 것은 링크를 텍스트에 숨기기보다 더 직관적이고 접근성을 높이는 방법입니다.
버튼이 눈에 잘 띄는 스타일로 제공되어 사용자가 쉽게 인지할 수 있습니다. 버튼 형태로 제공하면 클릭 가능한 요소가 명확해지고, 이를 통해 사용자의 혼란을 줄일 수 있습니다.

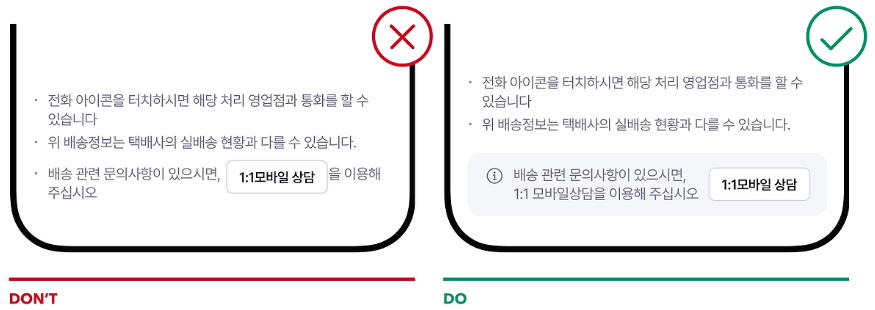
왼쪽에서는 "1:1 모바일 상담" 버튼이 문장의 흐름에 배치되어 있습니다. 이런 디자인은 사용자가 클릭 가능한 요소임을 직관적으로 인지하기 어렵고, 사용자의 경험을 저해합니다. 특히 시각적으로 UI 요소를 쉽게 구분할 수 없는 사용자에게 혼란을 줄 수 있습니다.
텍스트와 버튼이 구별되지 않아 사용자가 쉽게 인식하지 못할 수 있습니다. 시각적 힌트가 부족해 접근성 측면에서 문제가 발생할 수 있습니다. 특히, 스크린 리더를 사용하는 사용자는 링크를 감지하는 데 어려움을 겪을 수 있습니다.
오른쪽에서는 텍스트와 "1:1 모바일 상담" 버튼이 명확하게 구분된 형태로 디자인되어 있어, 사용자가 클릭할 수 있는 요소임을 쉽게 인지할 수 있습니다. 시각적 구분이 명확해져 사용자가 어떤 동작을 해야 하는지 직관적으로 파악할 수 있습니다.
버튼은 텍스트와 차별화된 디자인을 가지고 있어 클릭 가능한 요소임을 강조합니다. 이로 인해 접근성이 향상되며, 사용자가 혼동 없이 필요한 작업을 수행할 수 있습니다.
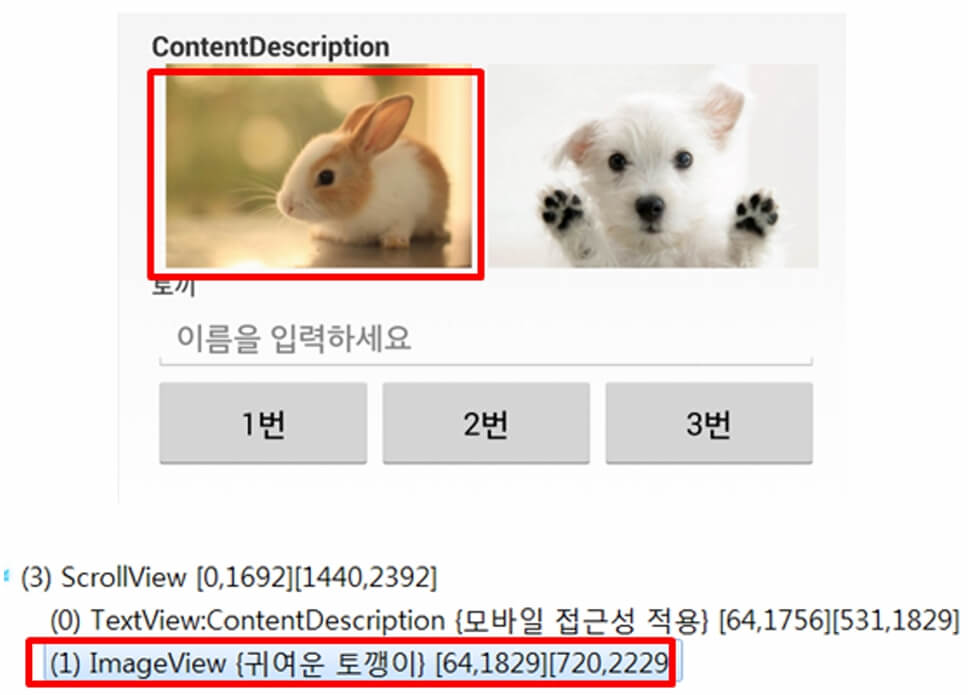
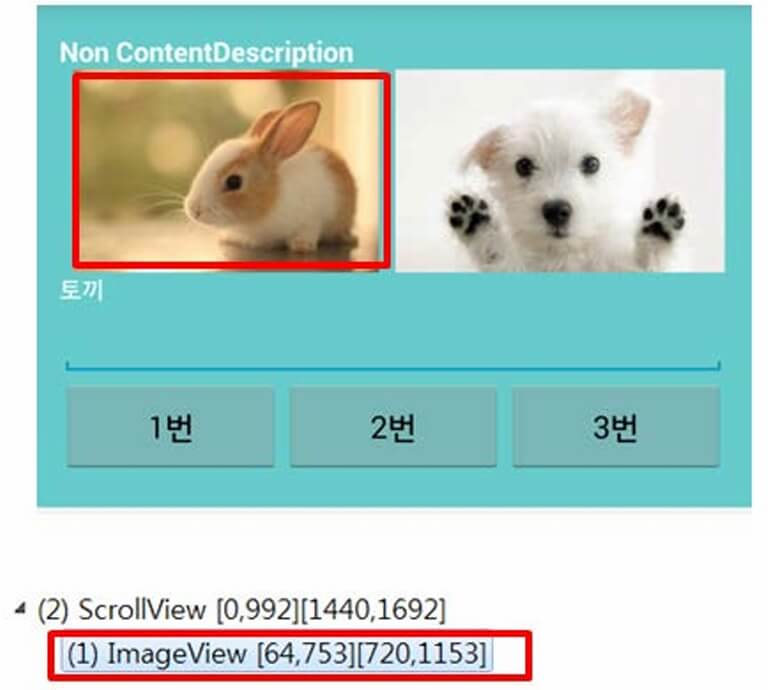
텍스트가 아닌 콘텐츠에 해당 이미지가 제공하는 의미나 용도를 동일하게 인식할 수 있는 적절한 대체 텍스트를 제공해야 합니다.
display:none, visibility:hidden으로 대체텍스트가 제공된 경우
hidden형태가 아니더라도 화면 터치방식으로는 대체정보 인지 불가함(오류)
VoiceOver는 UI 요소의 accessibilityLabel을 읽어줍니다. 예를 들어, “Submit button”이라고 출력합니다.
Xcode의 Interface Builder에서 Label 필드에 텍스트를 입력하거나, 코드에서 accessibilityLabel을 설정합니다.
TalkBack은 contentDescription 속성에 설정된 텍스트를 읽어줍니다.
Android Studio에서 XML의 contentDescription 속성을 사용하거나, 코드에서 직접 설정합니다.
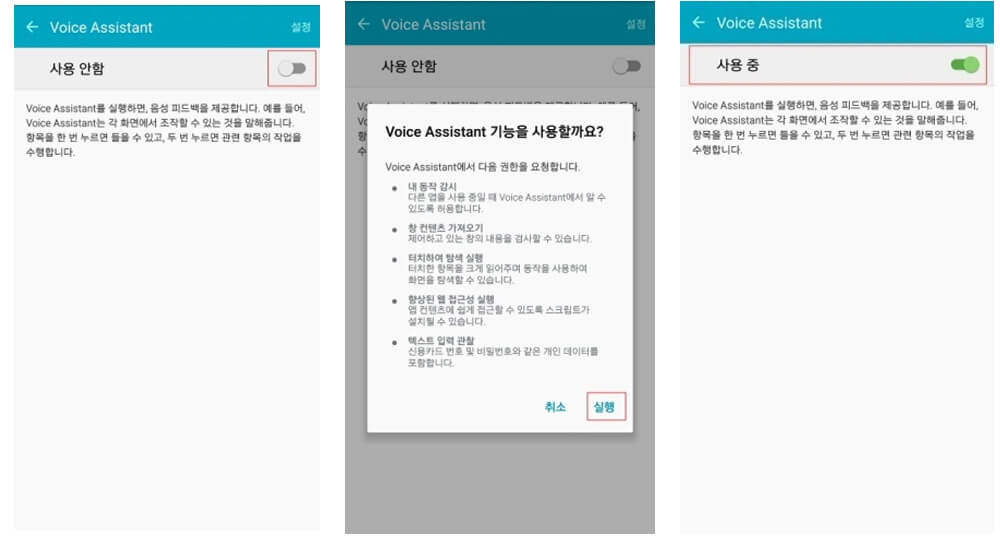
TalkBack(또는 Voice Assistant 등) 기능으로 텍스트가 아닌 콘텐츠에 대응하는 대체 텍스트의 적절성 여부를 확인합니다.


