2.3.1. package.json 생성
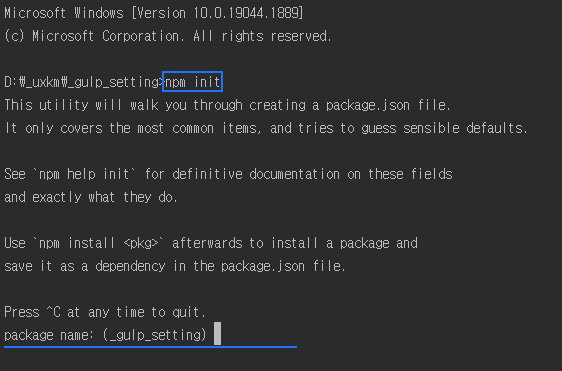
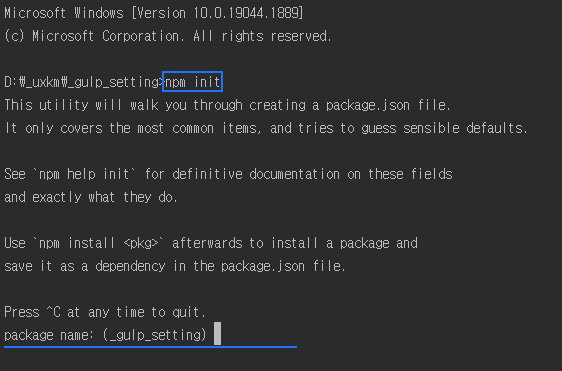
gulp_setting 폴더에서 터미널을 열고 아래 명령을 실행합니다. (아래 명령 중 첫 번째 명령을 실행합니다.)
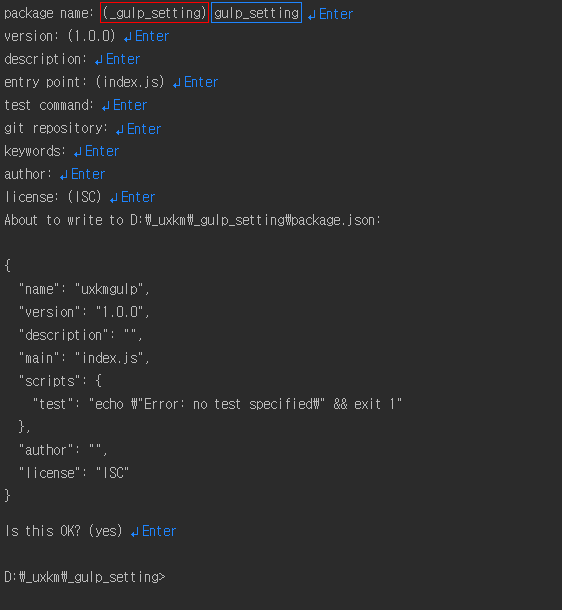
npm init 명령이 실행되면 아래처럼 package.json 생성이 시작됩니다.

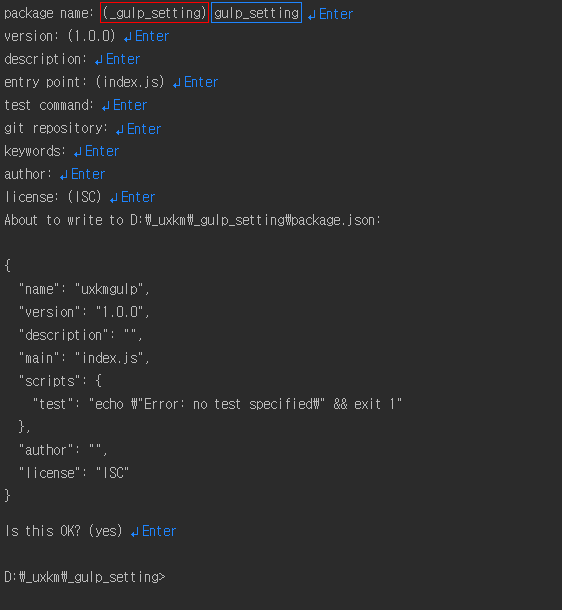
여기부터는 엔터만 연타하면 마무리가 됩니다.
version, description 등 모든 항목은 package.json 생성 완료 후 수정이 가능합니다.
