gulp-gh-pages
gulp-gh-pages는 Gulp를 사용해 빌드된 파일(dist 폴더 등)을
GitHub의 gh-pages 브랜치에 자동으로 배포할 수 있도록 도와주는 Gulp 플러그인입니다.
GitHub Pages를 통해 정적 웹사이트를 손쉽게 호스팅할 수 있게 해주며, 배포 과정을 간단한 Gulp 작업으로 자동화할 수 있게 해줍니다.

요약 설명
UXKM Gulp 강의의 마지막 페이지입니다.
Gulp로 만든 정적인 홈페이지를 웹에서 볼 수 있도록 배포하는 과정이 필요합니다.
Gulp에서는gulp-gh-pages를 사용하여 이 작업을 간편하게 할 수 있습니다.
터미널에서 아래 명령을 실행하여 gulp-gh-pages 플러그인을 설치합니다.
npm install gulp-gh-pages -D
gulp-gh-pages는 Gulp를 사용해 빌드된 파일(dist 폴더 등)을
GitHub의 gh-pages 브랜치에 자동으로 배포할 수 있도록 도와주는 Gulp 플러그인입니다.
GitHub Pages를 통해 정적 웹사이트를 손쉽게 호스팅할 수 있게 해주며, 배포 과정을 간단한 Gulp 작업으로 자동화할 수 있게 해줍니다.
package.json 파일을 열고 scripts 부분에 아래처럼 코드를 추가합니다.
gulpfile.babel.js 파일의 코드를 아래처럼 추가 및 수정합니다. (영역별 설명은 주석으로 표시합니다.)
변경이 없는 부분은 생략되며,
추가된 부분과 수정, 삭제된 부분의 코드만 표시됩니다.
또한 변경 없음,
추가된 부분,
수정, 삭제된 부분을 표시하는 텍스트는 마우스로 드래그해도 선택되지 않으므로 코드를 편리하게 복사할 수 있습니다.
전체 코드는 에디터 오른쪽의 [View full code]를 클릭하여 확인할 수 있습니다.
gulpfile.babel.js 파일을 세팅한 후 터미널에서 아래 명령을 실행합니다.
중요합니다!
gulp deploy 실행 후 두 가지 오류가 발생할 수 있습니다.

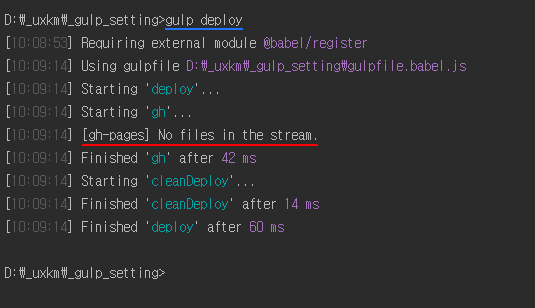
[gh-pages] No files in the stream. 이 문구가 나오는 이유는,
배포 대상인 dist 폴더가 없어서 발생하는 오류입니다.
이럴 경우 gulp build 또는 gulp dev를
실행한 후 gulp deploy를 실행하면 해결됩니다.

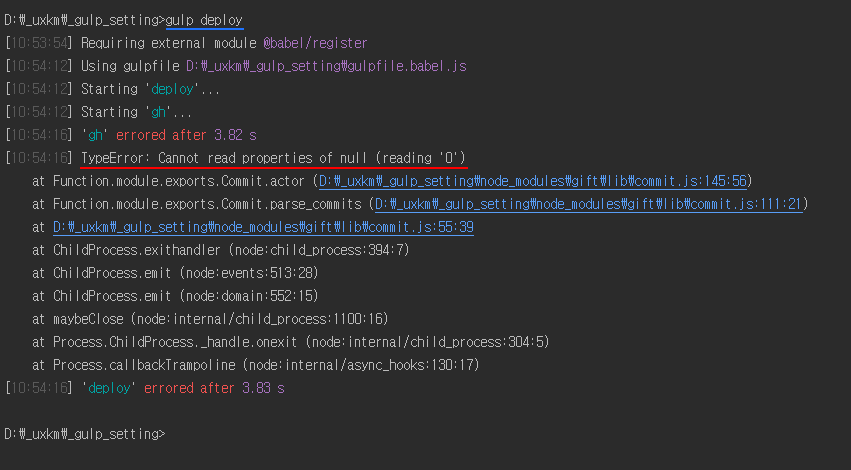
TypeError: Can not read properties of null (reading '0')
또는
TypeError: Can not read property '0' of null
문구가 나올 때는 터미널에서 아래 명령을 실행합니다.
위 작업이 완료된 후 gulp deploy를 실행하면 해결됩니다.
※
gift 패키지는 gulp-gh-pages가 실행될 때 GitHub 인증에 사용됩니다.
우리는 이전 페이지에서 [GitHub 원격 권한 등록]을 설정했기 때문에 gift 패키지만 설치하면
gulp-gh-pages가 GitHub에 업로드할 때 인증을 자동으로 처리합니다.
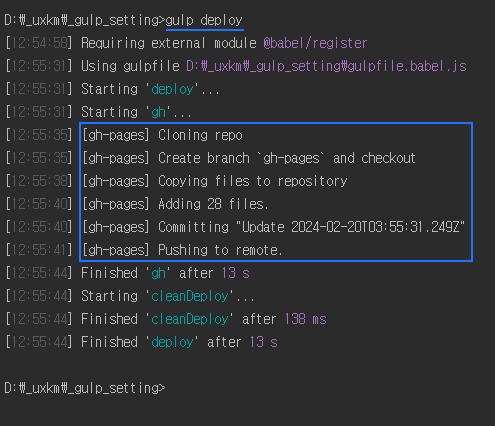
gulp deploy가 정상 작동하면 아래처럼 메시지가 출력됩니다.