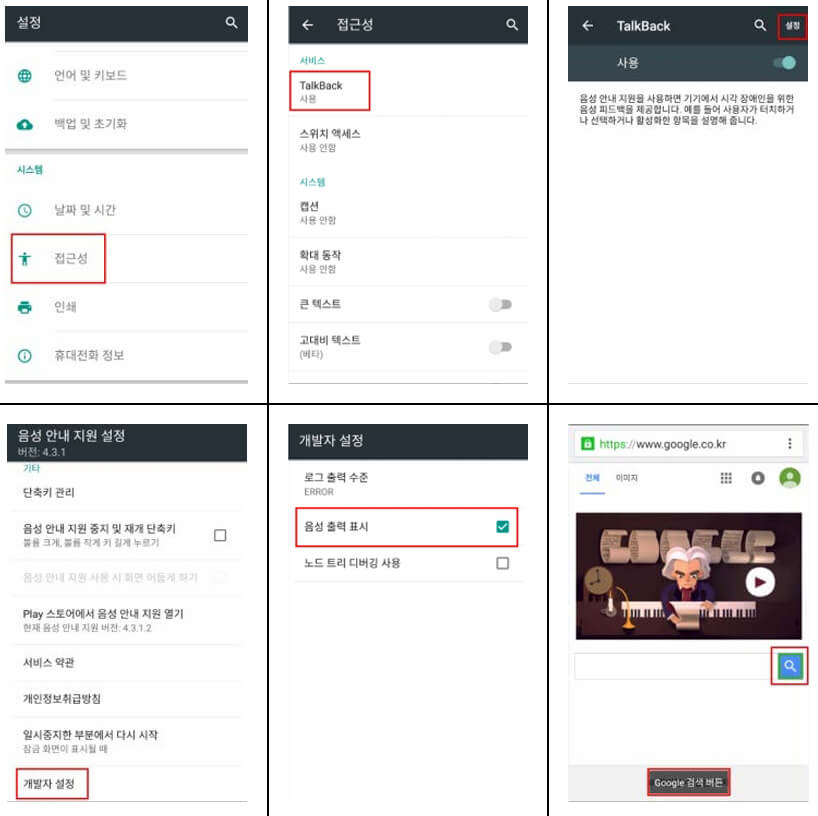
음성출력 표시 기능으로 텍스트가 아닌 콘텐츠에 대응하는 대체 텍스트의 적절성 여부를 점검합니다.
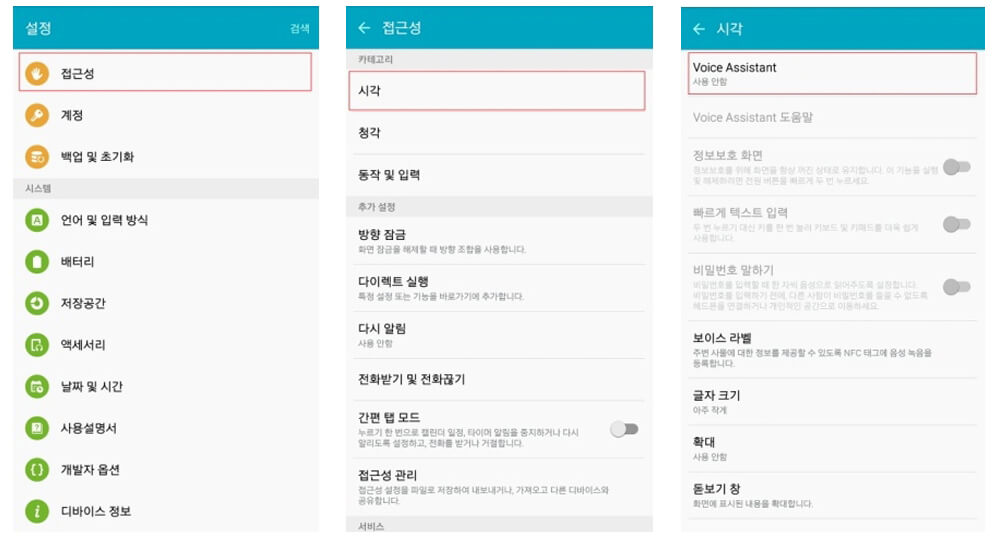
설정 → 접근성 → 시각 → Talk Back → 설정 → 개발자 설정 → 음성출력 표시 체크 후 확인합니다.