주의할 점!!
package name은 폴더명으로 괄호 안에 자동 적용되기 때문에 바로 엔터를 누르면 되지만,
_gulp_setting처럼 밑줄( _ )로 폴더명을 시작할 경우 엔터를 눌러도 다음 단계로 진행되지 않습니다.
(띄어쓰기나 대문자가 있어도 다음 단계로 진행되지 않습니다.)
이런 경우 아래 이미지처럼 따로 package name을 작성한 후 엔터를 누르면 됩니다.

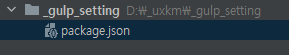
위 단계까지 마무리가 되면 gulp_setting 폴더에 package.json 파일이 생성된 것을 확인할 수 있습니다.

아래는 package.json의 구조를 설명하는 섹션으로 읽으면 도움이 되지만,
건너뛰어도 나머지 Gulp를 이해하는 데 문제는 없습니다.
2.3.2. package.json의 구조
위 순서대로 진행하여 package.json이 생성되면 아래와 같은 구성으로 파일이 생성됩니다.
JSON 포맷으로 이루어져 있으며, 각각의 정보는 키와 값의 쌍으로 저장되는 단일 JSON 객체로 구성됩니다.
"name"
-
프로젝트의 이름을 정의하며, 매우 중요한 항목입니다.
중앙 저장소(npm)에 배포할 때는
version과 함께 반드시 포함되어야 합니다.
-
이 이름은 URL 경로나 설치 시 생성되는 디렉토리 이름으로 사용되므로,
URL이나 디렉토리에서 사용할 수 없는 형식은 피해야 합니다.
-
이름은 214자보다 짧아야 하며, 점(
.)이나 밑줄(_)로 시작할 수 없고, 대문자를 포함해서는 안 됩니다.
-
또한
require() 함수에서 사용되므로, 짧고 알기 쉬운 이름을 사용하는 것이 좋습니다.
-
참고로
node나 js가 들어간 이름도 사용할 수 있지만, 과도한 사용은 피하는 것이 권장됩니다.
"version"
- 프로젝트의 현재 버전을 정의하는 항목입니다.
-
버전 번호는 일반적으로 세 자리 숫자로 구성되며,
이는 SemVer(Semantic Versioning) 방식의 버전 체계를 따르기 때문입니다.
SemVer는 "의미 있는 버전 관리"를 뜻하며,
세 자리는 각각 주버전(Major), 부버전(Minor), 수정버전(Patch)을 나타내어 각 숫자에 명확한 의미가 부여됩니다.
위 버전의,
-
첫 번째 자리인
2는 Major(주 버전)를 의미합니다.
만약 숫자가 0이면 아직 초기 개발(beta) 단계라는 뜻이고, 1부터는 정식 릴리스를 의미합니다.
Major 버전이 올라간다는 것은 기존 버전과 호환되지 않을 수 있는 큰 변화나 수정이 있었다는 것을 뜻합니다.
예를 들어, 1.5.0을 사용하던 사용자가 2.0.0으로 업데이트할 경우,
코드가 정상적으로 작동하지 않거나 에러가 발생할 수 있습니다.
-
두 번째 자리인
7은 Minor(부 버전)를 의미합니다.
새로운 기능이 추가되었지만, 기존 기능과의 하위 호환성은 유지되는 경우에 Minor 버전이 증가합니다.
-
세 번째 자리인
4는 Patch(수정 버전)를 의미합니다.
기존 기능에 문제가 생겨 버그 수정이나 사소한 개선이 이루어졌을 때 Patch 버전을 올립니다.
"description"
- 프로젝트에 대한 간단한 설명을 담는 문자열 항목입니다.