위 내용을 풀어서 설명하면 다음과 같습니다.
gulp-gh-pages가 dist 폴더를 복사하여 .publish 폴더를 생성gh-pages 브랜치를 생성gulp-gh-pages가 배포를 위해 생성한 .publish 폴더를
cleanDeploy task로 삭제
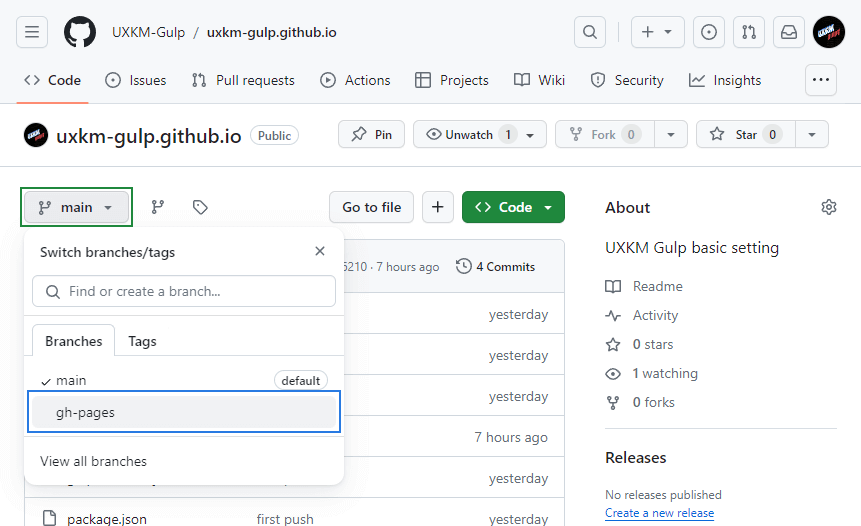
배포까지 완료된 후 GitHub의 저장소와 실제 웹상에서 결과물을 확인합니다.
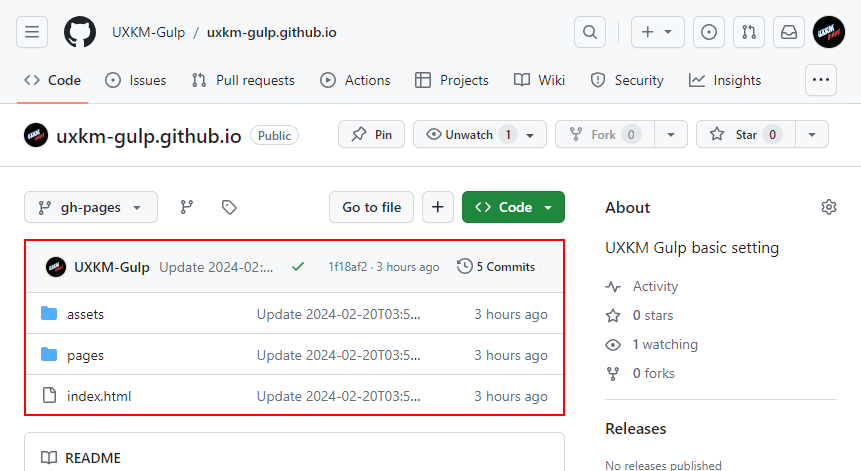
main 브랜치 버튼을 클릭하면 gh-pages 브랜치가 생성된 것을 확인할 수 있습니다.
gh-pages 브랜치를 클릭하여 gh-pages 브랜치 페이지로 이동합니다.

gh-pages 브랜치에 방금 배포한 파일이 반영되어 있으며,
로컬 Gulp 폴더의 dist 폴더와 동일한 구성입니다.
즉, 빌드가 완료된 정적 파일만 저장소에 배포된 것을 확인할 수 있습니다.

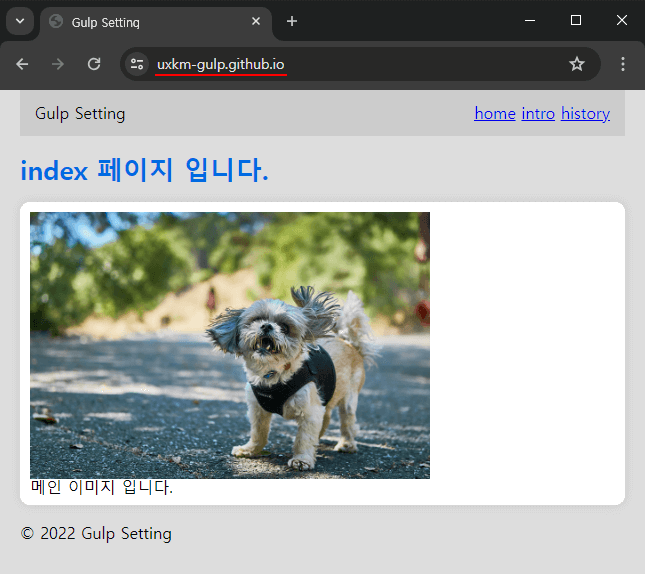
브랜치 이름을 그대로 주소창에 입력하면, 로컬 브라우저에서 확인했던 결과물을 동일하게 온라인에서도 확인할 수 있습니다.

배포 단계까지 모든 UXKM Gulp 커리큘럼이 마무리되었습니다.
여기까지 UXKM이 Gulp를 활용해 현재 여러분이 보고 있는 이 웹사이트를 제작하며 쌓은 경험과 지식을 공유한 내용입니다.
이 커리큘럼이 여러분의 프로젝트와 다양한 개발 환경에서 실질적인 도움이 되기를 바랍니다.
수고 많으셨습니다.
아래 링크는 UXKM Gulp 예제 주소입니다.