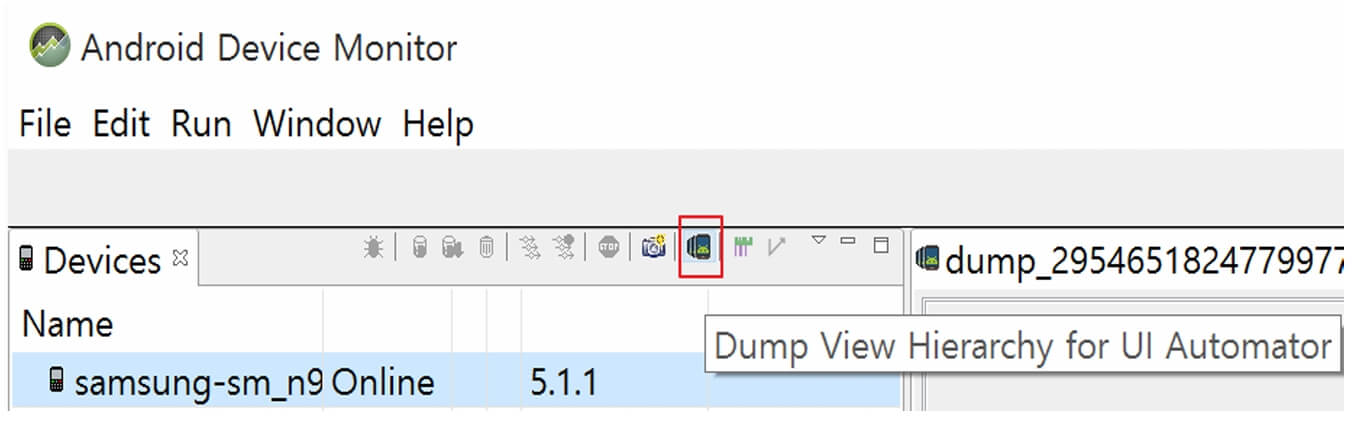
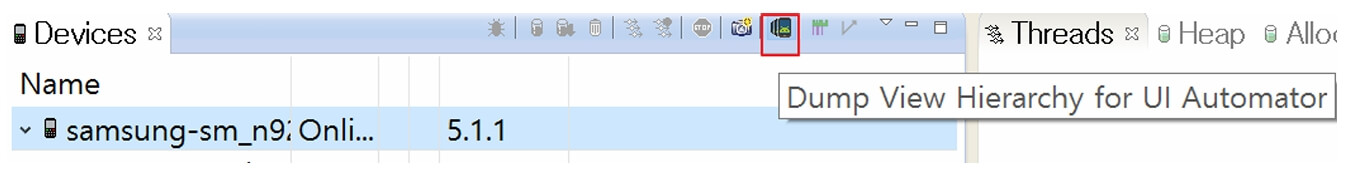
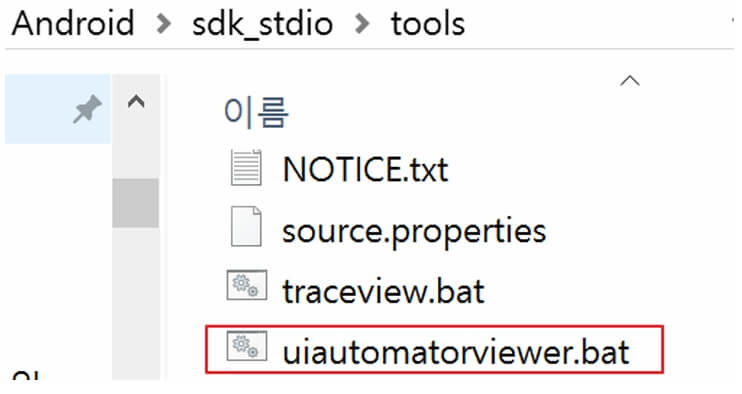
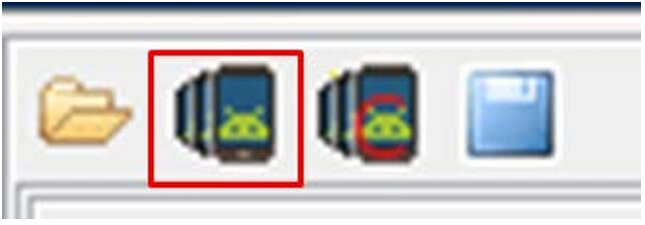