-
이 설명은
npm search 결과나 npm 패키지 페이지에 표시되므로,
다른 사람들이 패키지를 쉽게 찾고 이해하는 데 도움이 됩니다.
"keywords"
- 프로젝트를 검색할 때 참조되는 연관 키워드 목록입니다.
-
description과 마찬가지로,
npm search 결과에 영향을 주어 사용자가 관련 패키지를 쉽게 찾을 수 있도록 도와줍니다.
"homepage"
-
프로젝트의 공식 홈페이지나 관련 문서를 안내하는 웹사이트 주소(URL)를 지정하는 항목입니다.
-
사용자나 개발자가 프로젝트에 대해 더 자세히 알아볼 수 있는 외부 링크를 제공합니다.
-
url 필드와는 다르며, url을 잘못 설정할 경우 예상치 못한 동작이 발생할 수 있으므로 주의해야 합니다.
"bugs"
-
프로젝트의 버그나 이슈를 보고하거나 확인할 수 있는 URL 또는 연락용 이메일 주소를 설정하는 항목입니다.
-
패키지 사용자가 문제를 발견했을 때, 신속하게 도움을 받거나 개발자에게 제보할 수 있도록 돕습니다.
-
url, email 중 하나만 지정할 수도 있고, 둘 다 함께 설정할 수도 있습니다.
-
url이 설정되어 있으면, 사용자는 npm bugs 명령어로 해당 페이지를 빠르게 열 수 있습니다.
"license"
-
배포한 패키지를 사용하는 사람이
어떤 권한을 갖고, 어떤 제한을 따라야 하는지를 명확히 하기 위해
license를 지정해야 합니다.
-
패키지의 법적 사용 조건을 명시하는 중요한 항목으로,
사용자가 자유롭게 사용할 수 있는지, 수정·재배포가 가능한지를 판단하는 기준이 됩니다.
"author"
-
프로젝트의 작성자 정보를 나타내는 항목으로, 한 사람만 지정할 수 있습니다.
-
name은 반드시 포함해야 하며, 선택적으로 email과 url을 함께 작성할 수 있습니다.
"contributors"
-
프로젝트에 직접 기여한 여러 공헌자(contributors)의 정보를 나타내는 항목입니다.
-
여러 사람을 배열 형태로 나열할 수 있으며,
각 항목은 작성자와 마찬가지로
name, email, url 정보를 포함할 수 있습니다.
"files"
-
패키지를 배포할 때 포함할 파일이나 디렉터리를 지정하는 항목입니다.
-
단일 파일, 특정 디렉터리, 또는 와일드카드(
*)를 사용하여 조건에 맞는 여러 파일을 포함할 수 있습니다.
-
이 항목을 사용하면, 불필요한 파일을 제외하고
필요한 파일만 선택적으로 배포할 수 있어 패키지 용량을 줄이고 관리가 쉬워집니다.
"main"
-
패키지를 불러올 때(
require 또는 import)
기본적으로 참조되는 진입점 파일(모듈 ID)을 지정하는 항목입니다.
-
일반적으로 라이브러리의 핵심 기능을 담고 있는 최상위 JS 파일 경로를 지정하며,
상대 경로가 아닌 패키지 루트 기준의 경로를 사용합니다.
"bin"
-
많은 npm 패키지는 명령줄에서 실행 가능한 하나 이상의 파일을 제공합니다.
npm은 이러한 CLI 도구를 매우 쉽게 구현할 수 있도록
bin 항목을 지원합니다.
-
실제로 이 기능은
npm 자체를 설치할 때도 사용됩니다.
-
실행 가능한 CLI 도구를 만들기 위해서는
package.json에 bin 항목을 명시해야 합니다.
-
패키지를 설치할 때, npm은
bin에 지정된 파일에 대해 심볼릭 링크(symlink)를 생성합니다.
-
전역 설치 시 :
<prefix>/bin (예: /usr/local/bin)
-
로컬 설치 시 :
./node_modules/.bin/
-
위 예시의 경우, 전역 설치 시
/usr/local/bin/myapp에 cli.js의 링크가 생성됩니다.