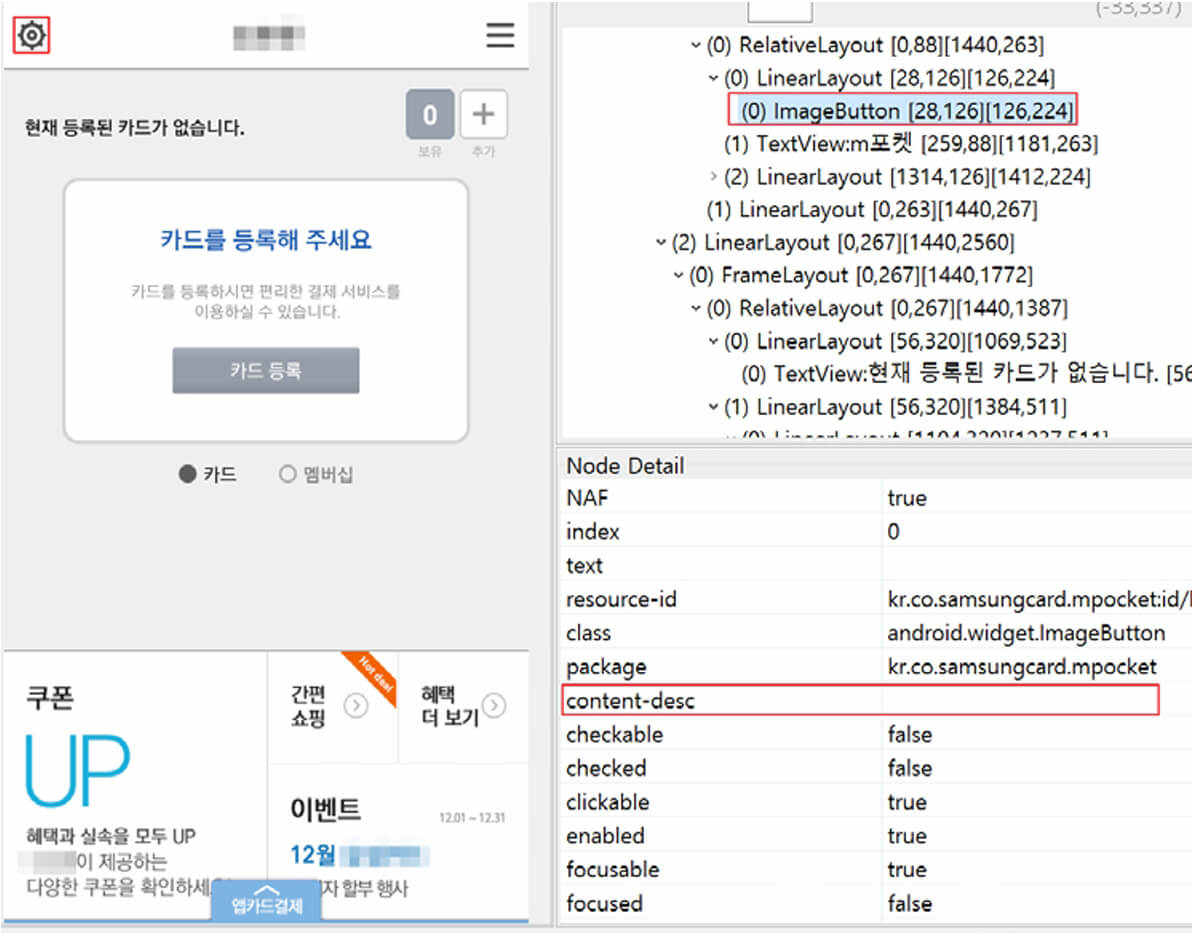
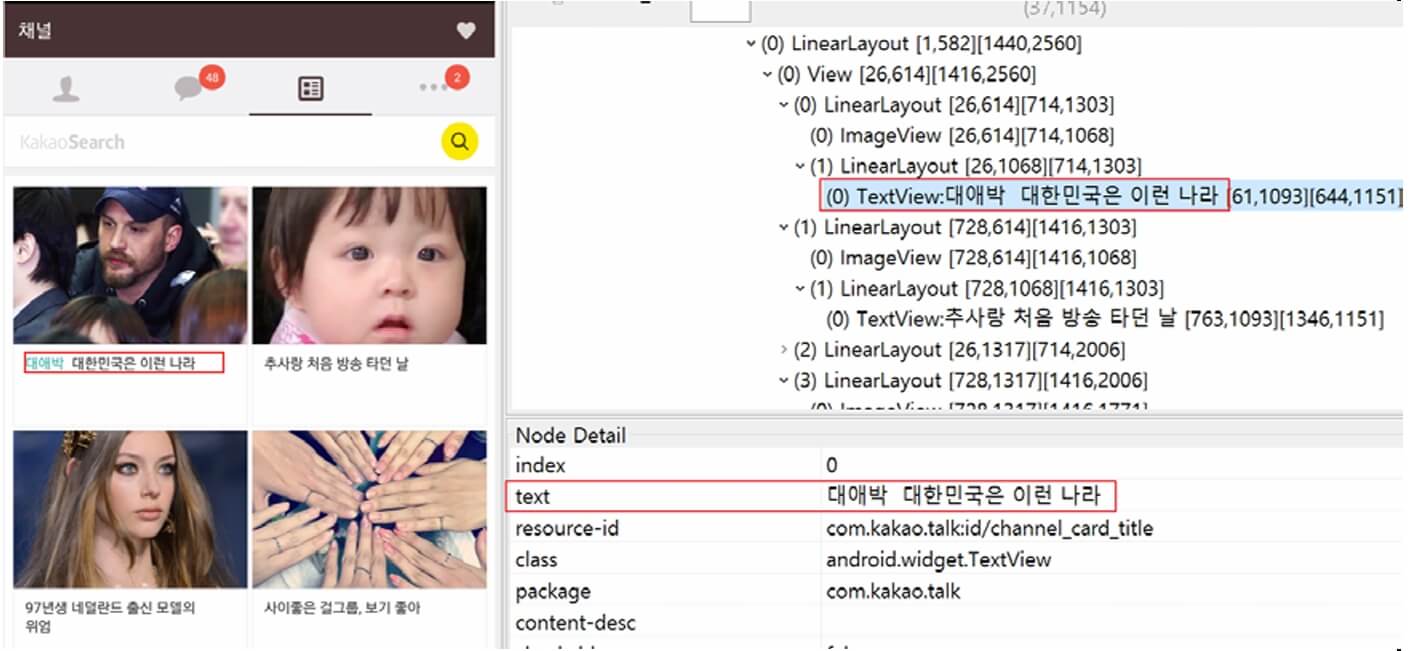
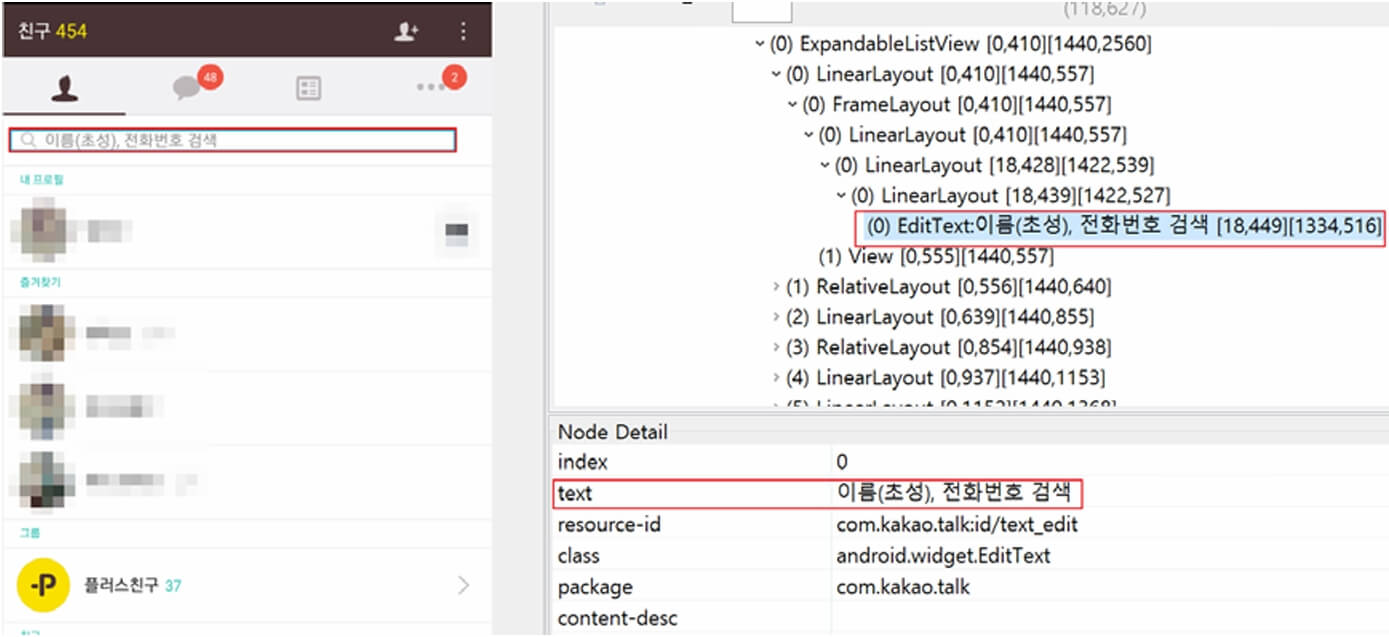
UIAutoMatorViewer를 활용하여 점검합니다.






UIAutomatorViewer를 이용하여 점검합니다.





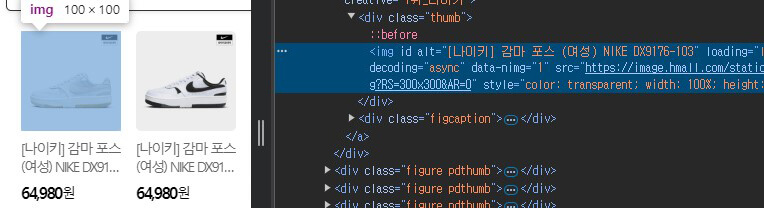
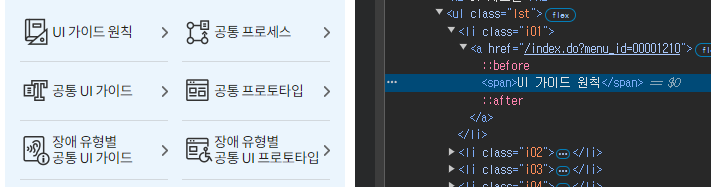
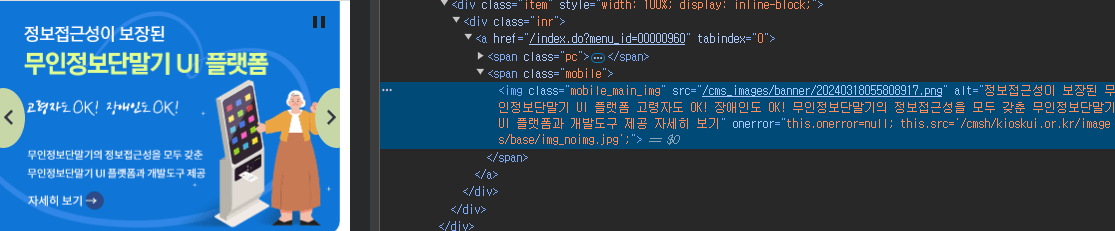
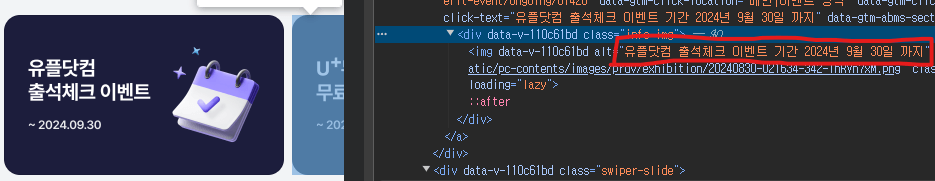
크롬(Chrome) 브라우저 요소검사를 이용하여 점검합니다.
해당 이미지 요소를 선택하여 우측클릭하여 요소검사를 하여 코드로 확인합니다.