-
이렇게 하면 사용자는 터미널에서
myapp 명령어로 cli.js를 실행할 수 있습니다.
하나의 패키지에 여러 CLI 명령어를 제공할 경우, 각 실행 파일에 대해 이름을 지정해 줄 수 있습니다.
"directories"
-
CommonJS Packages 스펙에서는
"directories" 객체를 사용해 패키지 내 주요 디렉토리의 위치를 명시할 수 있습니다.
-
npm의
package.json에서도 doc, lib, man 등의 디렉토리 구성을 확인할 수 있습니다.
-
이 정보는 현재는 주로 문서화 용도로 사용되지만, 앞으로 다양한 창의적인 방법으로 활용될 가능성이 있습니다.
"repository"
-
프로젝트의 소스 코드가 저장된 저장소 정보를 명시합니다.
-
주로 Git 저장소(GitHub, GitLab 등)를 지정하며, 패키지에 기여하고자 하는 사람들에게 유용한 정보가 됩니다.
-
만약 GitHub 저장소로 설정되어 있다면,
npm docs 명령어를 통해 해당 GitHub 페이지로 쉽게 접근할 수 있습니다.
"scripts"
-
"scripts"는 빌드, 테스트, 개발 서버 실행 등과 같은 프로젝트 관련 작업을 자동화할 수 있는 항목입니다.
-
자주 사용하는 명령어를 미리 정의해 두면,
npm run 명령으로 간편하게 실행할 수 있습니다.
"config"
-
"config"는 npm 스크립트에서 사용할 수 있는 구성 값이나 매개변수를 정의하는 데 사용됩니다.
-
이 항목에 정의된 값은
npm_package_config_키이름 형식의 환경 변수로 스크립트 내에서 참조할 수 있습니다.
아래와 같이 설정하면, npm run start 명령어 실행 시 --port=8080이 자동으로 전달됩니다.
"dependencies"
-
프로젝트 실행에 필요한 외부 패키지(라이브러리)를 정의하는 부분입니다.
-
npm install 또는 yarn add 명령어로 패키지를 설치하면,
해당 패키지가 자동으로 이 목록에 추가됩니다.
-
여기에 등록된 패키지는 다른 사람이 프로젝트를 설치할 때 자동으로 함께 설치되어,
일관된 실행 환경을 보장합니다.
예를 들어, npm으로 uxkm-sass라는 패키지를 설치하면 아래처럼 dependencies에 uxkm-sass가 등록됩니다.
"devDependencies"
-
프로젝트를 개발하거나 테스트할 때만 필요한 패키지를 정의하는 항목입니다.
-
예를 들어, 코드 빌드 도구, 테스트 프레임워크, 린터(linter)와 같은 도구들이 여기에 포함됩니다.
-
이 항목에 포함된 패키지는
npm install --production 명령으로 설치할 경우 생략되며,
프로덕션(배포) 환경에서는 설치되지 않습니다.
예를 들어, npm으로 uxkm-gulp라는 패키지를 설치하면 아래처럼 devDependencies에 uxkm-gulp가 등록됩니다.
"engine"
-
패키지나 애플리케이션이 작동하기 위해 필요한 Node.js 또는 npm 등의 버전을 지정하는 항목입니다.
-
이를 통해 호환되지 않는 환경에서의 실행을 방지하고, 예상된 버전에서만 작동하도록 유도할 수 있습니다.
-
일부 패키지 매니저는 지정된 엔진 버전과 현재 환경이 맞지 않으면 경고를 출력하거나 설치를 막기도 합니다.
"private"
-
"private": true로 설정하면, 해당 패키지는 npm과 같은 공개 패키지 저장소에 게시할 수 없도록 막아줍니다.
-
개인용 프로젝트나 내부용 패키지를 실수로 외부에 배포하는 것을 방지하는 용도로 사용됩니다.
-
또한, 이 설정이 된 패키지는
npm publish 명령 실행 시 오류가 발생하여 게시되지 않습니다.