음성출력 형태(Talkback) : "UI 가이드 원칙 링크 6개 중 첫번째. 활성화하려면 두 번 탭하세요. 링크 사용가능. 세 손가락으로 탭 동작으로 보기."

음성출력 형태(Talkback) : "정보접근성이 보장된 무인정보단말기 UI 플랫폼 고령자도 OK! 장애인도 OK! 무인정보단말기의 정보접근성을 모두 갖춘 무인정보단말기 UI 플랫폼과 개발도구 제공 자세히 보기. 활성화하려면 두 번 탭하세요. 링크 사용가능. 세 손가락으로 탭 동작으로 보기."

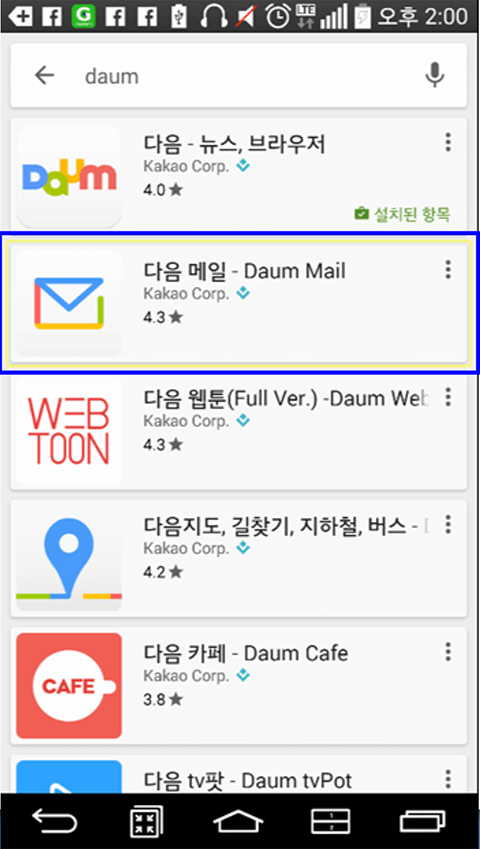
"다음 메일 Kakao corp. 별점 평점 4.3”으로 해당 메일의 정보를 올바르게 제공합니다.

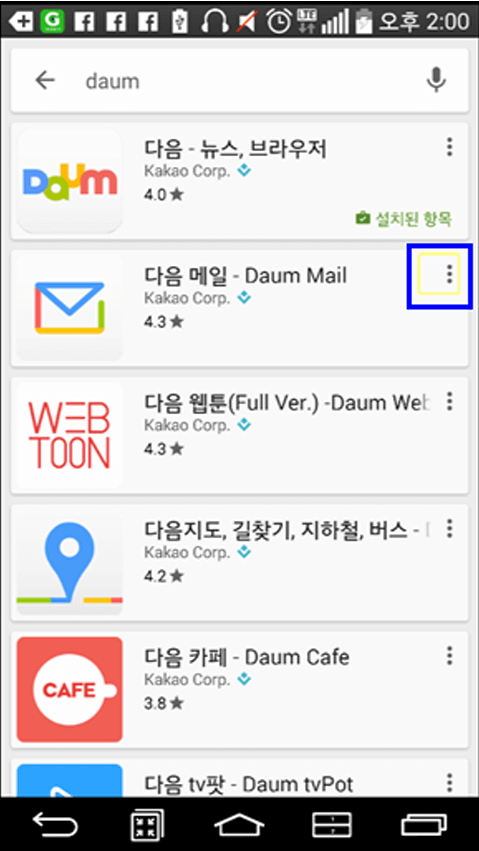
"옵션 버튼" 으로 해당 버튼의 정보를 올바르게 제공합니다.

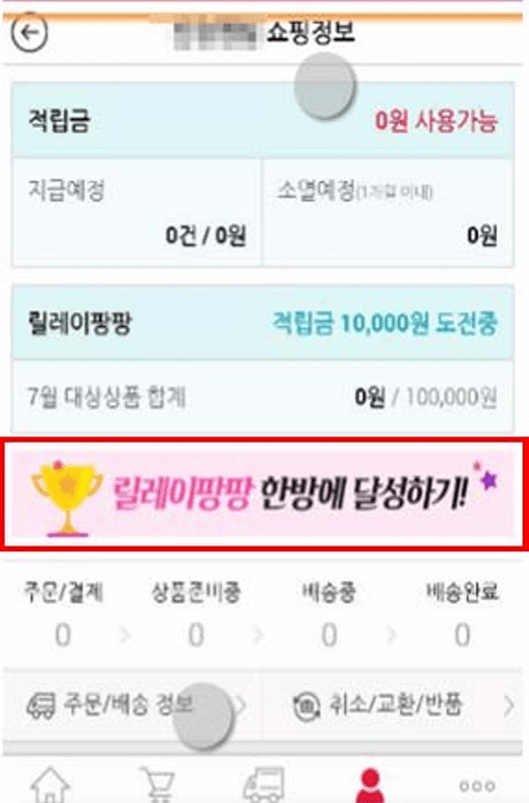
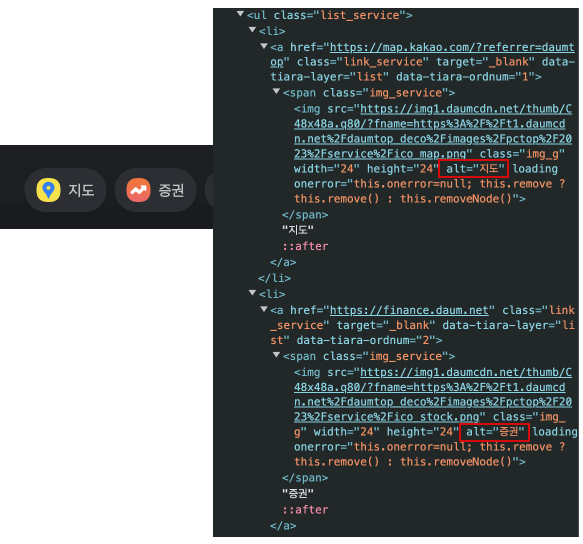
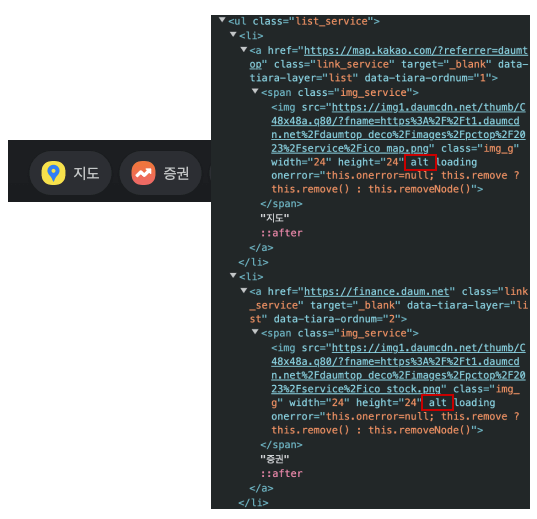
"이벤트"로 해당 이미지에 대해 대체텍스트가 부적절하게 제공됩니다.
"릴레이팡팡 한방에 달성하기!"로 해당 이미지에 대해 대체텍스트가 제공되어야 합니다.

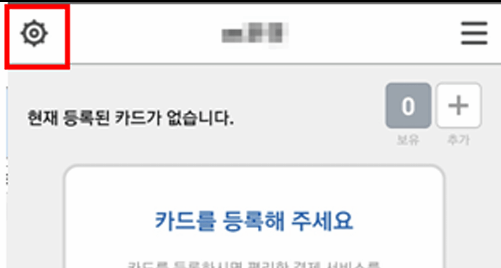
"버튼 -4 라벨지정안됨" 으로 해당 이미지 버튼에 대체텍스트가 부적절하게 제공됩니다.
"카드 설정 버튼" 또는 "의미와 용도에 맞는 텍스트 정보"로 해당 이미지에 대해 대체텍스트가 제공되어야 합니다.

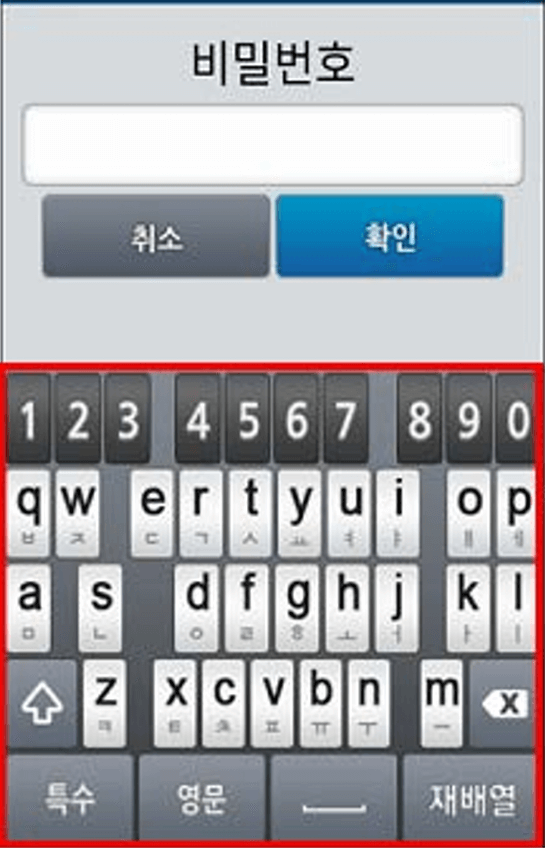
보안 키패드에 대체텍스트가 제공되지 않습니다.
각 버튼에 대해 대체텍스트가 제공되어야 합니다.
의미 없는 장식용 이미지에는 alt 속성을 비워 alt=""로 제공할 수 있습니다.
아이콘 자체에 의미가 없을 경우 빈 alt를 사용해도 문제없습니다.

불필요한 alt 값을 제거해 화면 읽기를 간결하게 하고,
중복된 내용으로 인한 피로감을 줄일 수 있습니다.

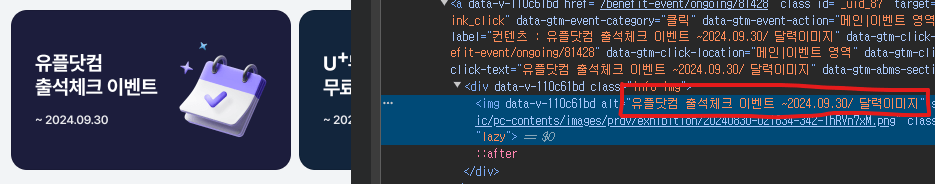
의미를 갖지 않는 장식용 이미지에 alt가 제공되고 있으며,
의미를 가지는 정보(예: 날짜)는 풀어서 제공해줘야 합니다.
예) 2024.09.30 → 2024년 09월 30일까지

의미 없는 장식용 이미지에는 alt 값을 제거하고, 중복된 이미지는 사용하지 않는 것이 좋습니다.

요약 설명웹 및 모바일 애플리케이션의 접근성을 평가하고 개선하기 위한 다양한 도구와 방법을 소개합니다.
Lighthouse와 WAVE와 같은 웹 접근성 분석 도구를 사용하면 웹 페이지의 접근성을 점검할 수 있고, Android와 iOS에서 활용되는 접근성 도구를 통해 앱의 접근성을 테스트하고 개선할 수 있습니다.
여러 접근성 테스트 도구를 활용하고 웹 및 앱을 지속적으로 개선함으로써, 장애인을 포함한 모든 사용자에게 보다 편리한 환경을 제공할 수 있습니다.
Lighthouse는 구글에서 제공하는 웹 페이지 품질 개선을 위한 오픈 소스로 자동화 도구입니다.
Lighthouse는 사이트의 성능, 접근성, SEO 등에 대한 전반적인 진단을 해줍니다.
상세 설명 :
Lighthouse Overview 공식 문서 참조
웹 페이지의 로딩 속도 등 실제 성능을 측정. 성능의 측정항목은 6가지 Metric으로 정의되며,
각 Metric들은 페이지가 로드되는 속도를 다양한 측면에서 측정합니다.
상세 설명 :
Lighthouse Performance Audits.
Best practices를 따라 개발되었는지 확인
접근성 확인. 폰트 사이즈, 메뉴간 간격 등을 측정
웹과 네이티브 앱의 기능 모두의 이점을 가지도록 만들어진 서비스인지 체크
Search Engine Optimization의 약자로 검색 엔진 수집 최적화 측정


WAVE는 WebAIM에서 만든 확장 프로그램으로 현재 화면의 각 요소가 접근성을 준수하는지 평가합니다. 각 요소가 위반한 내용에 대한 이유와 해결 방법을 제시하여 접근성을 준수하는 개발을 쉽게 할 수 있도록 돕습니다.



Accessibility Scanner는 Android 기기에서 접근성 문제를 탐지하는 Google Play의 앱입니다.




스크린 리더와 같은 보조 기술은 크로미움의 접근성 API를 사용해 웹콘텐츠와 상호 작용합니다.
접근성 API의 기본 모델은 접근성 트리입니다. 접근성 객체의 트리를 통해 보조 기술은 각 속성과 실제 속성값을 탐색하고 필요한 작업을 수행할 수 있습니다.
웹 개발자는 주로 HTML에서 ARIA 속성과 같은 DOM 속성값을 통해 접근성 트리를 만들고 이를 다룹니다.
크롬 개발자 도구에서는 개발자에게 콘텐츠가 보조 기술에 어떤 식으로 전달되는지 이해할 수 있게 접근성 창을 제공하고 있습니다.
DOM 트리 뷰어에서 노드를 선택하면 해당하는 접근성 노드의 속성 정보가 상위 노드, 직계 자식 노드와 함께 창에 표시됩니다.



VSCode 사용 시 별도 확장 설치 후 소스 코드에서 잘못 작성된 부분을 사전에 감지하여 수정할 수 있습니다.

접근성 오류 부분이 있는지 분석해 주는 플러그인이며 서비스 개발 환경이 React라면
실시간으로 JSX 요소에 대한 접근성 규칙을 확인하고 준수할 수 있도록 돕는 패키지를 설치해 개발할 수 있습니다.
기본적으로 추천되는 규칙 외에 예외로 사용하고 싶은 부분이 있다면 같이 서비스를 개발하는 개발자들과 협의하면서
lint 규칙을 만들어가다 보면 접근성을 준수하는 서비스 개발에 도움이 될 것입니다.
상세 설명 :
jsx-eslint/eslint-plugin-jsx-a11y
iOS 앱 개발도구인 xcode에는 Accessibility Inspector 툴을 통해 접근성을 수동 검사할 수 있습니다.










현재 초점이 위치한 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 이전 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 모든 요소를 자동으로 탐색하며 요소의 정보를 VoiceOver 음성으로 들려줍니다.
현재 초점이 위치한 곳에서 다음 요소의 정보를 VoiceOver 음성으로 들려줍니다.
마우스로 요소를 직접 선택하여 탐색합니다.
항목은 Label(대체 텍스트), Value(값), Traits(유형 정보), Identifier(식별자), Hint(힌트 정보), User Input Labels(사용자 입력 텍스트 정보)입니다.
Android 앱 개발도구인 Android Studio 의 Lint를 통해 개발과정에서 접근성을 수동 검사할 수 있습니다.









접근성은 시작은 있지만 끝이 없는 작업입니다.
오류 항목을 정기적으로 점검하여 접근성 개선을 한다면 점차 검사를 할 항목이 줄어들게 될 것입니다.
모두가 차별 없이 서비스를 이용할 수 있도록 접근성 유지를 위한 모두의 노력이 필요합니다.
무엇보다 접근성 작업은 서비스를 제공한다면 선택이 아닌 필수로 지켜야하는 항목임을 잊지 말아야 합니다.